今天就跟大家聊聊有关Vue 如何实现带参数进入详情页,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1.用params传参
列表页:
<router-link :to="{ name:'msgDetail', params: {id: item.msg_id} }">(注意:用params传参这里是命名路由,用name)
</router-link>
路由配置如下:
export default new Router({
routes: [
{
path: '/msgDetail/:id',
name: 'msgDetail',
component: msgDetail
}
]详情页接收参数:
this.$route.params.id(注意:这里是$route,而不是$router)
2.用query传参
列表组件:
<router-link :to="{ path: '/msgDetail', query: {id: item.msg_id} }">(注意:用query传参这里是带查询参数,用path)
</router-link>
路由配置如下:
export default new Router({
routes: [
{
path: '/msgDetail',
name: 'msgDetail',
component: msgDetail
}
]详情页接收参数:
this.$route.query.id(注意:这里是$route,而不是$router)
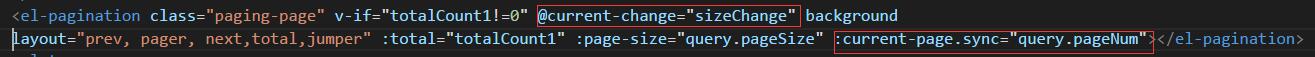
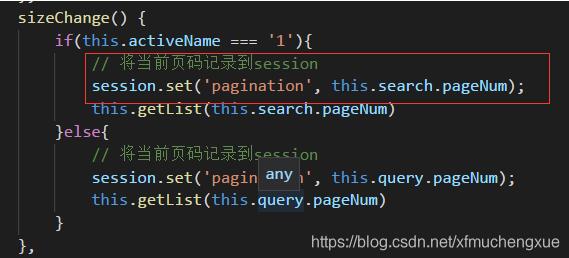
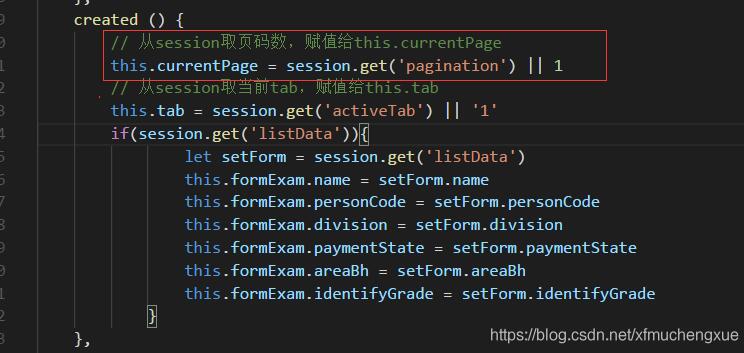
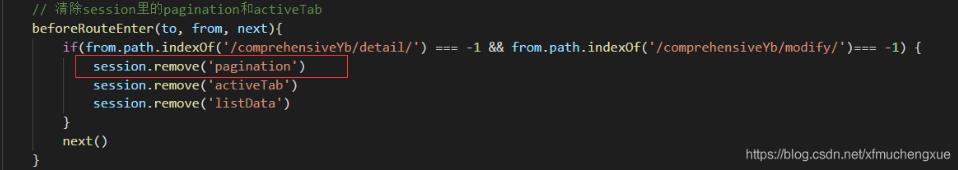
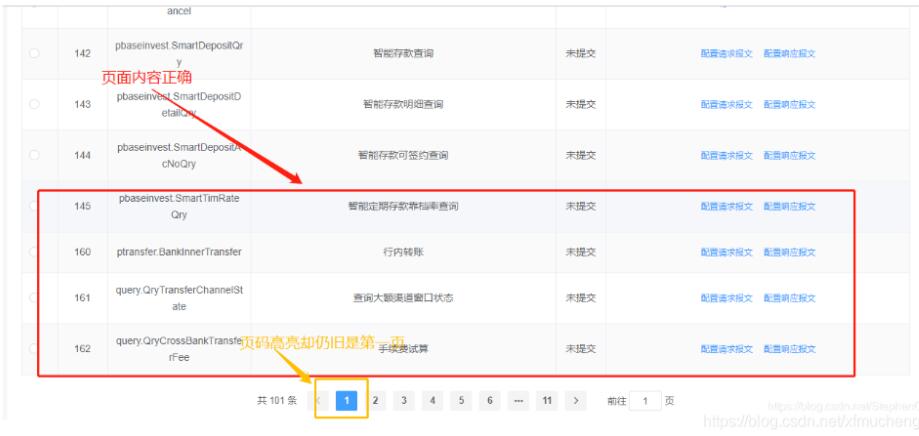
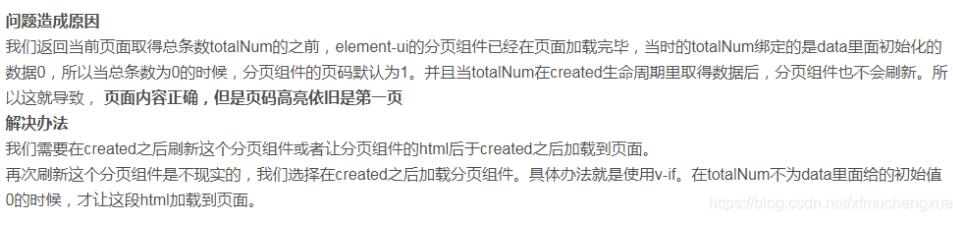
补充知识:vue+element解决点击table列表的从详情或修改页面跳转路由到列表页总是跳转到第一页,而不能跳转到当前页的问题
思路:
将当前页的页码currentPage存入session,然后点击详情跳转到详情页面,然后,再次返回当前页的时候,在created生命周期里,获取到存储的currentPage,再进行加载









看完上述内容,你们对Vue 如何实现带参数进入详情页有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。