这篇文章给大家介绍如何使用asp.net 4.0+webform程序中集成mvc4,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1、新建packages.config文件,里面加上必要的程序集
<?xml version="1.0" encoding="utf-8"?>
<packages>
<package id="Microsoft.AspNet.Mvc" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Mvc.FixedDisplayModes" version="1.0.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Mvc.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Razor" version="2.0.20715.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Razor.zh-Hans" version="2.0.20715.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Web.Optimization" version="1.0.0" targetFramework="net40" />
<package id="Microsoft.AspNet.Web.Optimization.zh-Hans" version="1.0.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Client" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Client.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Core" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.Core.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.WebHost" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebApi.WebHost.zh-Hans" version="4.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebPages" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.AspNet.WebPages.zh-Hans" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.Net.Http" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.Net.Http.zh-Hans" version="2.0.20710.0" targetFramework="net40" />
<package id="Microsoft.Web.Infrastructure" version="1.0.0.0" targetFramework="net40" />
<package id="Newtonsoft.Json" version="4.5.11" targetFramework="net40" />
<package id="WebGrease" version="1.1.0" targetFramework="net40" />
</packages>2、在对应web项目中还原包
update-package -projectname 'web' -reinstall
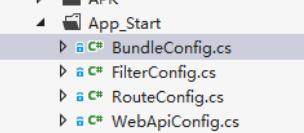
3、新建App_Start目录,在里面加上mvc对应配置代码

BundleConfig.cs为静态文件压缩的配置代码,参考代码如下:
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/common").Include("~/js/common*"));
bundles.Add(new ScriptBundle("~/bundles/echarts").Include("~/js/echarts.common*"));
bundles.Add(new ScriptBundle("~/bundles/mustache").Include("~/js/mustache*"));
bundles.Add(new ScriptBundle("~/bundles/blockUI").Include("~/js/jquery.blockUI*"));
bundles.Add(new StyleBundle("~/Content/oa/css").Include("~/css/oa/style.css"));
//BundleTable.EnableOptimizations = true;
}
}RouteConfig.cs为路由配置代码,web form相关资源要在此处忽略路由过滤
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//routes.IgnoreRoute("{resource}.aspx/{*pathInfo}");
//routes.IgnoreRoute("{resource}.ashx/{*pathInfo}");
routes.IgnoreRoute("{resource}.aspx/{*pathInfo}");
routes.IgnoreRoute("{handler}.ashx/{*pathInfo}");
routes.IgnoreRoute("Handlers/{handler}.aspx/{*pathInfo}");
routes.IgnoreRoute("ajaxpro/prototype.ashx");
routes.IgnoreRoute("ajaxpro/core.ashx");
routes.IgnoreRoute("ajaxpro/converter.ashx");
routes.IgnoreRoute("ajaxpro/{resource}.ashx");
routes.IgnoreRoute("{resource}.asmx/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}WebApiConfig.cs为WebApi的路由配置,参考代码:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}4、Global文件中Application_Start事件中加上如下代码,使程序启动MVC配置生效
AreaRegistration.RegisterAllAreas();
GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(new QueryStringMapping("json", "true", "application/json"));
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();5、新建Controllers文件夹,在里面加上控制器类,例如
public class DocRecController : Controller
{
public ActionResult Index()
{
ViewBag.UserName = "wilson.fu";return View();
}
}6、新建Views文件夹,里面加上对应视图文件,如果需要使用模板,还需增加_ViewStart.cshtml 文件,例如DocRec/Index.cshtml,文件如下
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
<h4>
@ViewBag.UserName
</h4>
</div>
</body>
</html>Views文件夹下还需要加上Web.config文件进行请求过滤
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
<appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings>
<system.web>
<httpHandlers>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers>
<!--
在视图页面中启用请求验证将导致验证在
控制器已对输入进行处理后发生。默认情况下,
MVC 在控制器处理输入前执行请求验证。
若要更改此行为,请对控制器或操作
应用 ValidateInputAttribute。
-->
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
</configuration>目录结构如下:

编译通过后,访问/docrec/index,即可看到效果:

关于如何使用asp.net 4.0+webform程序中集成mvc4就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。