这篇文章给大家分享的是有关vscode设置自动保存的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vscode是微软开发的一个轻量级、跨平台、支持多种开发语言的易用的代码编辑工具,是作为入门学习与开发的神器。下面给大家介绍一下vscode如何设置自动保存。
vscode设置自动保存的方法
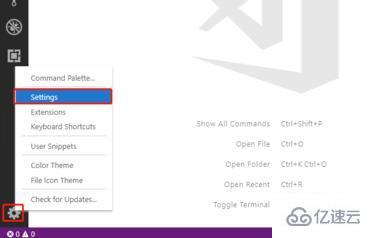
1、打开vscode后,点击左下角的设置(齿轮状)图标

2、在设置按钮弹出的菜单中,选择【Settings】选项,此处是整个vscode的设置入口

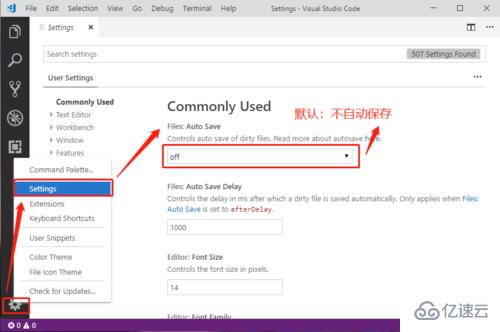
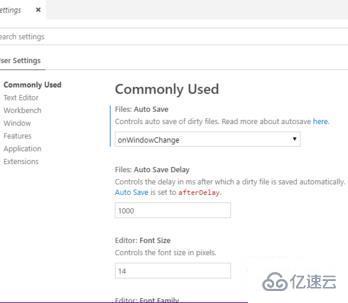
3、打开【settings】界面后,默认的【Auto Save】=【off】,意思是不自动保存,每次都需要用户自己手动保存

参数值:
● afterDelay
1)这个是固定间隔时间,自动保存
2)这个【Auto Save】选项,需要配合下一个【Auto Save Delay】配置项,用于指定间隔时间,单位是毫秒

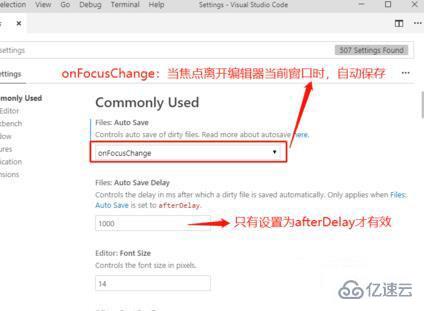
● onFocusChange
1)当焦点离开编辑器的当前窗口时,自动保存
2)即:在编辑器内部切换页签也会触发自动保存
3)此项不需要【Auto Save Delay】设置值,而且这个值也会被忽略掉

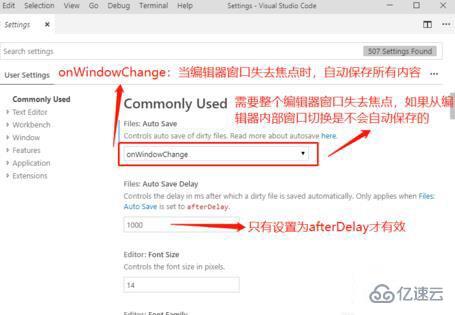
● onWindowChange
1)当编辑器窗口失去焦点时,自动保存
2)只有焦点离开整个编辑器,才会触发保存,在编辑器内部切换页签是不会自动保存的
3)此项不需要【Auto Save Delay】设置值,而且这个值也会被忽略掉

【Settings】界面修改值之后,不需要额外点击保存按钮,自动就将设置的内容保存好了

感谢各位的阅读!关于“vscode设置自动保存的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。