这篇文章将为大家详细讲解有关vscode如何在浏览器预览html文件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
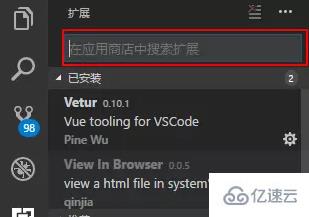
1、打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——【扩展】按钮
2、进入扩展搜索右拉框,在应用商店搜索框中输入“view in browser”会自动进行搜索

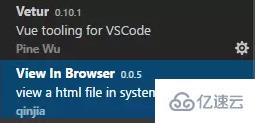
3、等待几秒钟时间,扩展就会陆续出现,在view in browser 选项右下角会出现“安装”小按钮;点击安装即可。安装完后会提示重新加载,点击重新加载即可

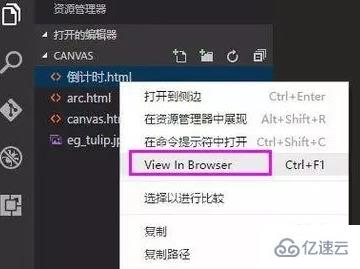
4、点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;
5、右键点击html文件,会出现view in browser 选项;

6、点击view in browser 选项 就能用浏览器预览文件了
关于“vscode如何在浏览器预览html文件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。