这篇文章主要介绍webstorm常用插件有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
首先依次点击File -> settings -> Plugins 调出设置中的插件选项,或者直接快捷键 ctrl + alt + s也可调出设置菜单。
常用插件如下:
1、ideaVim
此插件可以让 webstorm 编辑器支持 vim。
2、.ignore
可以支持 .gitignore 的语法规则,并提供了一些自动将文件加入 .gitignore 中的功能。
3、eslint
语法检查的插件
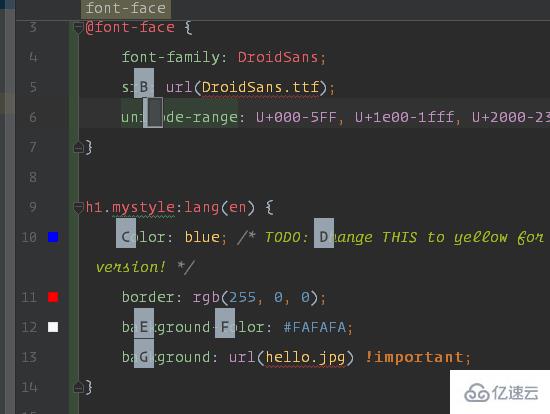
4、AceJump
用于光标的快速定位与跳转,默认的快捷键是ctrl + ;,按快捷键之后,再按下自己想要将光标跳转到的目标的字母,这时会出现很多A,B,C,D,E… 的序号,按下相应的字母即可跳转到相应的地方。(区分大小写)

点多次的话,好像对应不同的用法,待我再研究研究。。。。
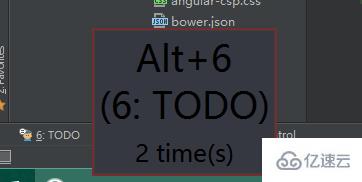
5、Key Promoter
鼠标完成某项操作时,会提示相应的快捷键。

6、Markdown
支持 markdown 语法
7、AngularJS
支持 angularjs 的语法提示
8、activate-power-mode
atom 上的神器啊,抱着试一试的心态一搜,webstorm 上居然也有了,安装之后可以在 window -> activate-power-mode 中关闭震动以及开启彩色模式。
9、Material Theme UI
主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。。。。

10、CodeGlance
这也是强烈推荐的,用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。

以上是“webstorm常用插件有哪些”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。