这篇文章给大家分享的是有关怎么使用jQuery向select选项框中添加新选项的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
使用jQuery向select选项框中添加新选项的方法:1、将options标签添加到select元素中;2、使用【Option()】方法创建新选项;3、使用值和文本创建创建新的option元素。
使用jQuery向select选项框中添加新选项的方法:
方法1:将options标签添加到select元素中
先使用jquery选择器选择select元素,然后使用append()方法添加options标签元素。append()方法将指定的内容插入jQuery集合的最后一个子集合。这样options元素就被添加到select元素中。
语法:
$('#selectBox').append(`${optionText}`)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h3 style="color: green"> 使用jQuery向select元素中添加options</h3>
<p>
从给定选项中选择一个:
<select id="select">
<option value="free">Free</option>
<option value="basic">Basic</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'Premium';
optionValue = 'premium';
$('#select').append(`<option value="${optionValue}"> ${optionText} </option>`);
}
</script>
</body>
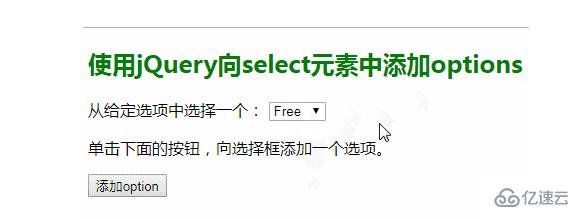
</html>效果图:

方法2:使用Option()方法创建新选项
Option()方法用于创建新的option元素。该方法将使用文本和选项的值作为参数创建一个新选项。然后使用append()方法将此option元素添加到选择框中。
语法:
$('#selectBox').append(new Option(optionText, optionValue))示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h3 style="color: red"> 使用jQuery向select元素中添加options</h3>
<p>
从给定选项中选择一个:
<select id="select">
<option value="hello">Hello</option>
<option value="hi">Hi</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'welcome';
optionValue = 'welcome';
$('#select').append(new Option(optionText, optionValue));
}
</script>
</body>
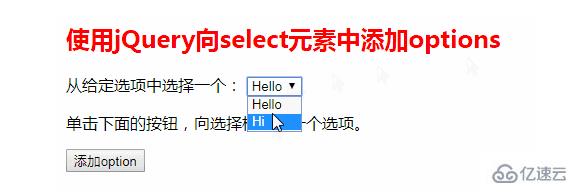
</html>效果图:

方法3:使用值和文本创建创建新的option元素
使用option标签创建一个新的jQuery DOM元素。option标签的值是用val()方法设置的,option标签的文本是用text()方法设置的。然后使用append()方法将创建的option元素添加到选择框中。
语法:
$('#selectBox').append($('<option>').val(optionValue).text(optionText))示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何使用jQuery向select元素中添加options?</title>
</head>
<body>
<h3 style="color: green"> 使用jQuery向select元素中添加options</h3>
<p>
从给定选项中选择一个:
<select id="select">
<option value="free">Free</option>
<option value="basic">Basic</option>
</select>
</p>
<p>单击下面的按钮,向选择框添加一个选项。</p>
<button onclick="addOption()">添加option</button>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function addOption() {
optionText = 'Extra';
optionValue = 'extra';
$('#select').append($('<option>').val(optionValue).text(optionText));
}
</script>
</body>
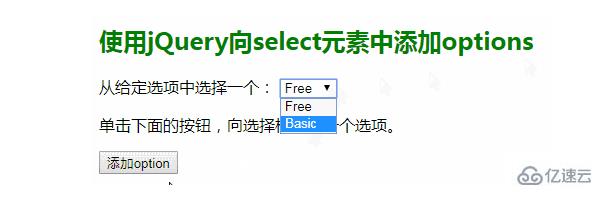
</html>效果图:

感谢各位的阅读!关于怎么使用jQuery向select选项框中添加新选项就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。