小编给大家分享一下vue.js将时间戳换算成时间的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
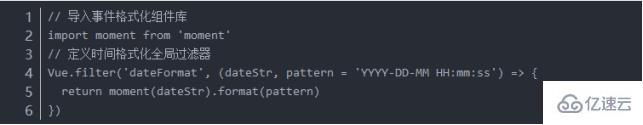
vue.js将时间戳换算成时间的方法:首先安装moment插件;然后在【main.js】文件中引入moment插件;最后直接引用dateFormat来转换时间戳即可。
时间戳可以理解为过滤器的一种方式,日期格式的转换在项目中也经常遇到,今天我来总结项目中踩过的坑,以及解决方法。
cmd 执行 npm install moment --save 或者 yarn add moment 命令,安装 moment 插件 3. 在后续组件中,如果需要转换时间戳,那么在直接引用 dateFormat 即可
3. 在后续组件中,如果需要转换时间戳,那么在直接引用 dateFormat 即可
Vue.filter('dateFormat', function(originVal) {
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
//时间格式年月日、时分秒 return `${y}-${m}-${d} ${hh}:${mm}:${ss}`})
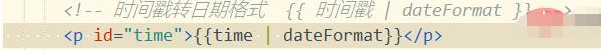
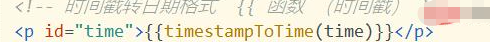
HTML:
Js:
timestampToTime (time) {// 时间戳为10位需*1000,时间戳为13位的话不需乘1000
var date = new Date(time * 1000)
let y = date.getFullYear()
let MM = date.getMonth() + 1
MM = MM < 10 ? ('0' + MM) : MM let d = date.getDate()
d = d < 10 ? ('0' + d) : d let h = date.getHours()
h = h < 10 ? ('0' + h) : h let m = date.getMinutes()
m = m < 10 ? ('0' + m) : m let s = date.getSeconds()
s = s < 10 ? ('0' + s) : s return y + '年' + MM + '月' + d + '日'}以上是“vue.js将时间戳换算成时间的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。