这篇文章给大家分享的是有关怎样使用jQuery中click()方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
jQuery中click()方法的使用方法:首先通过id获得div元素对象,并给它绑定【click()】事件;然后在function方法内,通过【text()】方法获得div元素内容,同时使用【alert()】方法输出。
jQuery中click()方法的使用方法:
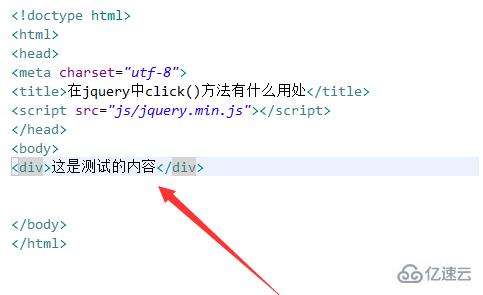
1、新建一个html文件,命名为test.html,用于讲解在jquery中click()方法有什么用处。

2、在test.html文件内,使用div标签创建一行测试的文字,用于测试。

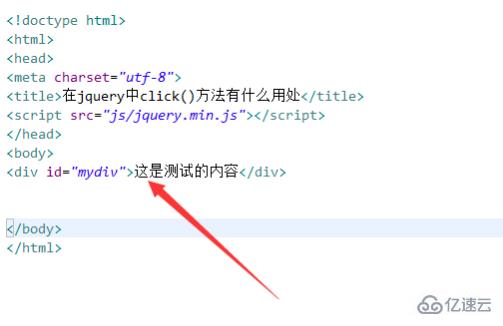
3、在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。

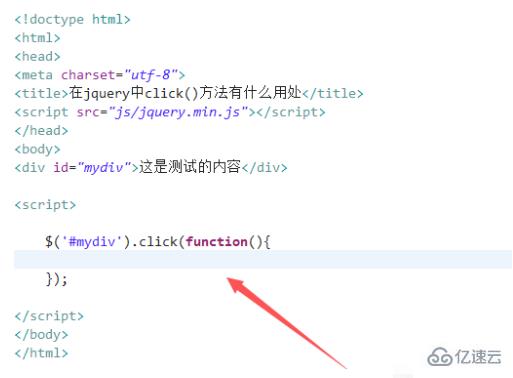
4、在js标签内,通过id获得div元素对象,并给它绑定click()事件,当div元素内容被点击时,执行function方法。

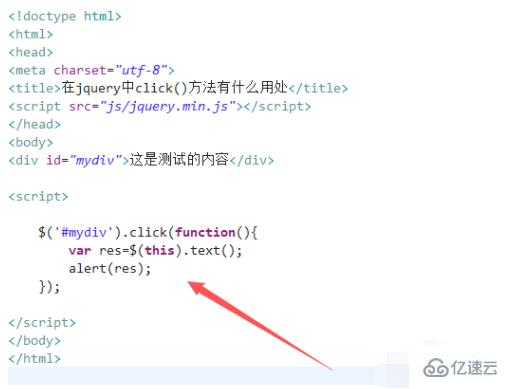
5、在function方法内,通过text()方法获得div元素内容,同时使用alert()方法输出。

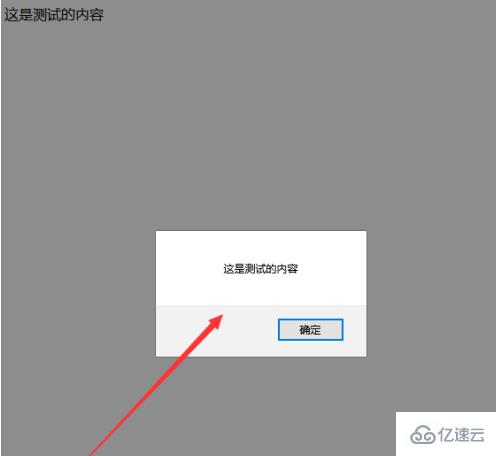
6、在浏览器打开test.html文件,点击div内容,查看结果。

感谢各位的阅读!关于怎样使用jQuery中click()方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。