这篇文章给大家分享的是有关如何解决vscode格式化不见了的问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vscode格式化不见了怎么办?
三步搞定 vscode 代码格式化
相关推荐:vscode入门教程
一、安装以下几个 vscode 扩展程序:
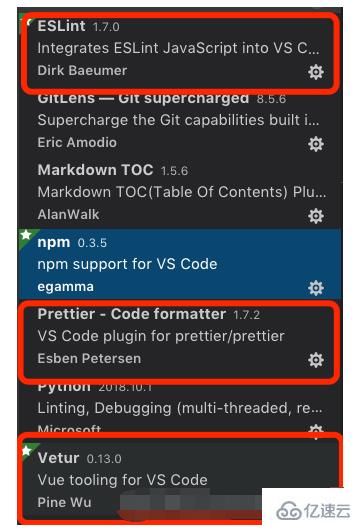
ESLint
Prettier - Code formatter
Vetur
如图:

二、打开 settings 文件
打开方式:
先按步骤打开 setting 界面,
Code --> preferences -->setting (也可以快捷键 command + ,(mac) 直接打开)
现在看到的是界面配置模式,点击右上角的红色区域按钮(如下图),可以打开 settings.json 文件。

三、将下面配置添加到 setting.json 文件中
注: 此配置支持 CSS、HTML、JS 和 Vue 等文件的格式化。大家可以参考,然后结合自己的需求去配置。
如果没有特殊需求,也可以拿去直接用。
{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}保存配置,现在就搞定了,快试试是不是可以保存格式化代码了。
感谢各位的阅读!关于“如何解决vscode格式化不见了的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。