这篇文章将为大家详细讲解有关利用JavaScript编写一个简单的图片合成功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
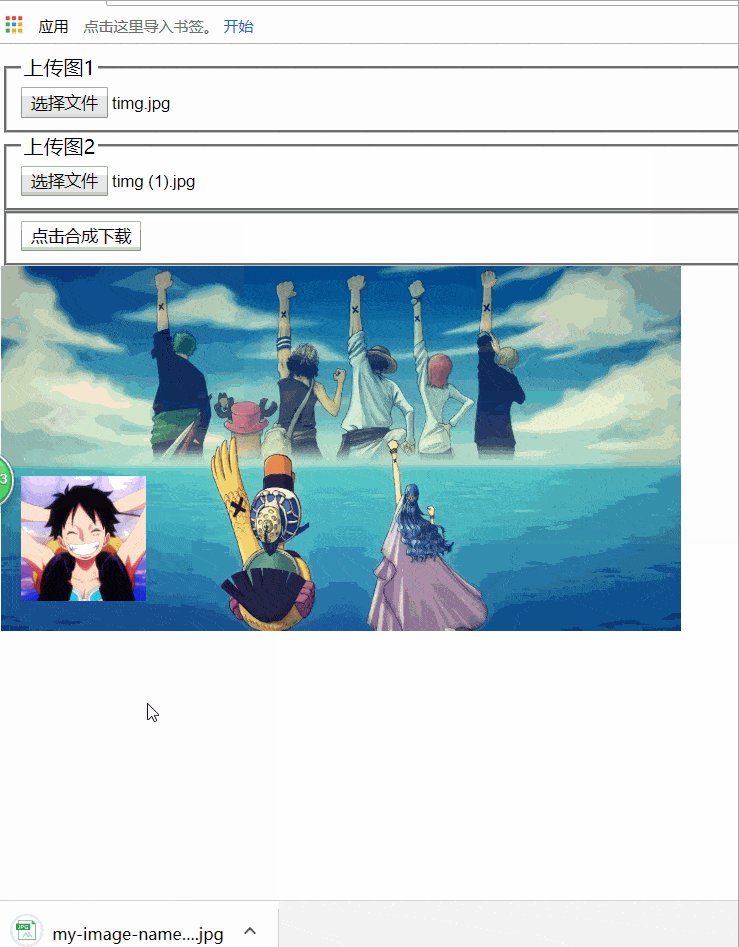
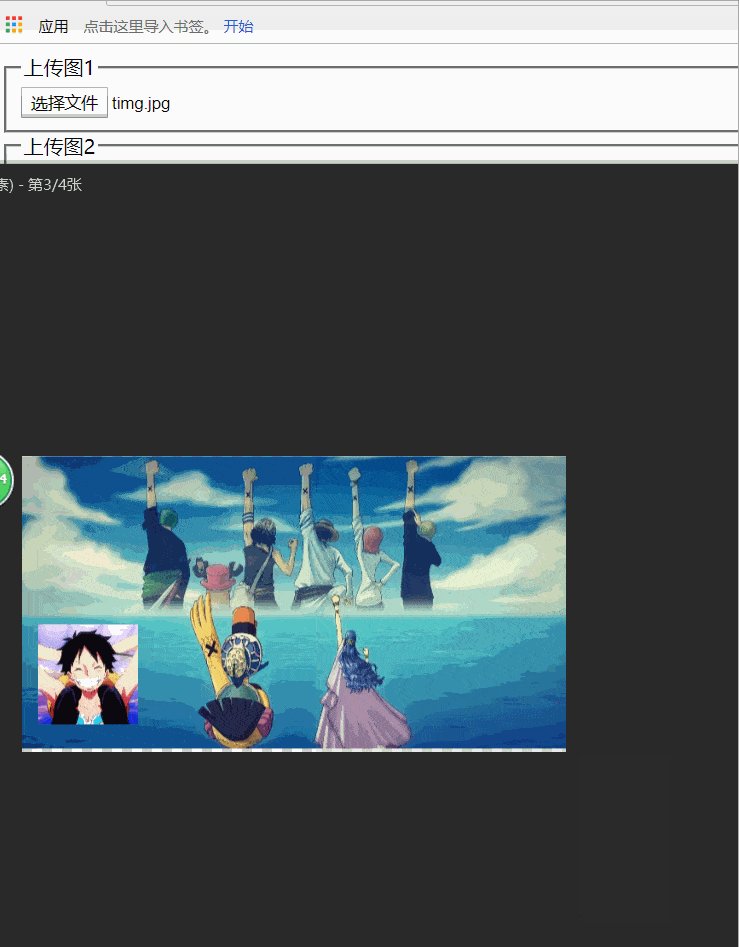
效果演示:

完整代码:
注:最好将代码文件放在服务器环境下运行,以防止插件(html2canvas)出错,这里使用的服务器环境为phpStudy,为本地服务器环境。
<html> <head> <meta charset="utf-8"> <title>JS实现图片合成下载</title> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script><!--加载jquery ui主要作用是使用其拖拽的功能--> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script><!--想要图片合成,核心就是加载使用这个插件--> <script> function BaseImage(imgFile) {//图片1上传的函数方法 var f = imgFile.files[0];//获取上传的图片文件 var filereader = new FileReader();//新建一个图片对象 filereader.onload = function (event) {//图片加载完成后执行的函数 var srcpath = event.target.result;//这里获取图片的路径(图片会被转为base6格式) $("#baseimg").attr("src",srcpath);//将获取的图片使用jquery的attr()方法插入到id为baseimg的图片元素里 }; filereader.readAsDataURL(f);//读取图片(将插入的图片读取显示出来) } function StyleImage(imgFile) { //图片2上传的函数方法(原理同上) var f = imgFile.files[0]; var filereader = new FileReader(); filereader.onload = function (event) { var srcpath = event.target.result; $("#styleimg").attr("src",srcpath); }; filereader.readAsDataURL(f); } $(function() { $( ".drg" ).draggable();//这里使用jquery ui的拖拽方法 draggable();作用是可以让图片2进行拖拽 }); function down(){//这个函数是点击下载执行的方法 html2canvas($(".whole"),{ //这是使用了html2canvas这个插件的方法,将class为whole的整个节点绘制成画布 onrendered:function(canvas){ //画布绘制完成后执行下面内容,function内的canvas这个参数就是已经被绘制成画布 var link = document.createElement('a');//创建一个a标签 link.download = 'my-image-name.jpg';//a标签增加一个download属性,属性值(my-image-name.jpg)就是合成下载后的文件名 link.href = canvas.toDataURL();//canvas.toDataURL()就是画布的路径,将路径赋给a标签的href link.click();//模拟a标签被点击,这样就可以下载了 }, }) } </script> </head> <body> <fieldset> <input type="file" onchange="BaseImage(this)" > <legend>上传图1</legend> </fieldset> <fieldset> <input type="file" onchange="StyleImage(this)" > <legend>上传图2</legend> </fieldset> <fieldset> <button onclick="down()" >点击合成下载</button> </fieldset> <span class="whole" > <img id="baseimg" > <div > <div class="drg" > <img id="styleimg" > </div> </div> </span> </body> </html>
关于利用JavaScript编写一个简单的图片合成功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。