这篇文章主要介绍微信小程序中分享效果怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
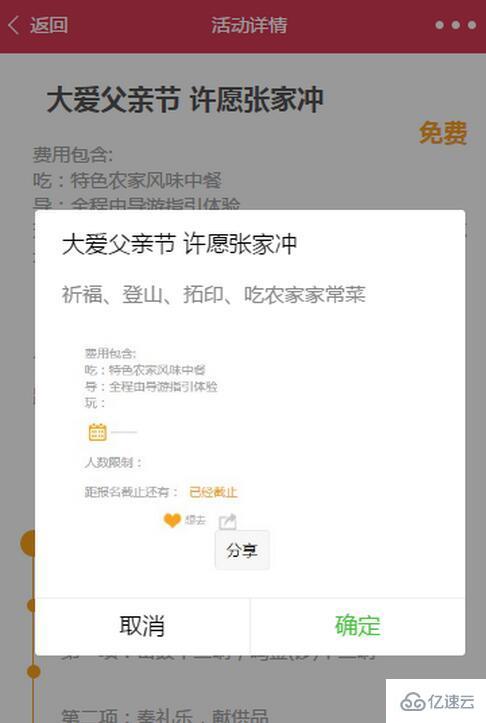
微信小程序分享效果:

js代码:
page({
/**
* 用户点击分享按钮或右上角分享
*/
onShareAppMessage: function (res) {
var that = this;
return {
title: that.data.common.act_name,
desc: that.data.common.introduction,
path: '/pages/xiangqing/xiangqing?id='+that.data.id,
success: function (res) {
// 转发成功
},
fail: function (res) {
// 转发失败
}
}
}
})以上是“微信小程序中分享效果怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。