JS使用alert如何实现一个弹框效果?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
具体内容如下
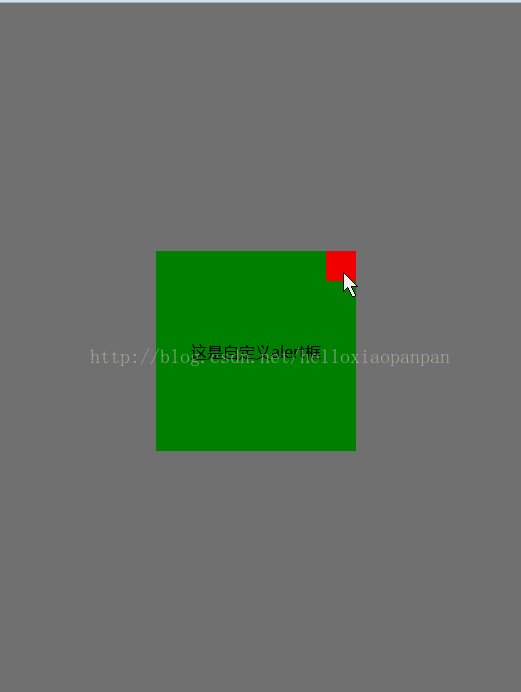
先上图:

alert.js代码:
var myAlert = {
alertbox : function(alertContent){
var windowWidth = window.innerWidth;
windowHeight = window.innerHeight;
alertContainer = document.createElement("div");
alertContainer.id = "myAlertBox";
alertContainer.style.cssText="position:absolute;left:0px;top:0px;width:100%;z-index:9999;";
alertContainer.style.height = windowHeight+"px";
alertOpacity = document.createElement("div");
alertOpacity.style.cssText="position:absolute;left:0px;top:0px;width:100%;background:#000;opacity:0.5;z-index:9999;";
alertOpacity.style.height = windowHeight+"px";
alertContainer.appendChild(alertOpacity)
alertMainBox = document.createElement("div");
alertMainBox.style.cssText="position:absolute;width:200px;height:200px;line-height:200px;text-align:center;background:green;z-index:10000;"
alertMainBoxLeft = (windowWidth-200)/2;
alertMainBoxTop = (windowHeight-200)/2;
alertMainBox.style.left = alertMainBoxLeft+"px";
alertMainBox.style.top = alertMainBoxTop+"px";
alertMainBox.innerHTML = alertContent;
alertContainer.appendChild(alertMainBox);
alertClose = document.createElement("div");
alertClose.id = "closeBox";
alertClose.style.cssText = "position:absolute;right:0px;top:0px;width:30px;height:30px;background:red;cursor:pointer";
alertMainBox.appendChild(alertClose);
document.body.appendChild(alertContainer);
closeButton = document.getElementById("closeBox");
console.log(closeButton)
closeButton.onclick = function(){
document.body.removeChild(document.getElementById("myAlertBox"));
}
}
}以下是具体要用时的代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Study</title>
</head>
<script type="text/javascript" charset="utf-8" src="alert.js"></script>
<body>
<script type="text/javascript" charset="utf-8">
myAlert.alertbox("这是自定义alert框");
</script>
</body>
</html>用法很简单,引入alert.js文件,要用时直接myAlert.alertbox("内容");和使用alert一样。
看完上述内容,你们掌握JS使用alert如何实现一个弹框效果的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。