在Django Admin管理后台中如何实现导入CSV?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
假设你需要允许在Hero管理页面上导入CSV数据。为此,您需要添加一个指向更改Hero列表页面的链接,点击这个链接会跳转到上传页面。你需要编写一个处理POST请求的方法,来从CSV文件中获取数据对象:
class CsvImportForm(forms.Form):
csv_file = forms.FileField()
@admin.register(Hero)
class HeroAdmin(admin.ModelAdmin, ExportCsvMixin):
...
change_list_template = "entities/heroes_changelist.html"
def get_urls(self):
urls = super().get_urls()
my_urls = [
...
path('import-csv/', self.import_csv),
]
return my_urls + urls
def import_csv(self, request):
if request.method == "POST":
csv_file = request.FILES["csv_file"]
reader = csv.reader(csv_file)
# Create Hero objects from passed in data
# ...
self.message_user(request, "Your csv file has been imported")
return redirect("..")
form = CsvImportForm()
payload = {"form": form}
return render(
request, "admin/csv_form.html", payload
)然后创建模板文件entities/heroes_changelist.html,以覆盖原有的admin/change_list.html:
{% extends 'admin/change_list.html' %}
{% block object-tools %}
<a href="import-csv/" rel="external nofollow" >Import CSV</a>
<br />
{{ block.super }}
{% endblock %}最后,创建上传页面csv_form.html:
{% extends 'admin/base.html' %}
{% block content %}
<div>
<form action="." method="POST" enctype="multipart/form-data">
{{ form.as_p }}
{% csrf_token %}
<button type="submit">Upload CSV</button>
</form>
</div>
<br />
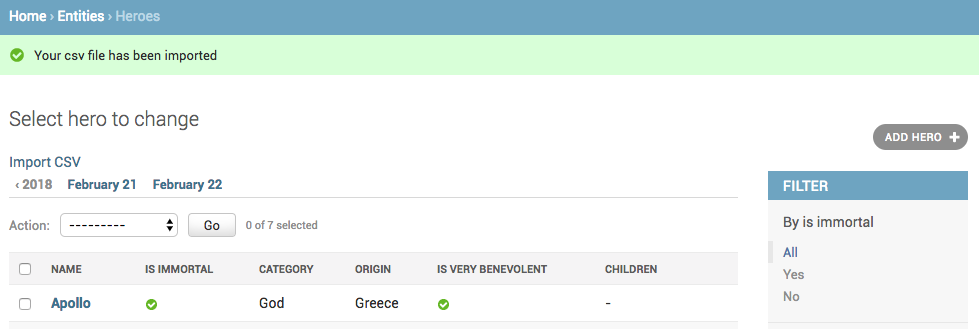
{% endblock %}修改完后,会在更改Hero后台列表页面上会有一个Import CSV的链接.

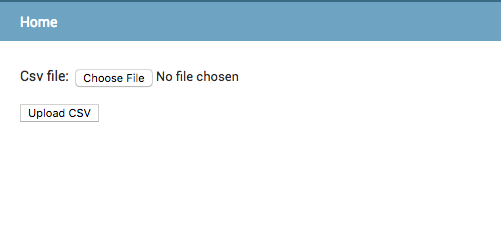
点击后上传页面显示如下。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。