这篇文章主要介绍了微信小程序中如何实现选项卡功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
微信小程序 选项卡的简单实例
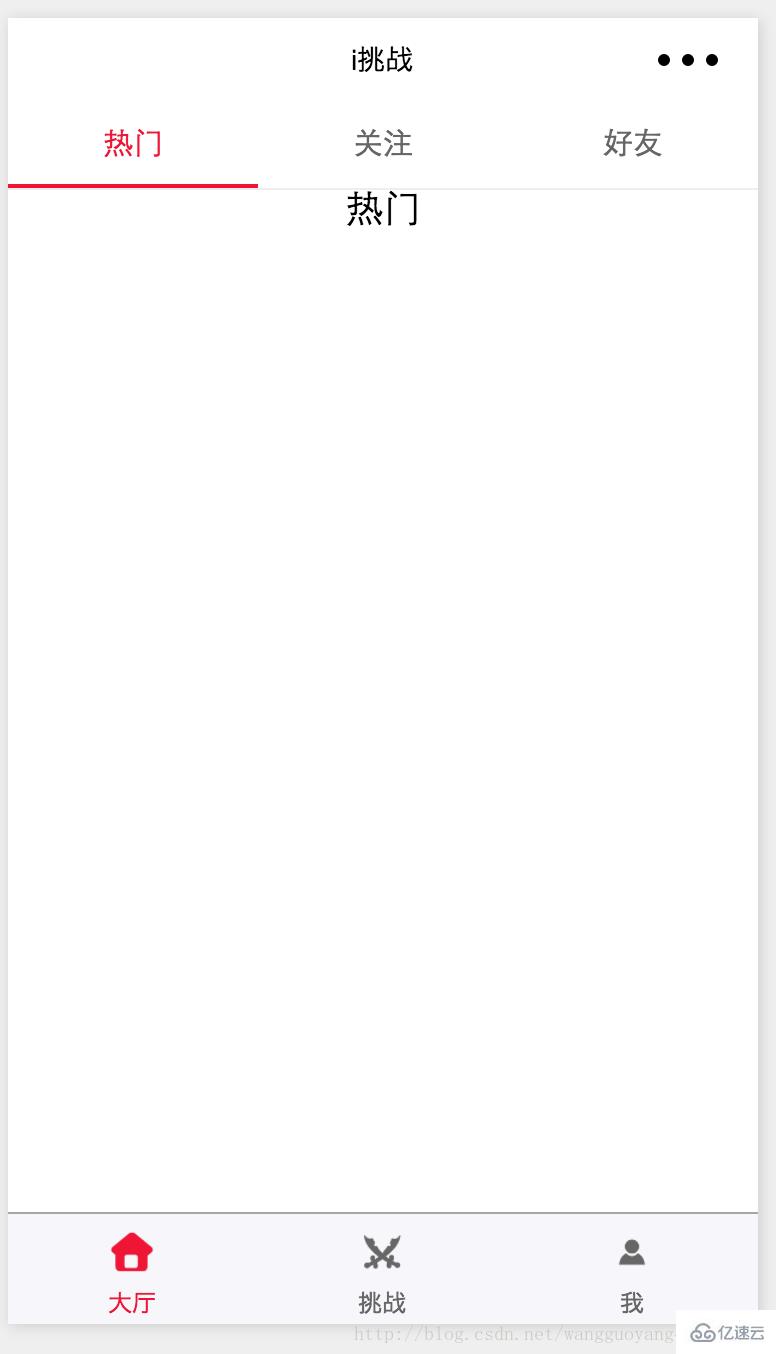
看下效果

代码:
home.wxml
<!--pages/home/home.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">热门</view>
<view class="swiper-tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">关注</view>
<view class="swiper-tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">好友</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 80}}px" bindchange="bindChange">
<swiper-item>
<view>热门</view>
</swiper-item>
<swiper-item>
<view>关注</view>
</swiper-item>
<swiper-item>
<view>好友</view>
</swiper-item>
</swiper>home.wxss
/* pages/home/home.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #eeeeee;
text-align: center;
line-height: 80rpx;}
.swiper-tab-item{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #666666;
}
.on{ color: #f10b2e;
border-bottom: 5rpx solid #f10b2e;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}home.js
// pages/home/home.js
var app = getApp()
Page({
data: {
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current });
},
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序中如何实现选项卡功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。