这期内容当中小编将会给大家带来有关如何在ASP.NET中使用MarkDown,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
初始化
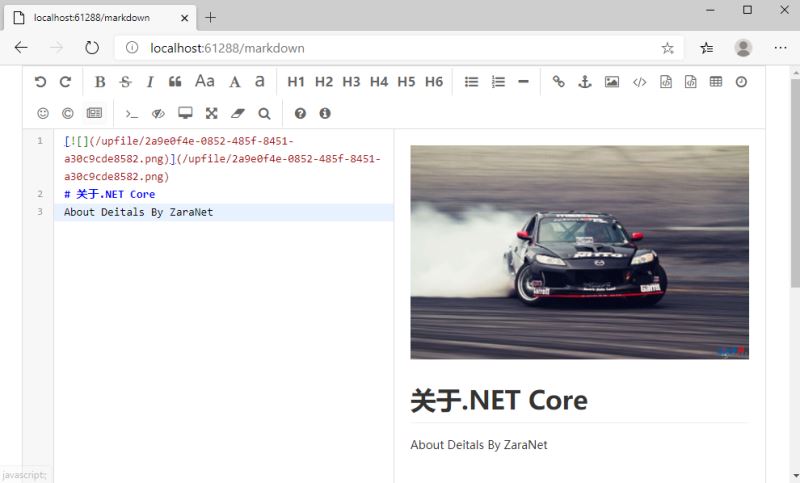
在页面中我们理所当然需要引用css 脚本资源,随后调用它的初始化方法。
<script src="~/js/jquery-1.10.2.min.js"></script>
<link href="~/Lib/MarkDown/css/editormd.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Lib/MarkDown/css/editormd.preview.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Lib/MarkDown/js/editormd.js"></script>
<link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />我们的Html部分也很简单,它只需要一个Textarea盒子。
<div id="test-editormd">
<textarea id="articleContent" >@Html.Raw(html)</textarea>
</div>调用markdown的初始化方法也很简单,我们通常这么做。
$(function () {
testEditor = editormd("test-editormd", {
width: "99%",
height: 640,
syncScrolling: "single",
path: "/Lib/MarkDown/lib/",
saveHTMLToTextarea: true,
emoji: true
});
});到了这里,我就会问?我如何获取我的html呢?这很简单只要通过testEditor.getHTML()方法就可以了,那么你一定就会知道如何获取markdown了getMarkdown(),这两个方法取决你想保存什么,如果你是保存了html,那么你就无需通过asp.net core htmlhelper 的@Html.Raw来进行转义,如果是markdown,您当然需要这么干。
三.优化
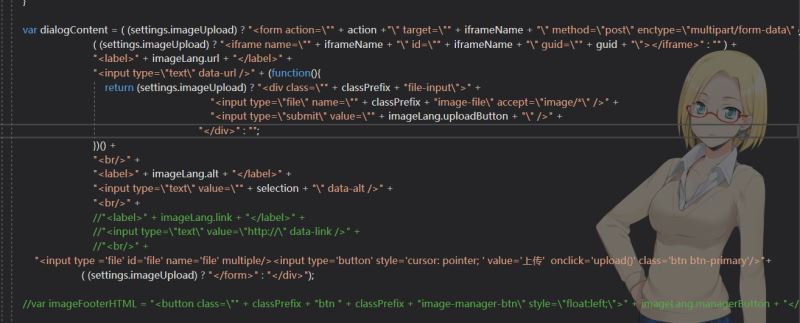
有时候我们想要上传咱们自己服务器的图片,经过发现,这个image上传的弹窗就在/lib/MarkDown/plugins/image-dialog中,我们仔细发现就可以进行改造。

好的,这一切都非常简单了,你自己发挥,我们只要保存成功,就很简单了,你可以操作这个js的任何东西,只要不破坏它的btn相关方法。随后,你可以写一个上传图片的Api来操作。
public class FileUploadController : Controller
{
private IWebHostEnvironment en;
public FileUploadController(IWebHostEnvironment en) { this.en = en; }
public IActionResult Index() { return View(); }
[HttpPost]
public async Task<IActionResult> UploadF()
{
var files = Request.Form.Files;
string filename = files[0].FileName;
string fileExtention = System.IO.Path.GetExtension(files[0].FileName);
string path = Guid.NewGuid().ToString() + fileExtention;
string basepath = en.WebRootPath;
string path_server = "/upfile/" + path;
using (FileStream fstream = new FileStream(basepath+path_server, FileMode.OpenOrCreate, FileAccess.ReadWrite))
// using (FileStream fstream = System.IO.File.Create(newFile)) //两种都可以使用
{
await files[0].CopyToAsync(fstream);
}
return Ok(new { code = 200, msg = "上传成功!" ,filepath = path_server});
}
}在我的项目中,我一般喜欢截取文章中的第一个图片作为的banner部分,ok这一切只需要一个helper。
public static string[] GetHtmlImageUrlList(string sHtmlText)
{
// 定义正则表达式用来匹配 img 标签
Regex regImg = new Regex(@"<img\b[^<>]*?\bsrc[\s\t\r\n]*=[\s\t\r\n]*[""']?[\s\t\r\n]*(?<imgUrl>[^\s\t\r\n""'<>]*)[^<>]*?/?[\s\t\r\n]*>", RegexOptions.IgnoreCase);
// 搜索匹配的字符串
MatchCollection matches = regImg.Matches(sHtmlText);
int i = 0;
string[] sUrlList = new string[matches.Count];
// 取得匹配项列表
foreach (Match match in matches)
sUrlList[i++] = match.Groups["imgUrl"].Value;
return sUrlList;
}
ASP.NET 是开源,跨平台,高性能,轻量级的 Web 应用构建框架,常用于通过 HTML、CSS、JavaScript 以及服务器脚本来构建网页和网站。
上述就是小编为大家分享的如何在ASP.NET中使用MarkDown了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。