这篇文章将为大家详细讲解有关yii中datepicker日期组件的使用方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、日期组件的安装
composer require kartik-v/yii2-widget-datepicker "@dev"
2、日期组件的使用
use kartik\date\DatePicker; <?php echo DatePicker::widget([ 'name' => 'Article[created_at]', 'options' => ['placeholder' => '...'], //value值更新的时候需要加上 'value' => '2016-05-03', 'pluginOptions' => [ 'autoclose' => true, 'format' => 'yyyy-mm-dd', 'todayHighlight' => true, ] ]); ?>
针对ActiveForm生成的日期组件的用法如下:
<?= $form->field($model, 'created_at')->widget(DatePicker::classname(), [ 'options' => ['placeholder' => ''], 'pluginOptions' => [ 'autoclose' => true, 'todayHighlight' => true, 'format' => 'yyyy-mm-dd', ] ]); ?>
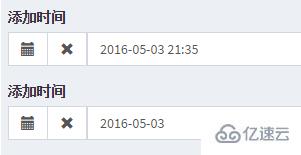
效果图:

关于“yii中datepicker日期组件的使用方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。