小编给大家分享一下thinkphp5+barcode怎么生成条形码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
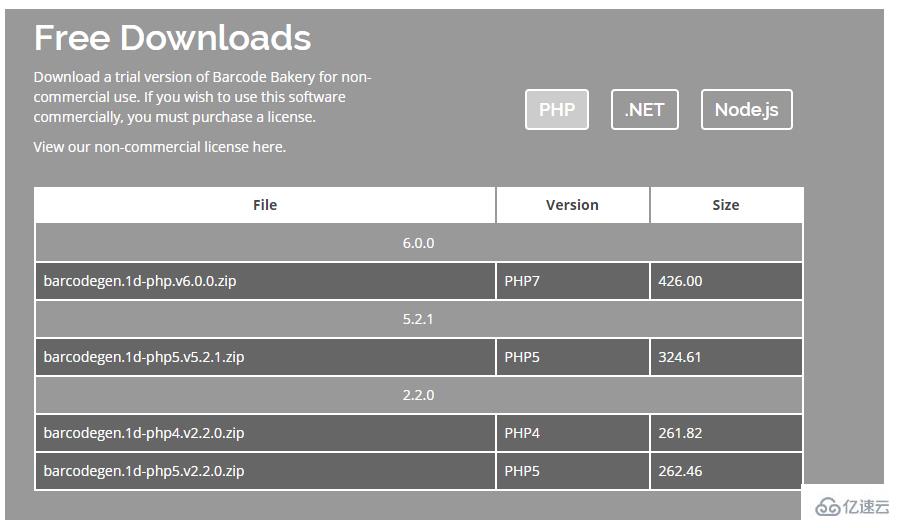
1、去官网下载类库 “https://www.barcodebakery.com/en/download”,选择自己的版本下载

推荐教程:thinkphp教程
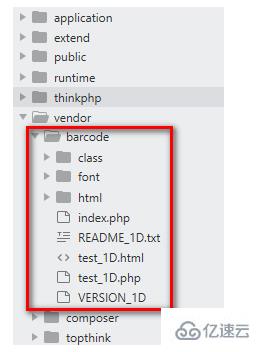
2、解压放到“E:\phpstudy\PHPTutorial\WWW\guahao\vendor\下”,其中class文件是所有的类文件,生成条形码就是调用文件夹里的类,font文件是字体,index.php是一个可选择条件生成条形码的功能,是主程序的入口,test_1D.php是给的生成条形码的例子,test_1D.html是对应的渲染条形码的页面

3、我们可以直接使用官方给的例子(test_1D.php),复制到自己需要用的地方,然后根据自己的需求稍加改动即可,需要注意的是,加载第三方类库的路径需要改一下。
生成条形码的php代码
<?php
namespace app\index\controller;
use think\Controller;
/**
* 条形码操作类
*/
class Barcode extends Controller
{
public function createBarcode()
{
$class_dir = VENDOR_PATH.'barcode/class/';
// Including all required classes
require_once($class_dir.'BCGFontFile.php');
require_once($class_dir.'BCGColor.php');
require_once($class_dir.'BCGDrawing.php');
require_once($class_dir.'BCGcode39.barcode.php');
// Loading Font
// 注意font和class是同一级文件夹
$font = new \BCGFontFile(VENDOR_PATH.'barcode/font/Arial.ttf', 18);// The arguments are R, G, B for color.
$color_black = new \BCGColor(0, 0, 0);
$color_white = new \BCGColor(255, 255, 255);
$drawException = null;
try {
$code = new \BCGcode39();
$code->setScale(2); // Resolution
$code->setThickness(30); // Thickness
$code->setForegroundColor($color_black); // Color of bars
$code->setBackgroundColor($color_white); // Color of spaces
$code->setFont($font); // Font (or 0) 0不显示文字
$text = isset($_GET['text']) ? $_GET['text'] : 'HELLO';
$code->parse($text); // Text
} catch(Exception $exception) {
$drawException = $exception;
}
/* Here is the list of the arguments
1 - Filename (empty : display on screen)
2 - Background color */
$drawing = new \BCGDrawing('', $color_white);
if($drawException) {
$drawing->drawException($drawException);
} else {
$drawing->setBarcode($code);
$drawing->draw();
}
// Header that says it is an image (remove it if you save the barcode to a file)
header('Content-Type: image/png');
header('Content-Disposition: inline; filename="barcode.png"');
// Draw (or save) the image into PNG format.
$drawing->finish(\BCGDrawing::IMG_FORMAT_PNG);
}
public function barcodedes()
{
return $this->fetch();
}
}
?>接受渲染条形码的Html代码
<img src="{:url('createBarcode')}">
当然,src还可以携带参数,只需更改以下代码
html代码
<img src="{:url('createBarcode',array('text'=>'123'))}">php代码
把
$text = isset($_GET['text']) ? $_GET['text'] : 'HELLO';
改成
$text = input('text'); //接收的参数4、如果想把条形码保存到本地,在实例化“BCGDrawing”的时候填写保存路径即可
// 文件路径
$file_dir = 'uploads/barcode/'.date('Y-m-d');
if (!file_exists($file_dir)) {
mkdir($file_dir,0755,true);
}
$imgUrl = $file_dir.'/'.time().'.png';
$class_dir = VENDOR_PATH.'barcode/class/';
// Including all required classes
require_once($class_dir.'BCGFontFile.php');
require_once($class_dir.'BCGColor.php');
require_once($class_dir.'BCGDrawing.php');
require_once($class_dir.'BCGcode39.barcode.php');
// Loading Font
// 注意font和class是同一级文件夹
$font = new \BCGFontFile(VENDOR_PATH.'barcode/font/Arial.ttf', 18);
// Don't forget to sanitize user inputs
// $text = isset($_GET['text']) ? $_GET['text'] : 'HELLO';
// The arguments are R, G, B for color.
$color_black = new \BCGColor(0, 0, 0);
$color_white = new \BCGColor(255, 255, 255);
$drawException = null;
try {
$code = new \BCGcode39();
$code->setScale(2); // Resolution
$code->setThickness(30); // Thickness
$code->setForegroundColor($color_black); // Color of bars
$code->setBackgroundColor($color_white); // Color of spaces
$code->setFont($font); // Font (or 0)
$text = input('text'); //接收的参数
$text = isset($text) ? $text :'无参数';
$code->parse($text); // Text
} catch(Exception $exception) {
$drawException = $exception;
}
/* Here is the list of the arguments
1 - Filename (empty : display on screen)
2 - Background color */
// 保存到本地 (路径,颜色)路径为空则表示显示到页面上
$drawing = new \BCGDrawing($imgUrl, $color_white);
if($drawException) {
$drawing->drawException($drawException);
} else {
$drawing->setBarcode($code);
$drawing->draw();
}
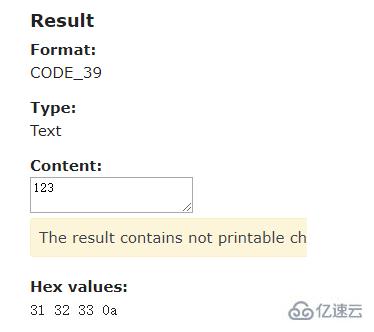
$drawing->finish(\BCGDrawing::IMG_FORMAT_PNG);5、生成条形码之后,怎么判定条形码是否能用呢?可以把条形码保存成图片到本地,打开官网“https://www.onlinebarcodereader.com/”,上传刚刚生成的条形码,如果解析出的参数跟你输入的一样,说明条形码可以用。

以上是“thinkphp5+barcode怎么生成条形码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。