这篇文章主要介绍了vue.js中如何引入组件,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
vue.js中引入组件的方法:1、创建自定义组件的文件夹;2、在要添加的页中加入要引入的模块;3、在index.vue中引入模块;4、在index.vue页面引入组件即可。
具体步骤如下:
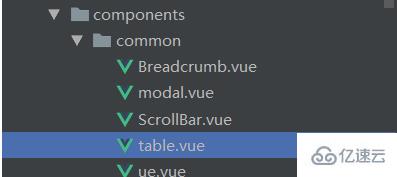
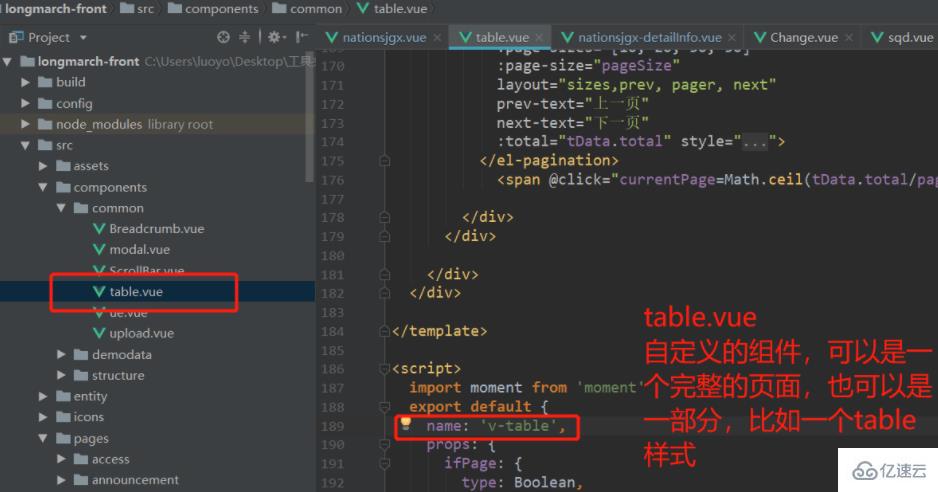
1、首先在你的项目中专门创建一个放置自定义组件的文件夹(我是放在了components底下的common中,本文以table.vue为例)

2、然后在你要添加的页中加入要引入的模块,注意驼峰命名的方式(本文为例:<v-table></v-table>,因为我在定义table模块的时候是定义name:v-table,所以引用的时候,也必须得用所在table模块中name定义的名字);

3、接着在index.vue中引入table.vue模块
//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
</div>4、在index.vue页面引入该组件(注意:table.vue,我是在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
//index.vue
<script>
import vTable from '../../components/common/table' //table.vue(注意,我在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
export default {
name: "index",
components: {
vTable
},
}
</script>提示:说白了,自定义组件就好比封装,把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可。
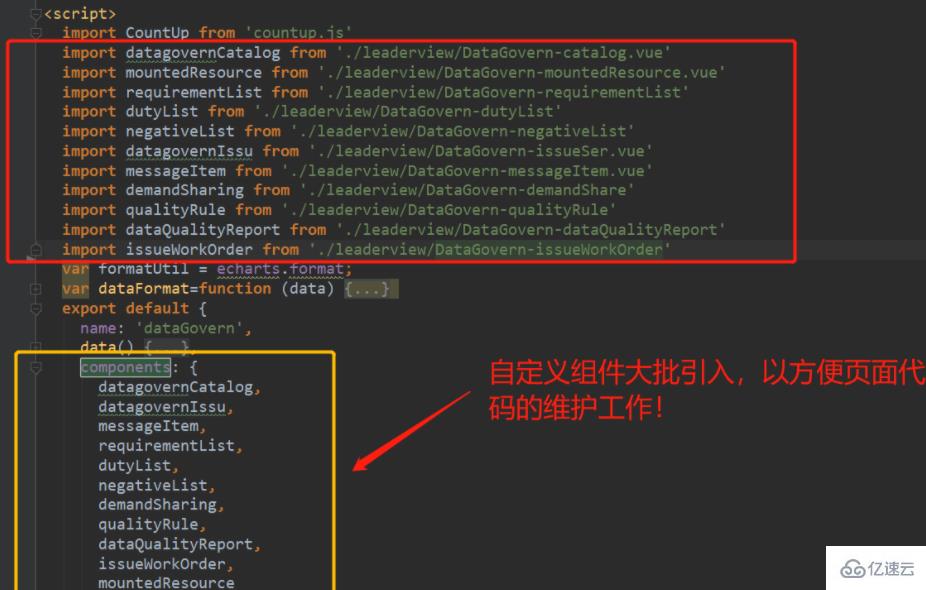
另外,为了防止在同一页面写入过多的代码,不方便后期维护,便可以把整个页面分成多个小模块,然后在主页面进行模块引入,创建包括引入步骤都是一样的。
比如:

感谢你能够认真阅读完这篇文章,希望小编分享vue.js中如何引入组件内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。