本篇文章和大家了解一下layui如何实现动态禁止select下拉。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
具体实现代码如下所示:
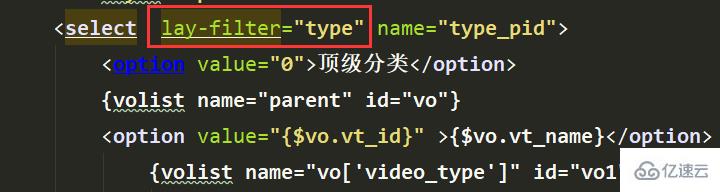
前端代码

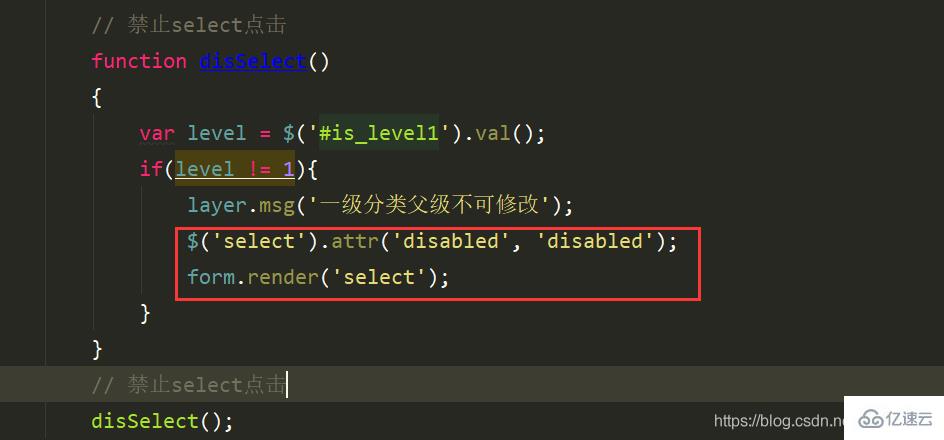
js代码

// 禁止select点击
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一级分类父级不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select点击
disSelect();以上就是layui如何实现动态禁止select下拉的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。