小编给大家分享一下vscode编译sass的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
使用vscode来编译sass
第一步,在vscode中安装easy sass 下图是已经安装成功的状态

第二步,修改vscode的配置
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css/" //路径第三步,新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的

第四步,然后再sass下面建立demo.sass,然后编写
第五步,按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率
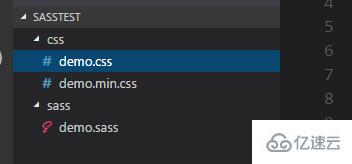
最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的

看完了这篇文章,相信你对vscode编译sass的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。