жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« иҝҗз”Ёз®ҖеҚ•жҳ“жҮӮзҡ„дҫӢеӯҗз»ҷеӨ§е®¶д»Ӣз»Қжіўи°ұжӢҹеҗҲзҡ„е®һзҺ°вҖ”вҖ”VueзҜҮпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
дё»йЎөйқў-еҠҹиғҪд»Ӣз»Қ

жіўи°ұжӢҹеҗҲз”ЁжқҘеҜ№жҹҗз§Қжқҗж–ҷжҲ–зү©иҙЁзҡ„и°ұеӣҫиҝӣиЎҢиҜҶеҲ«е’ҢеҲҶжһҗпјҢжҜҸз§Қзү©иҙЁеҸҜд»ҘжңүеӨҡз§ҚжҲҗеҲҶпјҢжҜҸз§ҚжҲҗеҲҶз”Ёcomponent1гҖҒcomponent2...иЎЁзӨәпјҢз”ЁAdd another componentе’ҢRemove componentжқҘжҺ§еҲ¶жҜҸз§ҚжҲҗеҲҶзҡ„еўһеҠ е’ҢеҲ йҷӨпјҢжҜҸз§ҚжҲҗеҲҶз”ұеӨҡз§ҚеҺҹеӯҗж ёжһ„жҲҗпјҢеҚіnucleiпјҢз”ЁAdd nucleusе’ҢRemove nucleusжқҘжҺ§еҲ¶жҜҸз§ҚжҲҗеҲҶеҶ…еҺҹеӯҗж ёж•°йҮҸпјҢжҜҸж–°еўһдёҖдёӘеҺҹеӯҗж ёпјҢжіўи°ұе°ұдјҡеҲҶиЈӮдёҖж¬ЎпјҢи°ұеі°ж•°йҮҸз”ұпјҲ1->2->4->8...пјүдҫқж¬ЎеҲҶиЈӮгҖӮеҸҰеӨ–еҸҜд»ҘйҖҡиҝҮжӣҙж”№й»ҳи®ӨеҸӮж•°пјҢж”№еҸҳжіўи°ұеҪўжҖҒпјҢжҲҗеҲҶеҸӮж•°дёӯпјҡRelative amountиЎЁзӨәжҜҸз§ҚжҲҗеҲҶеҚ з»ҳеӣҫеҲҶйҮҸзҡ„зҷҫеҲҶжҜ”пјҢзҷҫеҲҶжҜ”д№Ӣе’ҢдёҚи¶…иҝҮ100пјҢgisoз”ЁжқҘи®Ўз®—еҲҶиЈӮзҡ„дёӯеҝғдҪҚзҪ®пјҢLineWidthз”ЁжқҘжҺ§и®ҫзҪ®и°ұеі°еҲ°и°ұи°·зҡ„е®ҪеәҰпјҢ%LorentzianиЎЁзӨәи°ұеі°еҪўжҖҒпјҢдёҖе…ұдёӨз§ҚеҪўжҖҒпјҢй«ҳж–Ҝе’ҢжҙӣдјҰе…№пјҢдёӨиҖ…д№Ӣе’Ңдёә100пјӣеҺҹеӯҗж ёеҸӮж•°пјҡNo of equivalent nucleiз”ЁжқҘж”№еҸҳеҺҹеӯҗж ёдёӘж•°пјҢеҰӮжһңдёҖз§ҚжҲҗеҲҶеҶ…еҢ…еҗ«еҫҲеӨҡдёӘдёҖжЁЎдёҖж ·зҡ„еҸӮж•°ж—¶пјҢе°ұеҸҜд»ҘйҖҡиҝҮж”№еҸҳиҝҷдёӘеҸӮж•°е®һзҺ°пјҢNuclear spinз”ЁжқҘж”№еҸҳеҺҹеӯҗж ёз§Қзұ»пјҢHyperfineз”ЁжқҘи®ҫзҪ®еҲҶиЈӮеҗҺдёӨеі°д№Ӣй—ҙзҡ„е®ҪеәҰгҖӮ
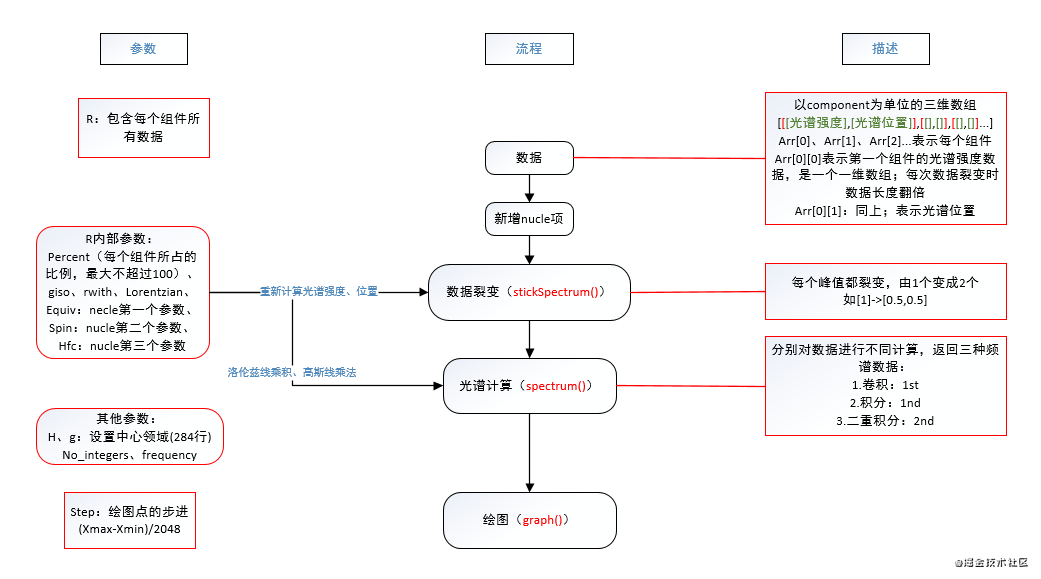
еҶҚжқҘдёҖеј еӣҫпјҡ

жҜҸз§ҚжҲҗеҲҶж•°йҮҸе’ҢеҸӮж•°гҖҒжҜҸз§ҚжҲҗеҲҶеҶ…жҜҸз§ҚеҺҹеӯҗж ёж•°йҮҸе’ҢеҸӮж•°и®ҫзҪ®еҘҪеҗҺпјҢеҜ№ж•°жҚ®иҝӣиЎҢеӨ„зҗҶпјҢз”ұдёүз§Қз»“жһңпјҢеҚ·з§ҜгҖҒз§ҜеҲҶгҖҒдәҢйҮҚз§ҜеҲҶпјҢйӮЈе°ұжқҘзңӢзңӢж•°жҚ®зҡ„еӨ„зҗҶйҖ»иҫ‘еҗ§~

д»Һж•°жҚ®жөҒи§’еәҰпјҢдё»иҰҒиҝӣиЎҢдёүжӯҘеӨ„зҗҶпјҡж•°жҚ®->ж•°жҚ®иЈӮеҸҳ->е…үи°ұи®Ўз®—->з»ҳеӣҫпјҢе·Ұиҫ№жҳҜз®—жі•е®һзҺ°жүҖйңҖзҡ„еҸӮж•°гҖҒеҸіиҫ№жҳҜеҜ№ж•°жҚ®еҸҠжҜҸдёӘжӯҘйӘӨзҡ„жҸҸиҝ°гҖӮ
д»Јз Ғе®һзҺ°
йҒҮеҲ°дёҖдёӘеқ‘пјҢдёҖејҖе§ӢеҶҷdemoзҡ„ж—¶еҖҷз”Ёзҡ„vue+Ant design of vueпјҢеңЁselectзӯү其他组件зҡ„дҪҝз”ЁдёҠйғҪжҳҜжӯЈеёёзҡ„пјҢдҪҶжҳҜеңЁinput numberдёӯе°ұеҫҲеҸҳжҖҒдәҶпјҢз»ҷinput numberз»‘е®ҡзҡ„changeдәӢ件пјҢз”ЁжҲ·еңЁиҫ“е…ҘдёӨдҪҚд»ҘдёҠж•°жҚ®зҡ„ж—¶еҖҷпјҢchangeдәӢ件дјҡи§ҰеҸ‘дёӨж¬ЎпјҒпјҒпјҒжғійҒҝе…ҚиҝҷдёӘй—®йўҳпјҢдәҺжҳҜз”ЁblurдәӢ件пјҢй—®йўҳеҸҲжқҘдәҶпјҢеӣ дёәиҝҷдёӘйЎөйқўдёӯ组件зҡ„з”ҹжҲҗе’ҢеҲ йҷӨйңҖиҰҒеҠЁжҖҒжёІжҹ“пјҢе№¶дё”ж №жҚ®еүҚйқўзҡ„д»Ӣз»ҚеҫҲе®№жҳ“зҹҘйҒ“组件зҡ„жёІжҹ“жҳҜжңүдёӨеұӮз»“жһ„зҡ„пјҢйӮЈд№ҲеңЁз”ЁжҲ·иҝӣиЎҢзӮ№еҮ»жҲ–иҫ“е…Ҙж“ҚдҪңзҡ„ж—¶еҖҷпјҢе°ұйңҖиҰҒдј йҖ’дёҖдёӘеҸӮж•°пјҲз”ЁжқҘе®ҡдҪҚжҳҜе“ӘдёӘcomponentд»ҘеҸҠжҜҸдёӘcomponentдёӢйқўеҜ№еә”зҡ„жҹҗдёҖдёӘnucleзӯүзӯүпјүпјҢиғҪеҠӣжңүйҷҗ( в•Ҝв–Ўв•° )зӣ®еүҚжҲ‘жІЎжңүжүҫеҲ°и§ЈеҶіеҠһжі•пјҢдәҺжҳҜиҪ¬elementUIжЎҶжһ¶гҖӮ
组件зҡ„еҠЁжҖҒжёІжҹ“з”ЁдәҶдёҖдёӘжҜ”иҫғе·§еҰҷзҡ„еҠһжі•пјҢдёҖејҖе§ӢжҲ‘жү“з®—з”ЁrenderжқҘеҶҷпјҢеҗҺжқҘд»ҺйғЁй—ЁеӨ§зҘһйӮЈйҮҢеӯҰеҲ°йҖҡиҝҮйҒҚеҺҶеҲ—иЎЁиҝӣиЎҢжёІжҹ“пјҢи„‘еӯҗд№Ӣй—ҙиҝҳжҳҜжңүе·®и·қзҡ„гҖӮгҖӮгҖӮ
<div v-for="(Con, i) in componentList" :key="Con[i]"><strong>Component {{i+1}}.</div>еҗҢзҗҶеҺҹеӯҗж ёзҡ„еҠЁжҖҒжёІжҹ“д№ҹжҳҜиҝҷд№Ҳе®һзҺ°зҡ„пјҡ
<div v-for="(li, j) in nucleusList[i]" :key="li[j]">{{j+1}}. No of equivalent nuclei:</div>然еҗҺжҜҸж¬ЎеўһеҠ е’ҢеҲ йҷӨеҸӘйңҖиҰҒж“ҚдҪңж•°з»„еҲ—иЎЁзҡ„й•ҝеәҰеҚіеҸҜ~
еҗ„еҸӮж•°зҡ„з»‘е®ҡпјҡcomponentдёӯеҸӮж•°еқҮдҪҝз”ЁдёҖз»ҙж•°з»„пјҢchengeдәӢ件йңҖдј йҖ’дёҖз»ҙж•°з»„зҡ„дёӢж ҮпјҢcomponentеҶ…зҡ„nucleuiеқҮдҪҝз”ЁдәҢз»ҙж•°з»„пјҢchangeдәӢ件йңҖдј йҖ’дәҢз»ҙж•°з»„зҡ„дёӢж ҮгҖӮ
д»ҘдёҠд»Ӣз»ҚеҸӮж•°е®ҡд№үпјҢжҺҘдёӢжқҘжҳҜж•°жҚ®еӨ„зҗҶпјҡ
// йҰ–е…Ҳи®Ўз®—иЈӮеҸҳж•°жҚ®
stickspectrum (w) {
// console.log('组件дҝЎжҒҜ', w)
const stick = new Array(2) // иҝ”еӣһеҢ…еҗ«stick[0]зҡ„stickе…үи°ұж•°з»„пјҢstick[1]жҳҜдҪҚзҪ®
stick[0] = new Array()// е…үи°ұејәеәҰ
stick[1] = new Array()// е…үи°ұдҪҚзҪ®
stick[1][0] = this.h * this.frequency / (this.r[w].g * this.mu)
for (var j = 0; j < this.r[w].equiv.length; j++) {
// console.log('stick[0].length', stick[0].length) //еҲҶиЈӮеҗҺзҡ„е…үи°ұж•°жҚ®й•ҝеәҰ
for (var i = stick[0].length - 1; i >= 0; i--) {
stick[0][i] /= Math.pow((2 * this.r[w].spin[j] + 1), this.r[w].equiv[j])
stick[1][i] -= this.r[w].equiv[j] * this.r[w].spin[j] * this.r[w].hfc[j]
for (var k = 0; k < 2 * this.r[w].equiv[j] * this.r[w].spin[j]; k++) {
stick[1].splice(i + k + 1, 0, stick[1][i] + this.r[w].hfc[j] * (k + 1))
stick[0].splice(i + k + 1, 0, 0)
}
for (var k = 0; k < this.r[w].equiv[j]; k++) {
for (var m = i + 2 * this.r[w].spin[j] * k; m >= i; m--) {
for (var ii = 0; ii < 2 * this.r[w].spin[j]; ii++) {
stick[0][m + ii + 1] += stick[0][m]
}
}
}
}
}
return stick
},// еҶҚеҜ№иЈӮеҸҳеҗҺзҡ„ж•°жҚ®иҝӣиЎҢе…үи°ұи®Ўз®—
spectrum (stick) {
let xmin = Infinity; let xmax = 0
for (var k = 0; k < this.r.length; k++) {
xmin = Math.min(Math.min.apply(Math, stick[k][1]) - 10 * this.r[k].width, xmin)
xmax = Math.max(Math.max.apply(Math, stick[k][1]) + 10 * this.r[k].width, xmax)
}
const tmp = xmax - xmin
xmax += tmp * 0.05
xmin -= tmp * 0.05
const step = (xmax - xmin) / (this.No_integers - 1)
for (let i = 0; i < this.No_integers; i++) {
this.XY[0][i][0] = xmin + step * i
this.XY[0][i][1] = 0
this.XYint[0][i][0] = this.XY[0][i][0]
this.XYint[0][i][1] = 0
this.XYdoubleint[0][i][0] = this.XY[0][i][0]
this.XYdoubleint[0][i][1] = 0
}
for (let k = 0; k < this.r.length; k++) { // еҲҶйҮҸзҙҜеҠ
const sticks = new Array(this.No_integers)
for (var i = 0; i < stick[k][0].length; i++) {
var j = Math.round((stick[k][1][i] - xmin) / step)
sticks[j] = sticks[j] ? sticks[j] + stick[k][0][i] : stick[k][0][i]
}
const tmp = new Array(this.No_integers)// 第дёҖз§Қе…үи°ұз»ҳеӣҫдҪҚзҪ®ж•°жҚ®
let ind = 0
for (var i = 0; i < this.No_integers; i++) {
if (sticks[i]) { // е»әз«Ӣеі°еҖјзҙўеј•вҖ”вҖ”sticks[i]===1еҚіеі°еҖјжүҖеңЁгҖӮ
tmp[ind] = i
ind++
}
}
const tmpint = new Array(this.No_integers) // з”ЁжқҘдҝқеӯҳжҜҸдёӘеҲҶйҮҸзҡ„з§ҜеҲҶ
const tmpdoubleint = new Array(this.No_integers) // з”ЁжқҘдҝқеӯҳжҜҸдёӘеҲҶйҮҸзҡ„дәҢйҮҚз§ҜеҲҶ
for (var i = 0; i < this.No_integers; i++) tmpint[i] = 0
tmpdoubleint[0] = 0
const rwid = Number(this.r[k].width)
const rwid2 = Math.pow(rwid, 2)
const lortmp = Number(this.r[k].percent) * Number(this.r[k].lor) / 100 * Math.sqrt(3) / Math.PI // жҙӣдјҰе…№зәҝд№ҳз§Ҝ
const gaustmp = Number(this.r[k].percent) * (100 - Number(this.r[k].lor)) / 100 * Math.sqrt(2 / Math.PI) // й«ҳж–Ҝзәҝд№ҳжі•еҷЁ
for (let i = 0; i < this.No_integers; i++) {
for (let j = 0; j < ind; j++) {
const delta = this.XY[0][i][0] - this.XY[0][tmp[j]][0]
const delta2 = Math.pow(delta, 2)
if ((rwid > step && Math.abs(-0.5 * rwid - delta) < 0.5 * step) || (rwid < step && -0.5 * rwid - delta > 0 && -0.5 * rwid - delta < step)) {
this.XY[0][i][1] += sticks[tmp[j]] * (lortmp * 0.5 / rwid2 + gaustmp * 2 / Math.sqrt(Math.E) / rwid2)
} else if ((rwid > step && Math.abs(0.5 * rwid - delta) < 0.5 * step) || (rwid < step && delta - 0.5 * rwid > 0 && delta - 0.5 * rwid < step)) {
this.XY[0][i][1] -= sticks[tmp[j]] * (lortmp * 0.5 / rwid2 + gaustmp * 2 / Math.sqrt(Math.E) / rwid2)
} else {
this.XY[0][i][1] += sticks[tmp[j]] * (gaustmp * (-4) / rwid / rwid2 * delta * Math.exp(-2 * delta2 / rwid2) + lortmp * (-delta) * rwid / Math.pow((delta2 + 3 / 4 * rwid2), 2)) // е…¶д»–жғ…еҶөдёӢзҡ„жӯЈеёёи®Ўз®—пјҢй«ҳж–Ҝ+жҙӣдјҰе…№
}
this.dataarray = [this.XY, this.XYint, this.XYdoubleint]
tmpint[i] += sticks[tmp[j]] * (gaustmp * Math.exp(-2 * delta2 / rwid2) / rwid + lortmp / 2 / rwid / (0.75 + delta2 / rwid2)) // й«ҳж–Ҝ+жҙӣдјҰе…№з§ҜеҲҶ-жҳҺзЎ®и®Ўз®—д»ҘйҒҝе…Қз§ҜеҲҶиҜҜе·®
}
}
for (let j = 1; j < this.No_integers; j++) {
tmpdoubleint[j] = tmpdoubleint[j - 1] + step * (tmpint[j] + tmpint[j - 1]) / 2
} // дәҢйҮҚз§ҜеҲҶ
// console.log('дәҢйҮҚз§ҜеҲҶ', tmpdoubleint)
const mm = tmpdoubleint[this.No_integers - 1] / Number(this.r[k].percent) // жңүеӨҡе°‘з§ҜеҲҶй«ҳдәҺзҗҶи®ә(еҸӘеҸ‘з”ҹеңЁйқһеёёе°–й”җзҡ„зәҝ)
for (let j = 1; j < this.No_integers; j++) {
this.XYdoubleint[0][j][1] += mm > 1 ? tmpdoubleint[j] / mm : tmpdoubleint[j] // 第дёүз§Қйў‘и°ұж•°жҚ® еҰӮжһңдәҢйҮҚз§ҜеҲҶй«ҳдәҺзҗҶи®әпјҢе°Ҷе…¶ж ҮеҮҶеҢ–
this.XYint[0][j][1] += tmpint[j] // 第дәҢз§Қйў‘и°ұж•°жҚ®
}
}
// console.log('XYint', this.XYint[0])
},е…ідәҺжіўи°ұжӢҹеҗҲзҡ„е®һзҺ°вҖ”вҖ”VueзҜҮе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ