这篇文章给大家分享的是有关微信小程序中iconfont的使用方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
如何在小程序中正确的使用iconfont
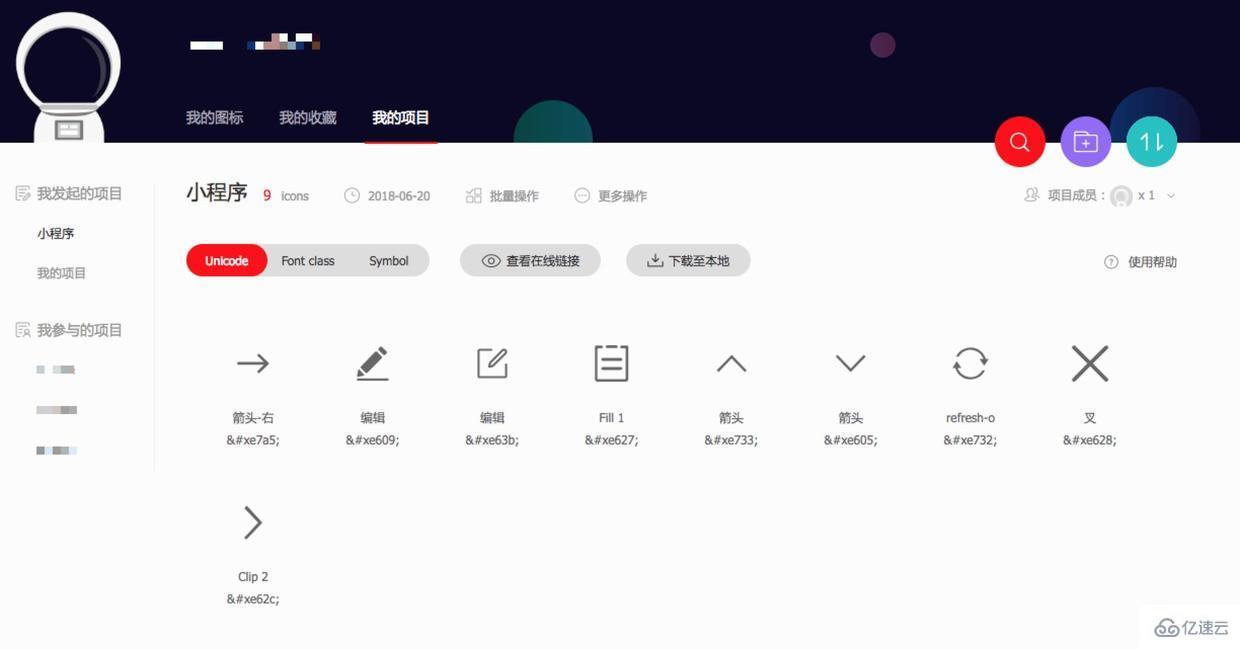
使用GitHub或其他账号登录iconfont,将我们需要的字体添加购物车,然后再添加到新建的项目中。

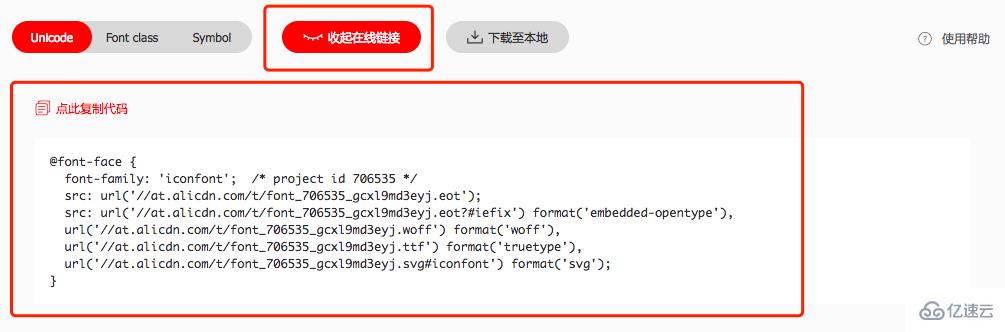
点击查看在线链接,生成代码。
点击下载到本地,将下载好的字体文件中的iconfont.css中的样式中的代码粘贴到小程序app.wxss中。
复制上面我们生成的在线链接粘贴到小程序app.wxss中,最后代码如下图。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/如果我们觉得icon的名字不好看,我们可以自定义每个icon的类名。
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}最后我们在wxml中引用。
/*** 注意类名要对应 ***/ <text class="iconfont icon_back"></text>

感谢各位的阅读!关于“微信小程序中iconfont的使用方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。