这篇文章给大家分享的是有关vue.js怎么判断子组件是否渲染完成的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
vue.js判断子组件已经渲染完成的方法:首先执行父组件的相关服务,实现props的方法获取所有的子组件配置信息;然后由子组件在加载完成时调用,并在子组件中加入“order”属性即可。
vue.js判断子组件已经渲染完成的方法:
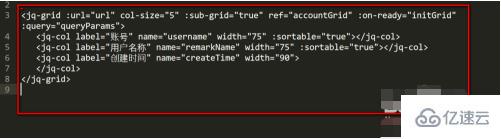
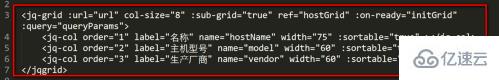
1、执行父组件的相关服务,以如下的组件结构为例:

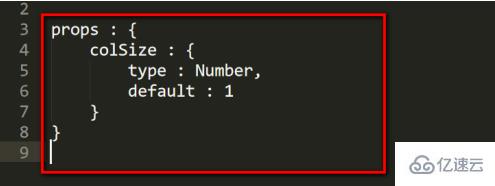
2、实现props 的方法代码

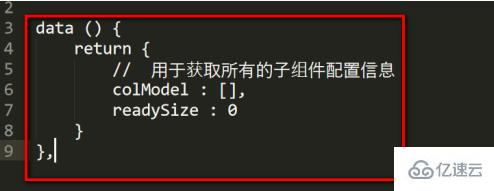
3、用于获取所有的子组件配置信息

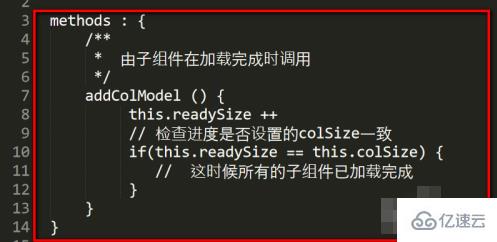
4、由子组件在加载完成时调用

5、在子组件中加入“order”属性,如下,最新配置内容如下

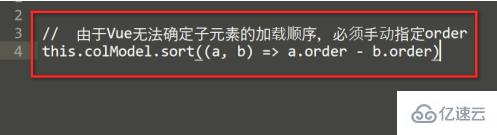
6、在所有子组件加载完成对其进行排序,

感谢各位的阅读!关于vue.js怎么判断子组件是否渲染完成就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。