这篇文章主要介绍小程序开发之如何打开新页面链接,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
开发的小程序中有个用户中心,需求是用户可以点击按钮从而跳转到新链接。实际上在做这个需求的时候,并没有很好的方法,以往的一些经验,也不适用于小程序,查了一些资料,也没有头绪。最终的实现方法就是使用navigator组件,如果哪位有更好的方法,或者我的实现方法有缺陷,请在下方指出。
外链展示页面
首先建立一个目录,这个目录用来展示外链中的内容。因为是外链,所以要用到web-view(注意这个组件有一些特性,从下方链接中查看)。
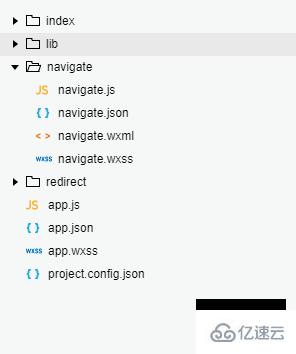
看一下目录结构,其中navigator就是展示外链的页面

在navigator.wxml中,只需要一行代码即可
<web-view src="{{url}}"></web-view>在navigator.js中,修改url中的值
onLoad: function (options) {
if (options.url) {
this.setData({
// 设置当前链接
url: options.url
})
}
},用户中心
在用户中心,只需要将链接跳转到/navigator/navigator中,并且带上参数即可,看下实例
<!-- {{url}}中是外链地址 -->
<navigator url="/navigator/navigator?url={{url}}"></navigator>上面的方法可以实现,当然实际项目要复杂些的,根据实际需求进行修改。
以上是“小程序开发之如何打开新页面链接”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。