这篇文章主要介绍vscode将px转换为rem的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
这里选择的是px to rem插件,使用步骤:
1、首先,安装px to rem插件;
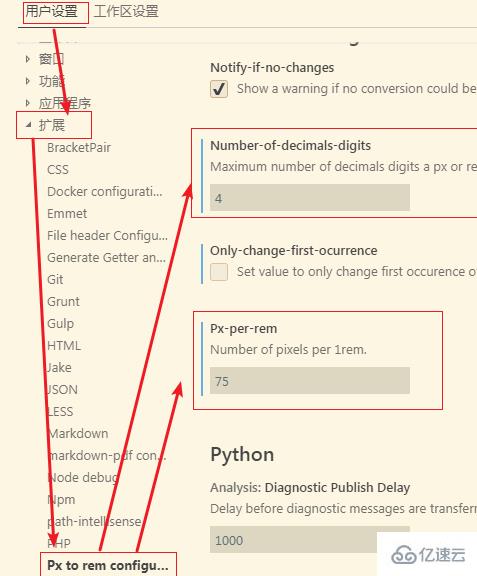
2、然后,在设置->用户设置中->扩展中找到【px to rem】;
如图:

3、或者直接在setting.json中配置
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
4、最后,在样式文件中编辑width:200px,按快捷键ALt+Z即可转为width:2.6667rem;
注意:
这里设置的基准值是75,因为默认的设计稿的宽度为750px。
以上是“vscode将px转换为rem的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。