жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҲҶжһҗjsжӯЈеҲҷеӯ—йқўйҮҸ//дёҺnew RegExpзҡ„жү§иЎҢж•ҲзҺҮвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҲҶжһҗjsжӯЈеҲҷеӯ—йқўйҮҸ//дёҺnew RegExpзҡ„жү§иЎҢж•ҲзҺҮвҖқеҗ§пјҒ
е…ідәҺдјҳеҢ–жӯЈеҲҷиө·еҲ°жҸҗеҚҮжҖ§иғҪзҡ„й—®йўҳпјҢеҲ°еә•иғҪжҸҗеҚҮеӨҡе°‘е‘ўпјҹ
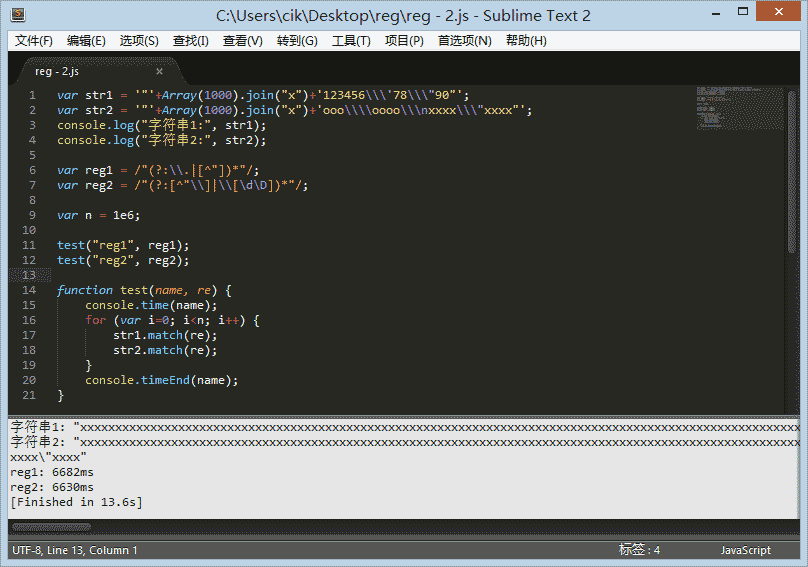
дәҺжҳҜжҲ‘еҺ»жөӢиҜ•дәҶпјҢеҸ‘зҺ°TMDеҮ д№Һеҫ®д№Һе…¶еҫ®пјҢжҲ‘з”Ё1еҚғеӯ—з¬ҰдёІиҝӣиЎҢ100дёҮж¬ЎеҢ№й…ҚжөӢиҜ•пјҢдјҳдёҚдјҳеҢ–ж №жң¬жІЎеҢәеҲ«гҖӮ

иҝҷдёҚ科еӯҰпјҢжҲ‘зҷҪзңӢдәҶиҝҷд№ҲеӨҡеӨ©жӯЈеҲҷпјҢдёҠеӨ©иҝҷжҳҜеңЁзҺ©еј„жҲ‘д№ҲгҖӮ
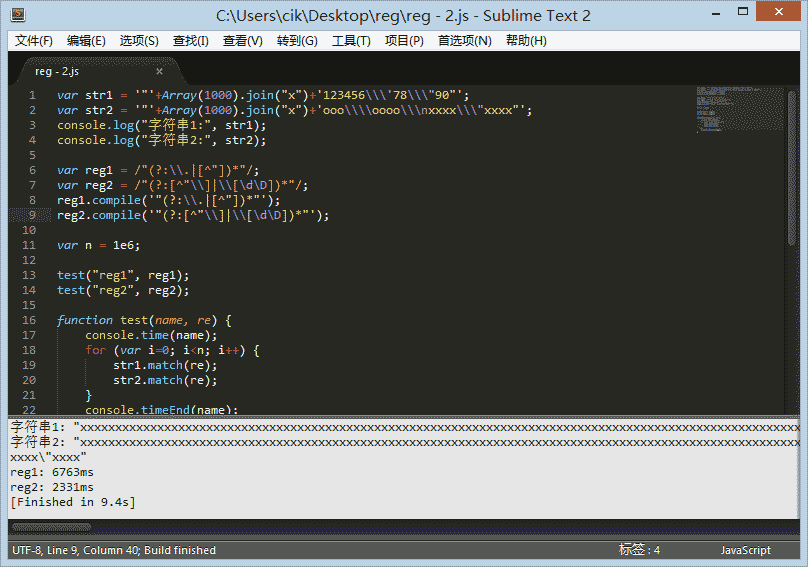
зӘҒ然жҲ‘жғіеҲ°дәҶ compile ж–№жі•пјҢ然еҗҺеҺ»жөӢиҜ•дәҶдёӢпјҢеҘҮиҝ№еҮәзҺ°дәҶпјҢжһң然дјҳеҢ–иҝҮзҡ„еҝ«дәҶдёҚе°‘гҖӮ

дҪҶиҝҷжҳҜдёәд»Җд№Ҳе‘ўпјҹ
дәҺжҳҜжҲ‘зҝ»йҳ…иө„ж–ҷпјҢеңЁ MDN дёҠжүҫеҲ°дәҶ RegExp Methods
иҝҷйҮҢиҜҙ compile ж–№жі•е·Іиў«ејғз”ЁпјҒиҝҷдёҚ科еӯҰгҖӮгҖӮгҖӮ
еңЁ stackoverflow дёҠеҸ‘зҺ°иҝҷзҜҮж–Үз« Javascript: what's the point of RegExp.compile()?
ж–Үз« еӨ§ж„ҸжҳҜиҜҙе…¶е®һ зӣҙжҺҘ new RegExp еҚіеҸҜпјҢcompile еҮ д№Һз”ЁдёҚеҲ°гҖӮ
дәҺжҳҜд№ҺжҲ‘дҝ®ж”№дәҶд»Јз ҒеҶҚжқҘдёҖж¬ЎгҖӮ

жһң然пјҢзӣҙжҺҘ new RegExp ж•Ҳжһңе’Ң compile жҳҜдёҖж ·зҡ„гҖӮ
дёҚиҝҮиҝҷеҸӘжҳҜ nodejs дёӢзҡ„з»“жһңпјҢжҲ‘们еҺ»зңӢзңӢеҗ„дёӘжөҸи§ҲеҷЁдёӢзҡ„з»“жһңеҰӮдҪ•еҗ§гҖӮ
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script>
var str1 = '"' + Array(100).join("x") + '123456\\\'78\\\"90"';
var str2 = '"' + Array(100).join("x") + 'ooo\\\\oooo\\\nxxxx\\\"xxxx"';
// иҝҷйҮҢеҶҷ100пјҢе°ҸдёҖзӮ№пјҢйҳІжӯўзӯүеҚҠеӨ©пјҢFFйӮЈжҖӮиҙ§е°ұеҚҠеӨ©
console.log("еӯ—з¬ҰдёІ1:", str1);
console.log("еӯ—з¬ҰдёІ2:", str2);
var reg1 = /"(?:\\.|[^"])*"/;
var reg2 = /"(?:[^"\\]|\\[\d\D])*"/;
var reg11 = new RegExp('"(?:\\.|[^"])*"');
var reg22 = new RegExp('"(?:[^"\\]|\\[\d\D])*"');
var n = 1e6; //100дёҮж¬ЎжөӢиҜ•
test("reg1", reg1);
test("reg2", reg2);
test("reg11", reg11);
test("reg22", reg22);
function test(name, re) {
console.time(name);
for (var i = 0; i < n; i++) {
str1.match(re);
str2.match(re);
}
console.timeEnd(name);
}
</script>
</body>
</html>
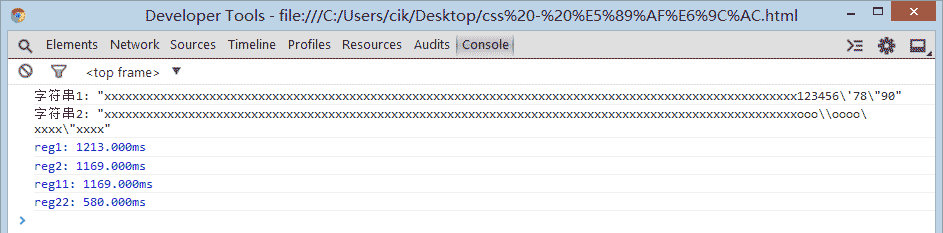
chrome

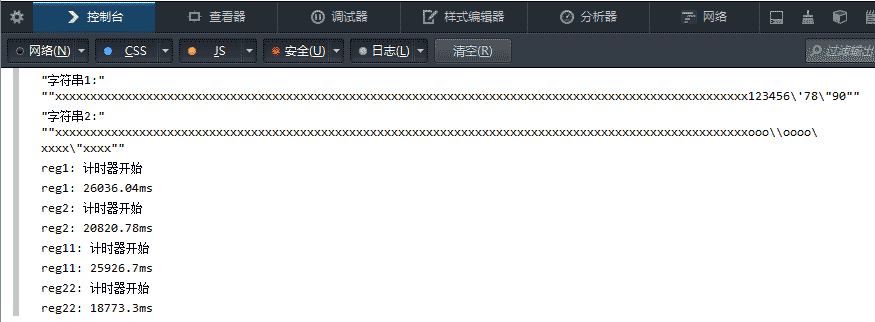
firefox

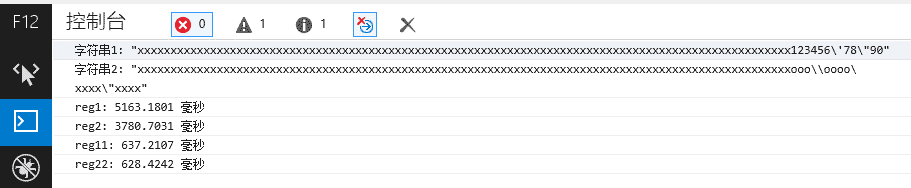
IE11

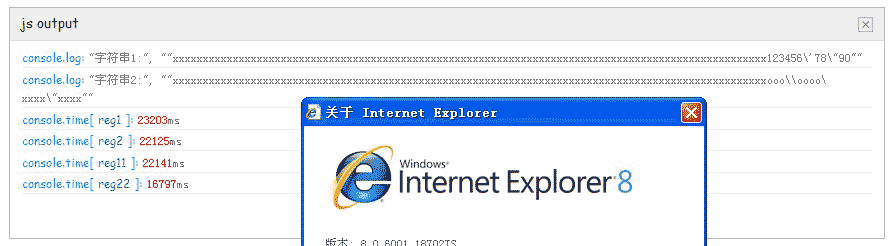
IE8 (жҲ‘и°ғз”ЁдәҶдёҖдёӘжҸ’件模жӢҹжҺ§еҲ¶еҸ°е®һзҺ°IE6-8и°ғиҜ•иҫ“еҮәзҡ„)
еҫҲжҳҺжҳҫпјҢ第дёҖеҗҚжҳҜ chrome (д»Ҙ reg22 йӮЈдёӘдјҳеҢ–иҝҮзҡ„дёәеҮҶ)пјҢиҝҷдёӘеҸ·з§°жӯҰиЈ…еҲ°зүҷйҪҝзҡ„иҙ§пјҢжһң然еӨҹnewйҖјгҖӮ
дёҚиҝҮ firefox иҝҷиҙ§пјҢз«ҹ然иҝһ IE8 йғҪжҜ”дёҚиҝҮпјҢжҳҜдёҚжҳҜеӨӘжҖӮдәҶзӮ№гҖӮ
дјҳеҢ–иҝҮзҡ„ жӯЈеҲҷ жҜ”жІЎдјҳеҢ–зҡ„еҝ«пјҢйӮЈжҳҜиӮҜе®ҡзҡ„гҖӮ
дҪҶжҳҜ жӯЈеҲҷеӯ—йқўйҮҸ е’Ң new RegExp жҜ”пјҢйӮЈе°ұдёҚжҳҜдёҖдёӘжЎЈж¬ЎдәҶгҖӮ
дёәд»Җд№ҲжңүеҰӮжӯӨеӨ§зҡ„е·®и·қе‘ўпјҹ
е…¶е®һжҲ‘д№ҹжІЎжҗһжё…жҘҡгҖӮ
д»ҘеүҚзңӢеҲ°еҫҲеӨҡж–Үз« йғҪиҜҙ еӯ—йқўйҮҸ дјҡжҜ” new еҜ№иұЎ еҪўејҸж•ҲзҺҮй«ҳпјҢдҪҶжҳҜеңЁжӯЈеҲҷиҝҷйҮҢпјҢеҘҪеғҸдёҚжҳҜиҝҷд№ҲеӣһдәӢгҖӮ
дёҚиҝҮд№ҹдёҚиғҪзӣҙжҺҘеҗҰи®ӨиҝҷдёӘи§ӮзӮ№пјҢеӣ дёәжҲ‘дёҖзӣҙйғҪз”Ёеӯ—йқўйҮҸзҡ„пјҢз®ҖжҙҒзҫҺи§ӮпјҢз”ЁзқҖж–№дҫҝжүҚжҳҜзҺӢйҒ“гҖӮ
жҲ‘и§үеҫ—еңЁж•°жҚ®йҮҸеӨ§пјҢжҲ–иҖ…йҮҚеӨҚж“ҚдҪңж¬Ўж•°еӨҡзҡ„ж—¶еҖҷз”Ё new RegExp жҳҜеҫҲеҝ…иҰҒзҡ„гҖӮ
еӣ дёәдҪ д№ҹзңӢеҲ°дәҶжҖ§иғҪжҸҗеҚҮиҝҷд№ҲеӨҡгҖӮ
еҪ“然еүҚжҸҗжқЎд»¶жҳҜдҪ зҡ„жӯЈеҲҷеҝ…йЎ»дјҳеҢ–пјҢжӯЈеҲҷжІЎдјҳеҢ–зҡ„жғ…еҶөпјҢдёӨз§Қе·®дёҚеӨҡгҖӮ
жүҖд»ҘдјҳеҢ–дҪ зҡ„жӯЈеҲҷпјҢ然еҗҺз”Ё new RegExp еҸҜд»ҘеӨ§е№…еәҰжҸҗеҚҮзЁӢеәҸзҡ„жҖ§иғҪгҖӮ
PS: IE11 жҳҜдёӘзү№дҫӢпјҢиҝҷиҙ§д»ҺжқҘдёҚе®үеҘ—и·ҜеҮәзүҢгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҲҶжһҗjsжӯЈеҲҷеӯ—йқўйҮҸ//дёҺnew RegExpзҡ„жү§иЎҢж•ҲзҺҮвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҲҶжһҗjsжӯЈеҲҷеӯ—йқўйҮҸ//дёҺnew RegExpзҡ„жү§иЎҢж•ҲзҺҮиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ