这篇文章主要介绍css限制文本字数的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css限制文本字数的方法:首先在标签中将overflow属性设置为hidden;然后使用”white-space:nowrap“和”text-overflow:ellipsis“属性设置文本超出宽度时隐藏即可。
具体方法如下所示:
新建一个html文件,命名为test.html,用于讲解CSS如何限制显示的文本字数

在test.html文件内,使用p标签创建一行文字,用于测试。

在test.html文件内,给p标签设置一个class属性,用于设置样式。

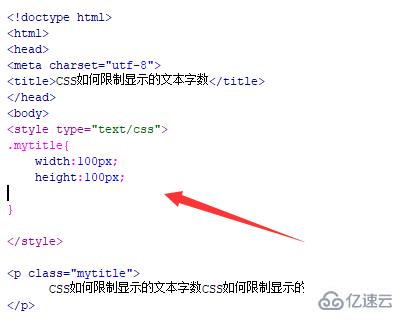
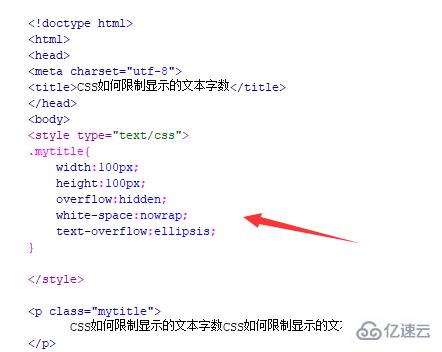
在css标签内,通过class设置p标签的样式,定义其宽度为100px,高度为100px。

在css标签内,再将overflow属性设置为hidden,实现文字超过宽度时隐藏。同时,使用“white-space:nowrap”和“text-overflow:ellipsis”设置文字超过宽度时,隐藏并以省略号显示。

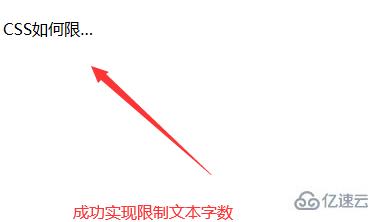
在浏览器打开test.html文件,查看实现的效果。

以上是“css限制文本字数的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。