жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҰӮдҪ•ејҖеҸ‘е®һзҺ°еҫ®дҝЎж”Ҝд»ҳзҡ„NativeеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дёҖгҖҒз”ҹжҲҗNativeж”Ҝд»ҳURL
NativeпјҲеҺҹз”ҹпјүж”Ҝд»ҳURLжҳҜдёҖзі»еҲ—е…·жңүweixin://wxpay/bizpayurl?еүҚзјҖзҡ„URLпјҢеҗҢж—¶еҗҺйқўзҙ§и·ҹзқҖдёҖзі»еҲ—иҫЁеҲ«е•ҶжҲ·зҡ„й”®еҖјеҜ№гҖӮNativeпјҲеҺҹз”ҹпјүж”Ҝд»ҳURLзҡ„规еҲҷеҰӮдёӢпјҡ
weixin://wxpay/bizpayurl?sign=XXXXX&appid=XXXXXX&productid=XXXXXX×tamp=XXXXXX&noncestr=XXXXXX
з”ҹжҲҗд»Јз ҒеҰӮдёӢ
<?php
include_once("WxPayHelper.php");
$wxPayHelper = new WxPayHelper();
echo $wxPayHelper->create_native_url("1234567890");
?>е…¶дёӯproductidжҳҜе•Ҷе“Ғе”ҜдёҖidпјҢејҖеҸ‘дәәе‘ҳйңҖиҰҒе®ҡд№ү并з»ҙжҠӨиҮӘе·ұзҡ„е•Ҷе“ҒidпјҢиҝҷдёӘidдёҺдёҖеј и®ўеҚ•зӯүд»·пјҢеҫ®дҝЎеҗҺеҸ°еҮӯеҖҹиҜҘidйҖҡиҝҮPOSTе•ҶжҲ·еҗҺеҸ°иҺ·еҸ–дәӨжҳ“дҝЎжҒҜгҖӮ
дёҠиҝ°д»Јз Ғз”ҹжҲҗзҡ„URLеҰӮдёӢпјҡ
weixin://wxpay/bizpayurl?appid=wxb489e8caeabcdefg&noncestr=BBvdr5atZ9D7s08X&productid=1234567890&sign=e15d2466a85cd62b530e2f690604e7502f67ccb5×tamp=1408025996
дәҢгҖҒз”ҹжҲҗдәҢз»ҙз Ғ
з”ҹжҲҗдәҢз»ҙз ҒеҸҜд»Ҙ用第дёүж–№жҺҘеҸЈпјҢд№ҹеҸҜд»ҘдҪҝз”ЁиҮӘе·ұзҡ„д»Јз ҒжҲ–жҸ’件пјҢиҝҷйҮҢд»Ӣз»ҚPHP QR CodeгҖӮ
PHP QR CodeжҳҜдёҖдёӘPHPдәҢз»ҙз Ғз”ҹжҲҗзұ»еә“пјҢеҲ©з”Ёе®ғеҸҜд»ҘиҪ»жқҫз”ҹжҲҗдәҢз»ҙз ҒпјҢе®ҳзҪ‘жҸҗдҫӣдәҶдёӢиҪҪе’ҢеӨҡдёӘжј”зӨәdemoпјҢжҹҘзңӢең°еқҖпјҡhttp://phpqrcode.sourceforge.net/гҖӮ
е…¶з”ҹжҲҗдәҢз»ҙз Ғзҡ„иҜӯжі•йқһеёёз®ҖеҚ•пјҢзӣҙжҺҘеЎ«е…ҘURLеҪ“еҸӮж•°еҚіеҸҜгҖӮиҢғдҫӢеҰӮдёӢ
include 'phpqrcode.php';
QRcode::png('http://www.cnblogs.com/txw1958/');иҝҷж ·е°ұз”ҹжҲҗдәҶдёҖдёӘж”Ҝд»ҳзҡ„дәҢз»ҙз ҒгҖӮ
дёүгҖҒз”ҹжҲҗPackage
еҪ“з”ЁжҲ·жү«жҸҸдёҠиҝ°дәҢз»ҙз Ғзҡ„ж—¶еҖҷпјҢдјҡи°ғз”ЁNativeж”Ҝд»ҳURLпјҢURLйңҖиҰҒи°ғз”Ёи®ўеҚ•дҝЎжҒҜPackageиҝ”еӣһз»ҷз”ЁжҲ·пјҢиҖҢиҜҘPackageз”ұWxPayHelperзұ»зҡ„create_native_package()е®һзҺ°пјҢи°ғз”Ёд»Јз ҒеҰӮдёӢпјҡ
<?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "ж–№еҖҚе·ҘдҪңе®Өеҫ®дҝЎж”Ҝд»ҳејҖеҸ‘ж•ҷзЁӢ");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
echo $wxPayHelper->create_native_package();
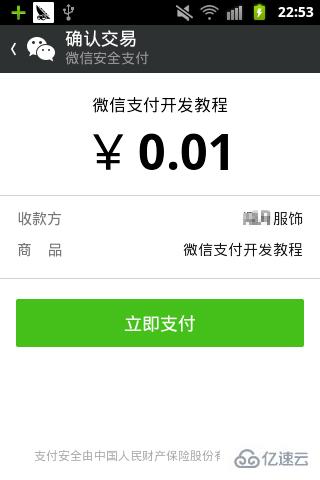
?>еҪ“з”ЁжҲ·жү«жҸҸдәҢз»ҙз ҒеҗҺпјҢе°ҶзӣҙжҺҘи·іеҲ°е•Ҷе“ҒйЎөйқўпјҢеҰӮдёӢжүҖзӨә

иҝҷж ·дёҖдёӘNativeж”Ҝд»ҳе°ұеҪўжҲҗдәҶгҖӮ
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҰӮдҪ•ејҖеҸ‘е®һзҺ°еҫ®дҝЎж”Ҝд»ҳзҡ„NativeеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ