本篇文章给大家分享的是有关如何入门Visual Studio中的ASP.NETCoreMVC,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
具体内容如下
1.开始环境
visual studio 2017 社区版或其他版本。安装时勾选“Web和云”组中的“ASP.NET及网页开发”项和“其他工具”组中的".NET Core平台开发“项。
2.创建一个网页应用
(1)在 Visual Studio中, select 文件 >新建 >项目。
(2) 在”新项目“对话框中的左面板中,点击”.NET Core“,在中间的面板中,点击 ”ASP.NET Core Web 应用程序 (.NET Core)“,将项目命名为”MVCUserInfo",点击”确定“钮,如下图:

如下图进行配置。

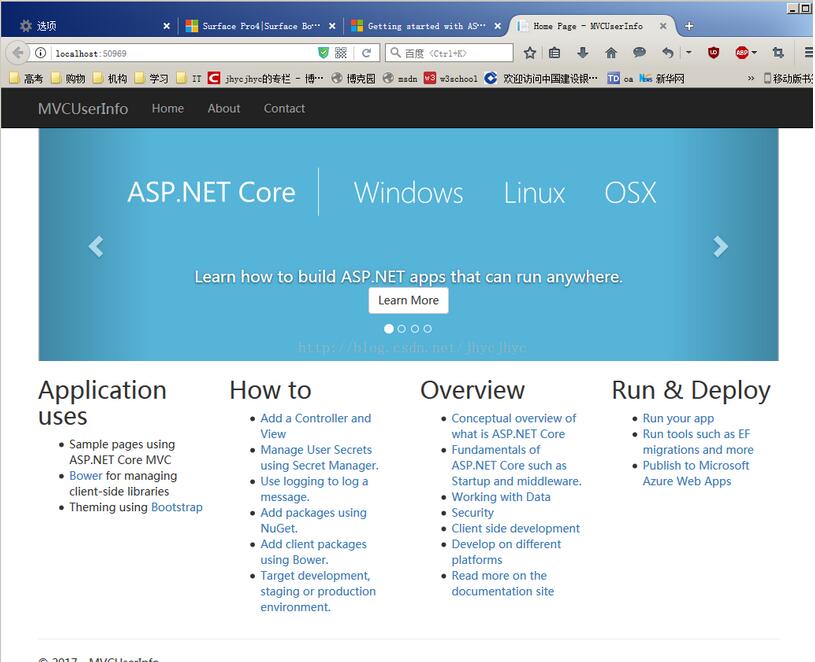
按”确定“钮后,vs为上述项目使用了一个缺少的模板,通过以上的操作,现在我们已经有了一个可以正常运行的应用程序了。按F5以调试模式运行应用,或按Ctrl-F5以非高度模式运行。效果如下图所示:

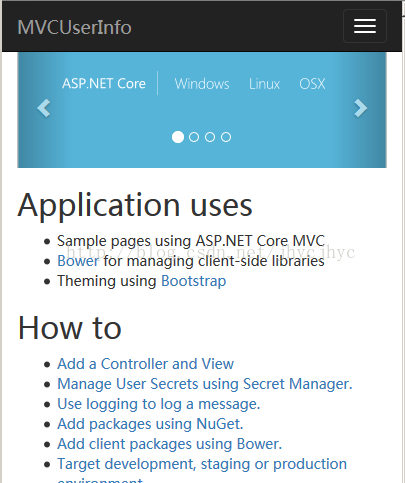
很酷炫, 上部有自动循环显示的区域,当浏览器视窗的大小必变时,布局、字体、导航栏等元素自动进行调整,如下图:

运行应用时,vs会启动IIS Express并随机分配给临时建立的网页服务一个端口号,如本例的为50969,但你的计算机上的情况可能不同。
非调试模式下运行时,你可改变代码、存储文件、刷新浏览器,并可以看到代码的变化,许多人喜欢此种模式。
如果用调式模式运行了应用,则可通过按Shift-F5来停止调试。
以上就是如何入门Visual Studio中的ASP.NETCoreMVC,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。