这篇文章将为大家详细讲解有关微信小程序中video组件的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的
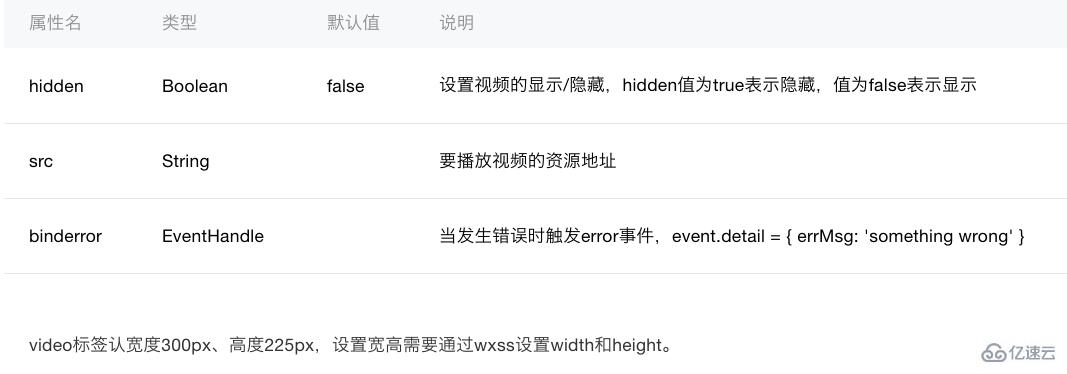
重要属性:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton">点击显示视频组件</button>
<!--视频组件src资源地址,binderror为监听错误信息-->
<video
src="http://mvvideo1.meitudata.com/575c2b652d7375255.mp4"
style="width: 100%; height: 100%"
hidden="{{hiddenVideo}}"
binderror="listenerVideo" />js
Page({
data:{
// text:"这是一个页面"
hiddenVideo: true
},
/**
* 监听视频加载错误状态
*/
listenerVideo:function(e) {
console.log(e.detail.errMsg);
},
/**
* 监听button点击事件
*/
listenerButton:function() {
this.setData({
hiddenVideo: !this.data.hiddenVideo
})
}
})关于“微信小程序中video组件的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。