这期内容当中小编将会给大家带来有关C# 如何在Winform按钮中的图片中实现左边图片右边文字布局,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
设置流程
百度查阅了几个资料感觉没啥用,经过自己一番试验,总结了简单的方法,具体做法是
1.从工具栏拖出一个按钮
2.在vs外部


使用编辑进入到画图中使用

修改其像素值

3.设置按钮的image属性,插入图片

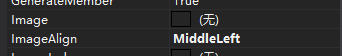
4.设置图片的属性

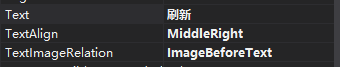
5.关于按钮Text属性的设置

6.看一下效果

需要注意的点 最好事先知道你需要的按钮的大小,比如我需要把button放入到size高度为40px的panel中,则你的图片最好像素值35以下,不然会出现图片超过边框的效果;如果要将设计好的按钮放置到容器内,需考虑到容器本身的size属性的大小;对了,在vs使用过程中去编辑图片会出现这种状况

关闭vs,编辑完图片在打开vs就行;
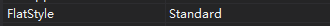
4.最后设置一下button的

上述内容就是C# 如何在Winform按钮中的图片中实现左边图片右边文字布局,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
上述就是小编为大家分享的C# 如何在Winform按钮中的图片中实现左边图片右边文字布局了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。