这篇文章主要介绍vscode查看保存记录的示例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
vscode查看保存记录的方法:
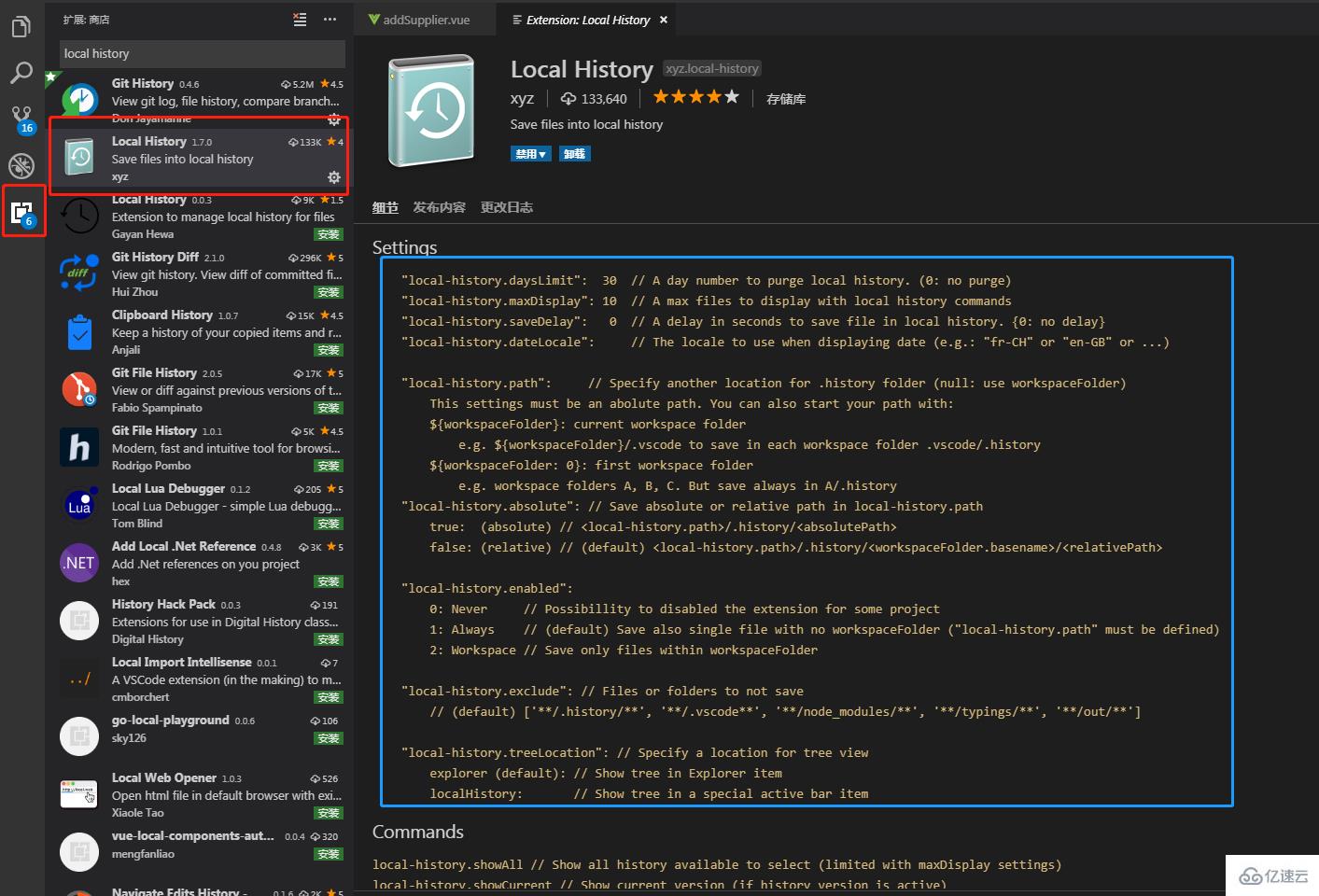
1、首先要在VSCode的扩展中安装一个 Local history插件

2、安装并操作:安装后,修改 productManage/supplierList/addSupplier.vue 文件保存,在代码目录中会自动新增一个 .history的文件夹,
最近文件:点击可查看修改后的代码内容,从上到下依次为最新数据,最后一个为最新修改
修改内容:点击修改的文件.vue ,右击鼠标 -> 与已选项目进行比较 -> 就可以看到不同的地方了
以上是“vscode查看保存记录的示例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。