这篇文章主要介绍了ASP.NET MVC中jQuery与angularjs如何进行传参并绑定数据,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
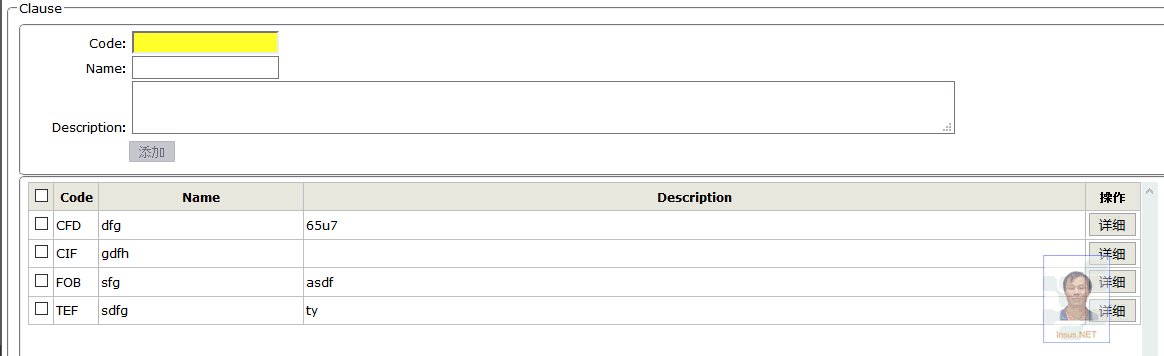
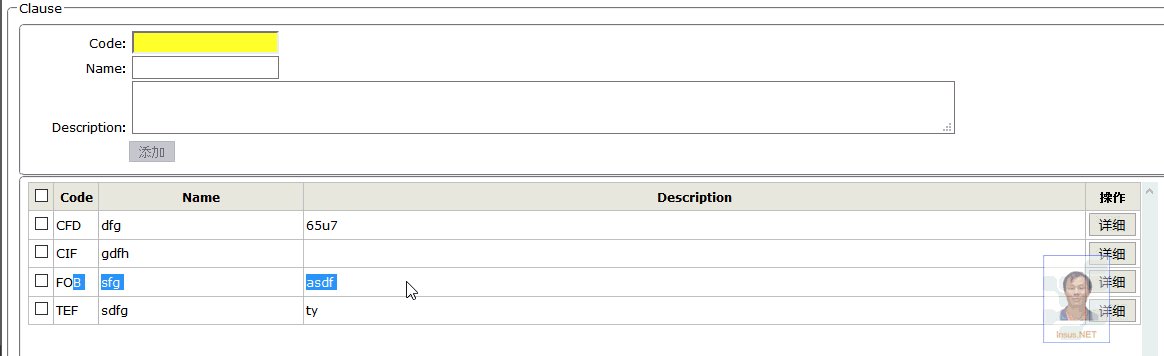
要求是这样子的,在一个列表页中,用户点击详细铵钮,带记录的主键值至另一页。
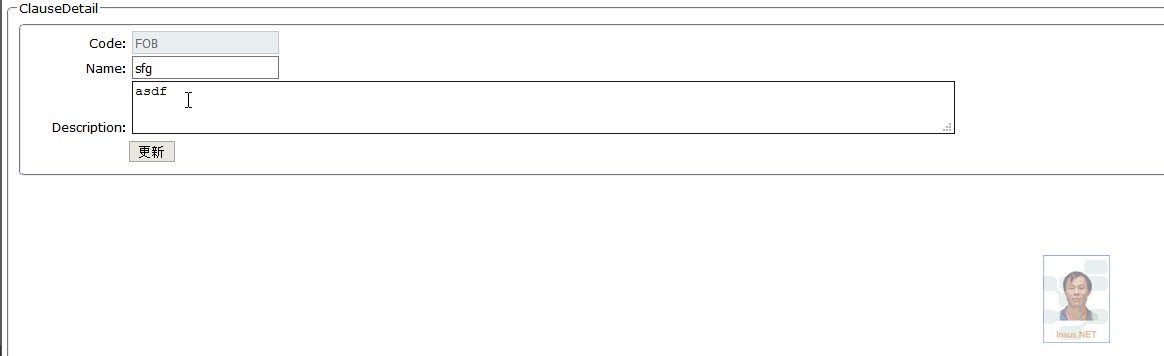
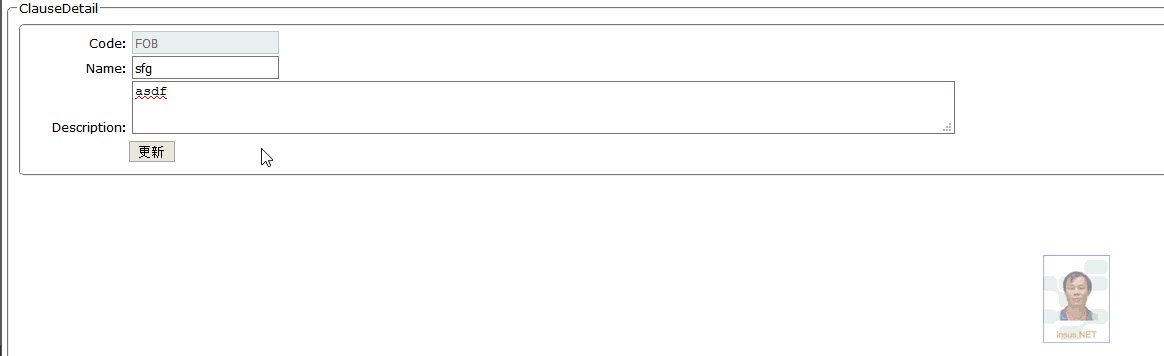
在另一外页中,获取记录数据,然后显示此记录数据在网页上。
先用动图演示:

昨天有分享为ng-click传递参数 《angularjs为ng-click事件传递参数》http://www.cnblogs.com/insus/p/7017737.html
上面仅仅是在ng-click传入一个值,但是在ASP.NET MVC中,还需要把这个值传至另外一个视图中《ASP.NET MVC传递参数(model)》http://www.cnblogs.com/insus/p/6148167.html

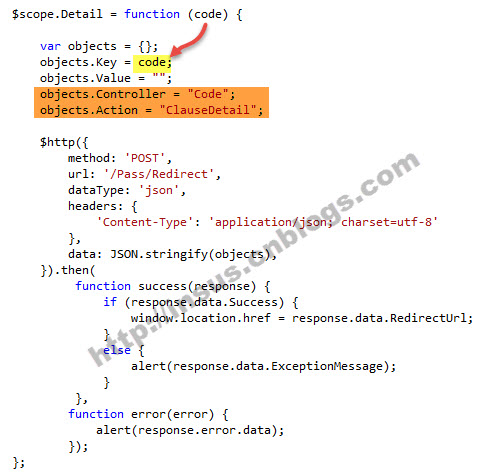
$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};在ASP.NET MVC的控制器的Action接收参数,获取数据库的数据:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
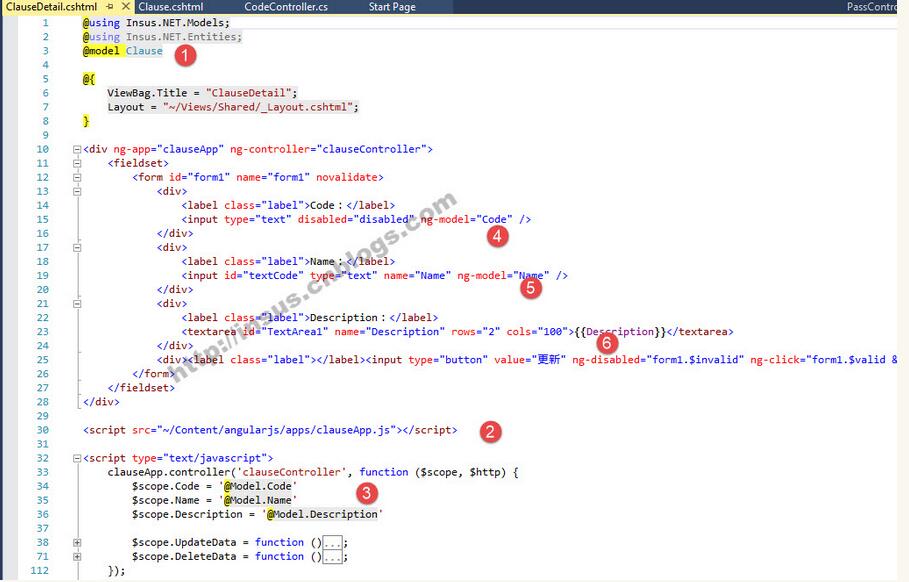
}上面从数据库获取数据后,给视图一个model。下面是本篇所说的重点,怎样把ASP.NET MVC的model传给angularjs ng-model:

感谢你能够认真阅读完这篇文章,希望小编分享的“ASP.NET MVC中jQuery与angularjs如何进行传参并绑定数据”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。