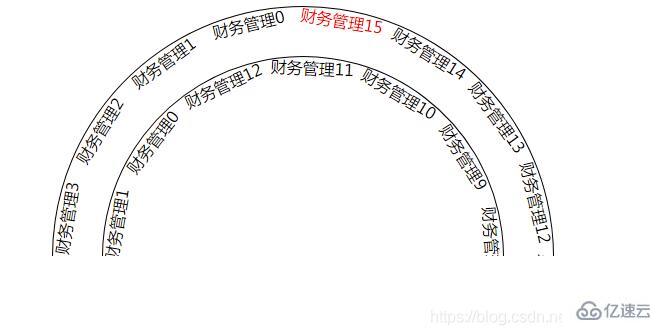
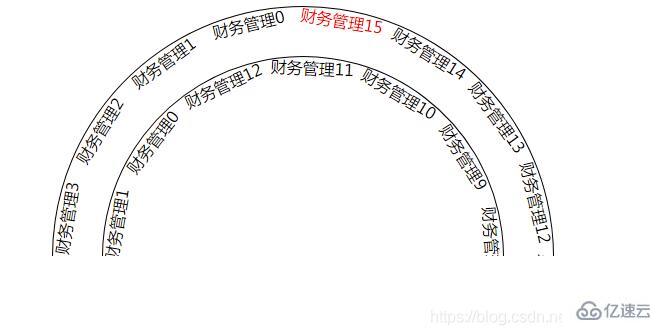
这篇文章主要介绍了js实现圆形菜单选择器的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
具体内容如下:


免费推荐:javascript(视频)
代码:
<head>
<style>
.mask{
position: absolute;
width: 502px;
height: 252px;
left:300px;
top:350px;
background: white;
z-index: 999;
}
.con {
width: 500px;
height: 500px;
overflow: hidden;
position: absolute;
border-radius: 100%;
border: 1px solid black;
user-select: none;
cursor: pointer;
left: 300px;
top: 100px;
}
.con>p {
position: absolute;
width: 250px;
height: 250px;
/* border:1px solid black; */
top: 0;
left: 125px;
text-align: center;
font-size: 16px;
transform-origin: bottom center;
}
.con1 {
width: 400px;
height: 400px;
/* background: yellow; */
overflow: hidden;
position: absolute;
border-radius: 100%;
border: 1px solid black;
user-select: none;
cursor: pointer;
left: 350px;
top: 150px;
}
.con1>p {
position: absolute;
width: 200px;
height: 200px;
/* border:1px solid black; */
top: 0;
left: 100px;
text-align: center;
font-size: 16px;
transform-origin: bottom center;
}
</style>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<p class="mask"></p>
<p class="con">
</p>
<p class="con1">
</p>
<script>
conRender();
conRender1();
function conRender() {
var con = document.querySelector(".con");
var len = 16;
var deg = 360 / len;
for (var i = 0; i < len; i++) {
var dom = document.createElement("p");
dom.style.transform = "rotate(-" + i * deg + "deg)";
dom.innerHTML = "财务管理" + i;
dom.setAttribute("index", i)
con.appendChild(dom)
}
var mouseDown = false;
var startX = 0;
var startY = 0;
var endX = 0;
var endY = 0;
var rotate = 0;
con.addEventListener("mousedown", function (e) {
mouseDown = true;
startX = e.pageX;
startY = e.pageY;
}, false);
con.addEventListener("mousemove", function (e) {
if (mouseDown) {
endX = e.pageX;
endY = e.pageY;
var distance = Math.sqrt(Math.pow((endX - startX), 2) + Math.pow((endY - startY), 2))
if (endX - startX < 0 || endY - startY < 0) {
distance = -distance
}
rotate += distance
con.style.transform = "rotate(" + (rotate / 4) + "deg)";
startX = e.pageX;
startY = e.pageY;
var index = Math.round((rotate / 4) / deg);
var cons = document.querySelectorAll(".con>p")
for (var i = 0, len = cons.length; i < len; i++) {
cons[i].style.color = "black"
}
document.querySelector("p[index=\"" + index % len + "\"]").style.color = "red"
document.querySelector(".con1").style.transform = "rotate(" + (rotate) + "deg)";
}
}, false);
document.addEventListener("mouseup", function (e) { mouseDown = false; }, false);
}
function conRender1() {
var con = document.querySelector(".con1");
var len = 13;
var deg = 360 / len;
for (var i = 0; i < len; i++) {
var dom = document.createElement("p");
dom.style.transform = "rotate(-" + i * deg + "deg)";
dom.innerHTML = "财务管理" + i;
dom.setAttribute("index1", i)
con.appendChild(dom)
}
var mouseDown = false;
var startX = 0;
var startY = 0;
var endX = 0;
var endY = 0;
var rotate = 0;
con.addEventListener("mousedown", function (e) {
mouseDown = true;
startX = e.pageX;
startY = e.pageY;
}, false);
con.addEventListener("mousemove", function (e) {
if (mouseDown) {
endX = e.pageX;
endY = e.pageY;
var distance = Math.sqrt(Math.pow((endX - startX), 2) + Math.pow((endY - startY), 2))
if (endX - startX < 0 || endY - startY < 0) {
distance = -distance
}
rotate += distance
con.style.transform = "rotate(" + (rotate / 4) + "deg)";
startX = e.pageX;
startY = e.pageY;
var index = Math.round((rotate / 4) / deg);
var cons = document.querySelectorAll(".con1>p")
for (var i = 0, len = cons.length; i < len; i++) {
cons[i].style.color = "black"
}
document.querySelector("p[index1=\"" + index % len + "\"]").style.color = "red"
}
}, false);
document.addEventListener("mouseup", function (e) { mouseDown = false; }, false);
}
</script>
</body>
</html>感谢你能够认真阅读完这篇文章,希望小编分享js实现圆形菜单选择器的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。