小编给大家分享一下微信小程序怎样使用video组件播放视频功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
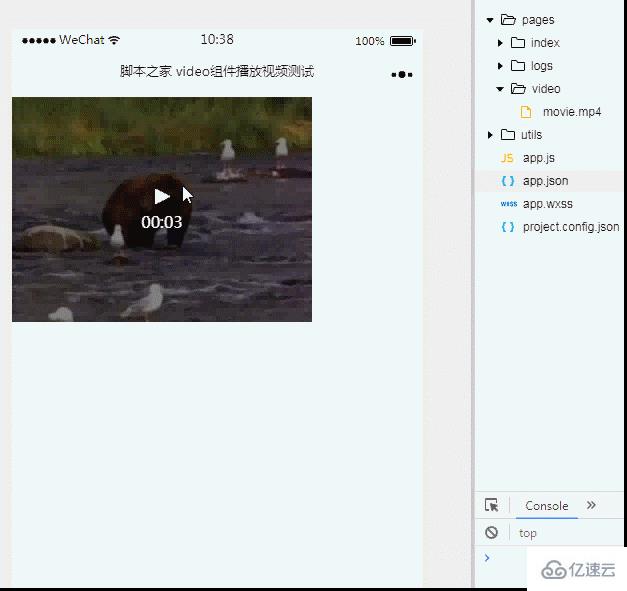
1、效果展示

2、关键代码
① index.wxml
复制代码 代码如下:
<video src="../../pages/video/movie.mp4" binderror="videoErrorCallback"></video>
② index.js
Page({
data:{
// text:"这是一个页面"
},
videoErrorCallback: function (e) {
console.log('视频错误信息:'+e.detail.errMsg);
}
})看完了这篇文章,相信你对“微信小程序怎样使用video组件播放视频功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。