这篇文章给大家分享的是有关在vscode中创建html项目的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
怎样在vscode中创建html项目
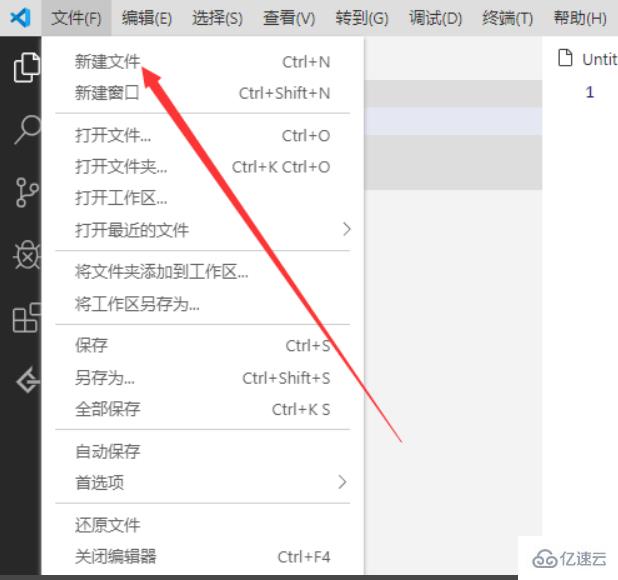
1、首先点击左上角的文件,选择新建文件

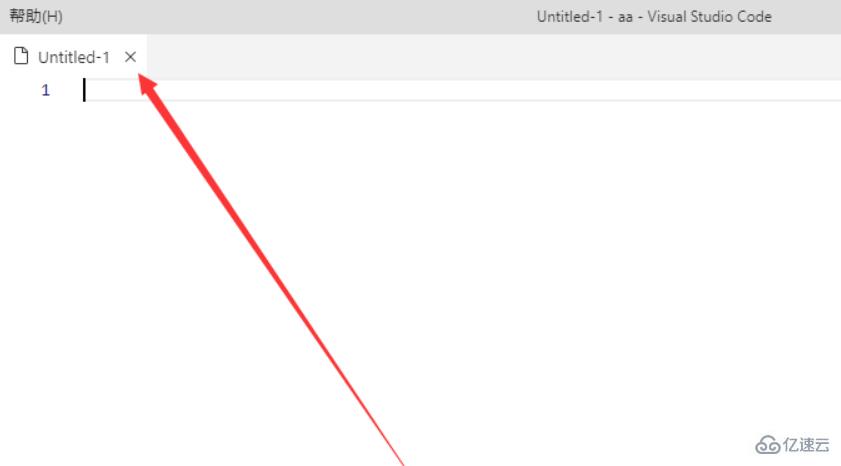
2、这个时候在工作区会出现一个如下图所示的文件

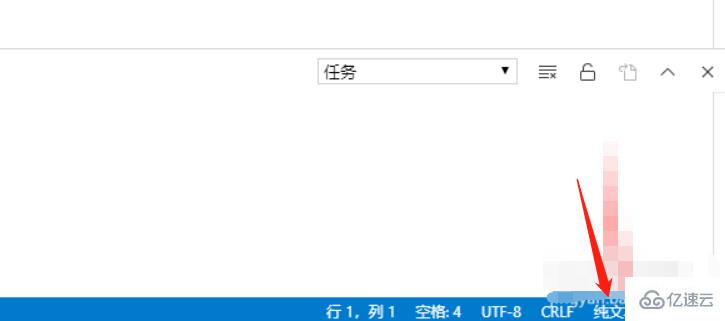
3、我们点击底部的纯文件三个字

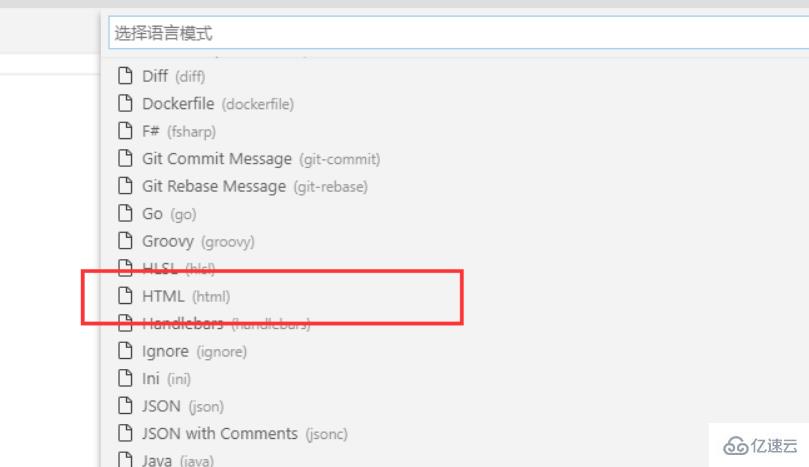
4、然后会弹出一个界面,这里选择文件类型是HTML

5、然后底部就变成了HTML的类型了

6、最后按保存键就可以保存一个HTML文件类型了

7、综上所述,在VSCode中新建一个HTML文本就点击底部的文件类型进行切换,然后在保存文件即可
感谢各位的阅读!关于在vscode中创建html项目的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。