这篇文章主要介绍小程序开发中如何利用co处理异步流程,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
微信小程序利用co处理异步流程的方法教程
co
co是一个基于ES6 Generator特性实现的【异步流程同步化】写法的工具库。
co需要使用Promise特性,所以,我们先来创建一个使用Promise来处理的异步方法:
function myAsyncFunc() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("myAsyncFunction done!");
resolve({
data: "Hello,World"
})
}, 2000);
});
}然后,直接使用这个方法的话,就会如下,使用了then/catch的回调方式来处理调用结果和异常处理:
myAsyncFunc().then(function (result) {
console.log(result.data); //Hello,World
}).catch(function (err) {
//...
});而如果是使用co的话,则会像这样:
co(function *() {
try {
var result = yield myAsyncFunc();
console.log(result.data); //Hello,World
} catch(e) {
}
});这样的写法,是不是就是我们非常熟悉的,比较符合逻辑思维习惯的同步写法了?
关于co的用法,在本文中我就不多展开了,有兴趣的朋友可以自行搜索相关资料。我今天要讲的是,如何在小程序环境下面成功的使用co。
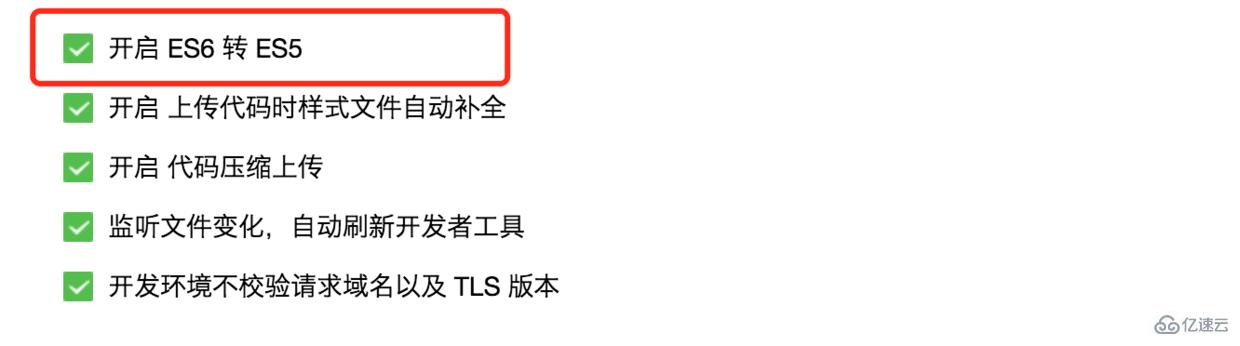
1. 开启语言转译选项
由于要使用到ES6的generator,而又要为了兼容性,我们必须对ES6的语法进行降级转译,变成ES5。

开启语言转译选项
2. 引入generator支撑库
经过转译后的代码,需要依赖一个regeneratorRuntime,才能支持generator特性。Facebook开源的一个regenerator就是这样一个库,Github地址:github.com/facebook/regenerator/
你可以通过npm来下载这个regenerator库:
npm install regenerator
然后将下载文件中名为regenerator-runtime.js的文件拿出来,放到我们的小程序代码中去。
3.下载co和Promise库
接着,通过npm下载co库:
npm install co
将下载文件中名为co.js文件拿出来,放到我们的小程序代码中去。
因为需要依赖Promise,所以我们需要引入一个Promise实现库。在此我们选用一个小而兼容性好的库es6-promise。同样可以通过npm下载:
npm install es6-promise
将es6-promise.js放到我们的小程序代码中。
4.引入小程序代码中
使用前,将这些库正确的引入我们的代码:
const Promise = global.Promise = require('../../libs/es6-promise')
const regeneratorRuntime = global.regeneratorRuntime = require('../../libs/regenerator-runtime')
const co = require('../../libs/co')好了,接下来就可以开始愉快的使用co进行编程了。
以上是“小程序开发中如何利用co处理异步流程”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。