小编给大家分享一下vscode如何操作scss,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1、sass的编译依赖 Ruby 环境,所以先安装ruby;
2、装好Ruby后再命令行输入 gem sass 来安装 Sass;
3、在vscode 扩展中寻找easy sass插件,安装;
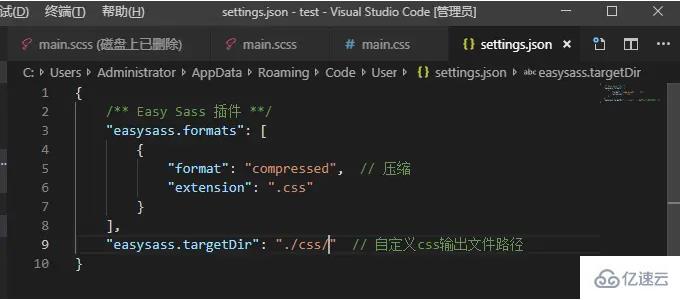
4、接下来进行配置: 在 vs code 菜单栏依次点击“文件-首选项-设置”,打开 settings.json 全局配置文件:

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径看完了这篇文章,相信你对“vscode如何操作scss”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。