这篇文章将为大家详细讲解有关微信开发中如何实现自定义微信扫码登录样式,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
文档微信扫码登录文档。
设置好后发现,微信自带的样式,码太大了,位置也不对,需要调整。

再看文档
微信文档
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
上方的href,就可以引用咱们自己写的css文件。
但是官方规定,这个css文件,必须放在https协议的网站上,例如:
引用css
href: "https://www.baidu.com/qrcode.css"
但是自家网站协议不是https。解决之道:
通过访问data-url解决样式问题
写一个nodejs脚本,将刚才的css资源转换为data-url。
具体方法:
1.新建文件夹,放入转换的js文件以及你自己写的css文件

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
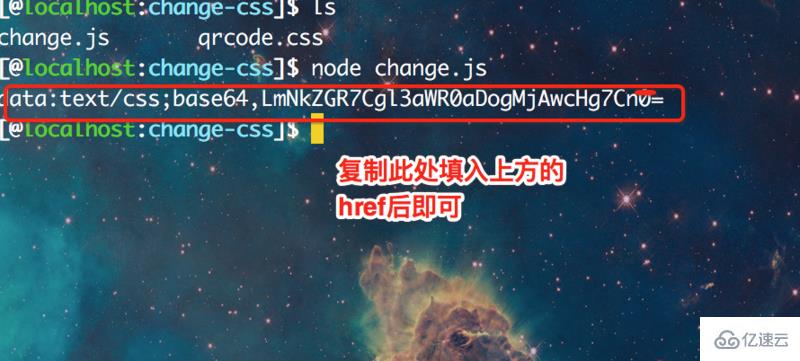
console.log(base64_encode('./qrcode.css'))2.打开终端,进入目录
执行
node change.js

 关于“微信开发中如何实现自定义微信扫码登录样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
关于“微信开发中如何实现自定义微信扫码登录样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。