这篇文章给大家分享的是有关实现微信小程序url传值的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
如何实现微信小程序url传值?
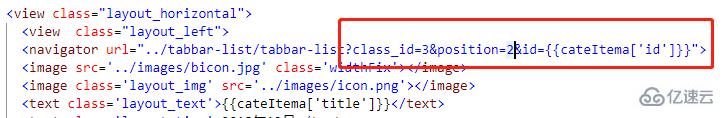
1:将参数加在url后面

2:在onload里面获取

onLoad: function (options) {
var that = this;
var id = options.id //获取值
that.id = id
var class_id = options.class_id
//在这个地方指定
that.class_id = class_id
var position = options.position
that.position = position
that.getSubject();
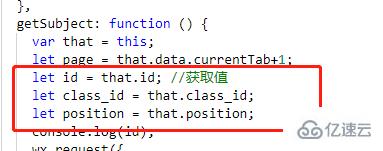
},3:获取使用

感谢各位的阅读!关于实现微信小程序url传值的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。