这篇文章给大家分享的是有关MVC+EasyUI+三层新闻网站如何实现分页查询数据功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
MVC新闻网站建立,完成分页查询数据功能。
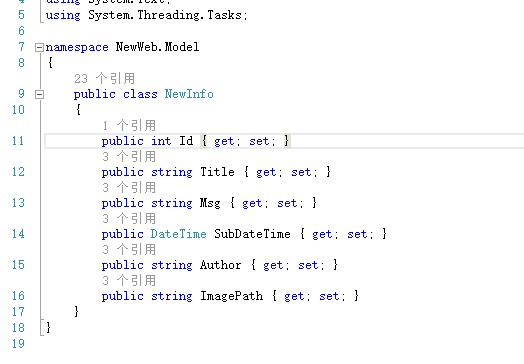
1、在Model里面建立NewInfo(里面存放的是新闻信息的实体信息)

然后在DAL层中建立NewInfoDal (里面存放对新闻信息的操作)
写入分页查询的代码
/// <summary>
/// 分页查询
/// </summary>
/// <param name="start">分页开始条数</param>
/// <param name="end">分页结束条数</param>
/// <returns>返回查询到的list集合</returns>
public List<NewInfo> GetPageEntityList(int start,int end)
{
string sql = "select * from(select row_number()over(order by id)as num,*from T_News)as t where t.num>=@start and t.num<=@end";
SqlParameter[] pms = {
new SqlParameter("@start",SqlDbType.Int),
new SqlParameter("@end",SqlDbType.Int),
};
pms[0].Value = start;
pms[1].Value = end;
DataTable dt = SqlHelper.ExcuteDataTable(sql,CommandType.Text,pms);
List<NewInfo> newList = null;
if (dt.Rows.Count>0)
{
newList = new List<NewInfo>();
NewInfo newinfo = null;
foreach (DataRow item in dt.Rows)
{
newinfo = new NewInfo();
LoadEntity(item,newinfo);
newList.Add(newinfo);
}
}
return newList;
}
/// <summary>
/// 查询出页面条数
/// </summary>
/// <returns></returns>
public int GetRecordCount()
{
string sql = "select count(*) from T_News";
int count = Convert.ToInt32(SqlHelper.ExecuteScalar(sql,CommandType.Text));
return count;
}在BLL层中建立NewInfoServices(里面存放对新闻信息的逻辑处理)
DAL.NewInfoDal NewInfoDal = new DAL.NewInfoDal();
/// <summary>
/// 分页查询数据
/// </summary>
/// <param name="pageIndex">当前页码值</param>
/// <param name="pageSize">一个多少条数据</param>
/// <returns></returns>
public List<NewInfo> GetPageEntityList(int pageIndex, int pageSize)
{
int start = (pageIndex - 1) * pageSize + 1;
int end = pageSize * pageIndex;
return NewInfoDal.GetPageEntityList(start,end);
}
/// <summary>
/// 查询出页面的记录数
/// </summary>
/// <returns></returns>
public int GetRecordCount()
{
return NewInfoDal.GetRecordCount();
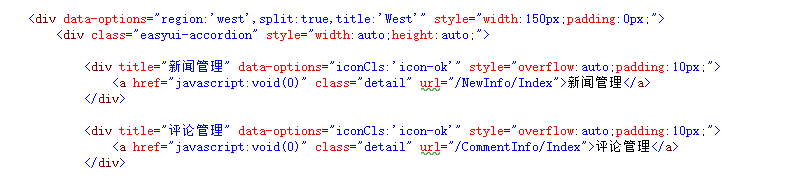
}我们把新闻管理的url指定为/NewInfo/Index

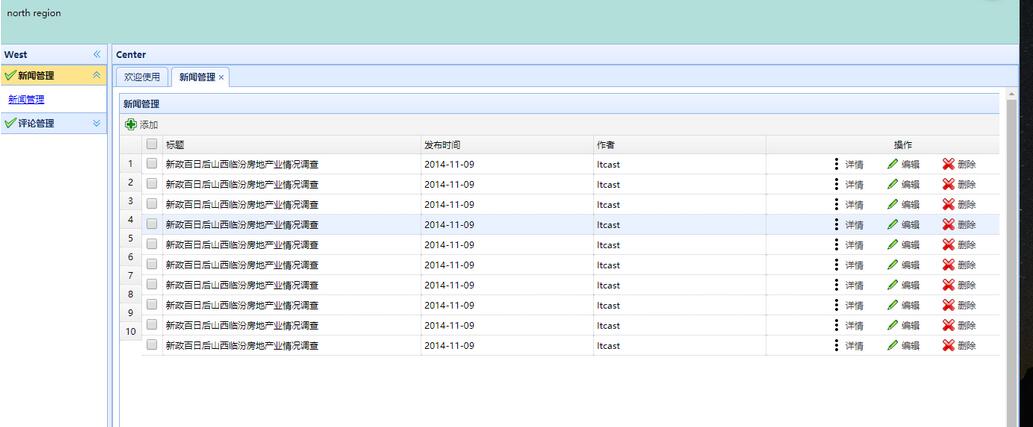
那么就要新建NewInfo控制器 Index视图就是新闻管理页面的主页了。
新闻管理主页的布局很简单就是一个表格,所以就先在body里面写了一表格
<body>
<div>
<table id="tt"></table>
</div>
</body/>这里用到的是easyui的框架,所以先引用文件。
然后就是通过写js代码来显示出表格的行和列
<script type="text/javascript">
$(function () {
//初始化表格
initTable();
});
//初始化表格
function initTable() {
$("#tt").datagrid({
//指向一个地址,当表格加载完成后自动请求该地址
//自动向后台发送 rows 当前页多少条数据 page:当前页
//要求返回的数据json对象 {total:200,rows:[{},{}]}
url: '/NewInfo/ShowNewsList',
title: "新闻管理",
fitColumns: true,
height: $(window).height()-10,
idField: 'Id', //后台返回数据中的主键列。一定注意大小写。
loadMsg: "正在加载新闻信息........",
pagination: true, //启用分页
singleSelect: true, //只允许选中一行
pageSize: 10, //一页默认多少条
pageNumber: 1, //默认页
rownumbers: true,//行号
pageList: [10, 20, 30], //允许一页多少条数据
queryParams: {}, //异步请求可以额外传递的数据
columns: [[
{ field: 'ck', checkbox: true, align: 'left', width: 50 }, // 设置cheakbox
{ field: 'Title', title: '标题', width: 120 },
{ field: 'SubDateTime', title: '发布时间', width: 80, formatter: ChangeDateFormat, },
{ field: 'Author', title: '作者', width: 80 },
{
field: 'operate', title: '操作', align: 'center', width: $(this).width() * 0.1,
formatter: function (value, row, index) {
var str = "";
str += '<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" name="detail" id="detail" class="easyui-linkbutton" onclick="showDetail('+row.Id+')"></a>';
str += ' ',
str += '<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" name="update" id="update" class="easyui-linkbutton" onclick="updateNewInfo(' + row.Id + ')" ></a>';
str += ' ',
str += '<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" name="delete" id="delete" class="easyui-linkbutton" onclick="deleteNewInfo(' + row.Id + ')" ></a>';
return str;
}
}
]],
onLoadSuccess: function (data) {
$("a[name='detail']").linkbutton({ text: '详情', plain: true, iconCls: 'icon-more' });
$("a[name='update']").linkbutton({ text: '编辑', plain: true, iconCls: 'icon-edit' });
$("a[name='delete']").linkbutton({ text: '删除', plain: true, iconCls: 'icon-cancel' });
////点击详情按钮
//clickDetail();
},
toolbar: [{
id: 'btnAdd',
text: '添加',
iconCls: 'icon-add',
handler: function () {
addBtnClick(); //添加新闻
}
}],
});
}要完成数据的显示则还需要查询数据库。
根据 url: '/NewInfo/ShowNewsList', 所以需要在NewInfo控制器下建立ShowNewsList方法
/// <summary>
/// 分页展示数据
/// </summary>
/// <returns></returns>
public JsonResult ShowNewsList()
{
//要求返回的数据json对象 {total:200,rows:[{},{}]}
int pageSize = int.Parse(Request["rows"]??"10");
int pageIndex = int.Parse(Request["page"]??"1");
List<NewInfo> newInfoList= NewInfoBll.GetPageEntityList(pageIndex, pageSize);
//查询所有数据
var allNews = NewInfoBll.GetRecordCount();
//把totle和rows:[{},{}]一起返回
//先建立一个匿名类
var dataJson = new { total = allNews, rows = newInfoList };
var json = Json(dataJson, JsonRequestBehavior.AllowGet);
return json;
}
感谢各位的阅读!关于“MVC+EasyUI+三层新闻网站如何实现分页查询数据功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。