小编给大家分享一下asp.net+xml+flash如何实现图片展示效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
具体如下:
第一步:首先引入命名空间:(vs08环境中)
using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Text; //(需要引入的) using System.Xml; //(需要引入的)
第二步:前台页面的使用(需要index.swf文件):
<div align="center" id="qiyeyuangong" runat="server"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="710" height="625" id="tech" align="middle" > <param name="wmode" value="transparent"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="index.swf?xml_path=slides.xml" /> <param name="quality" value="high" /> <embed src="index.swf?xml_path=slides.xml" quality="high" width="710" height="625" name="tech" align="middle" wmode="transparent" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </embed> </object> </div>
第三步:生成xml文件方法:
//生成Xml文件
public void xmlGetPic()
{
//删除slides.xml文件
string fileXml = "slides.xml";
//if (File.Exists(Server.MapPath(fileXml)))
//{
// File.Delete(Server.MapPath(fileXml));
//}
if (!File.Exists(Server.MapPath(fileXml)))
{
// Create a new XmlTextWriter instance
XmlTextWriter writer = new
XmlTextWriter(Server.MapPath("slides.xml"), Encoding.UTF8);
// start writing!
writer.WriteStartDocument();
writer.WriteStartElement("flash_parameters");
writer.WriteStartElement("preferences");
writer.WriteStartElement("global");
writer.WriteStartElement("basic_property");
writer.WriteAttributeString("movieWidth", "710");
writer.WriteAttributeString("movieHeight", "625");
writer.WriteAttributeString("html_title", "Title");
writer.WriteAttributeString("loadStyle", "Pie");
writer.WriteAttributeString("startAutoPlay", "true");
writer.WriteAttributeString("backgroundColor", "0xffffff");
writer.WriteAttributeString("anvsoftMenu", "false");
writer.WriteAttributeString("hideAdobeMenu", "false");
writer.WriteAttributeString("photoDynamicShow", "true");
writer.WriteAttributeString("enableURL", "true");
writer.WriteAttributeString("transitionArray", "");
writer.WriteEndElement();
writer.WriteStartElement("title_property");
writer.WriteAttributeString("photoTitle", "false");
writer.WriteAttributeString("photoTitleX", "5");
writer.WriteAttributeString("photoTitleY", "5");
writer.WriteAttributeString("photoTitleSize", "15");
writer.WriteAttributeString("photoTitleFont", "Verdana");
writer.WriteAttributeString("photoTitleColor", "0xffffff");
writer.WriteEndElement();
writer.WriteStartElement("music_property");
writer.WriteAttributeString("path", "");
writer.WriteAttributeString("stream", "true");
writer.WriteAttributeString("loop", "true");
writer.WriteEndElement();
writer.WriteStartElement("photo_property");
writer.WriteAttributeString("topPadding", "0");
writer.WriteAttributeString("bottomPadding", "65");
writer.WriteAttributeString("leftPadding", "0");//定义显示的图片距离flash左边的距离
writer.WriteAttributeString("rightPadding", "0");//定义显示的图片距离flash右边的距离
writer.WriteEndElement();
writer.WriteStartElement("frame_property");
writer.WriteAttributeString("frameColor", "0x000000");
writer.WriteEndElement();
writer.WriteStartElement("properties");
writer.WriteAttributeString("enable", "true");
writer.WriteAttributeString("backgroundColor", "0xffffff");
writer.WriteAttributeString("backgroundAlpha", "50");
writer.WriteAttributeString("cssText", "a:link{text-decoration: underline;} a:hover{color:#ff0000; text-decoration: none;} a:active{color:#0000ff;text-decoration: none;} .blue {color:#0000ff; font-size:15px; font-style:italic; text-decoration: underline;} .body{color:#ff5500;font-size:20px;}");
writer.WriteAttributeString("align", "bottom");
writer.WriteEndElement();
writer.WriteEndElement();
writer.WriteStartElement("thumbnail");
writer.WriteStartElement("basic_property");
writer.WriteAttributeString("backgroundColor", "0x3c3c3c");
writer.WriteAttributeString("buttonColor", "0x000000");
writer.WriteAttributeString("borderColor", "0xb3b3b3");
writer.WriteEndElement();
writer.WriteEndElement();
writer.WriteEndElement();
int intCount = gs.allQiYeFCInfo().Tables[0].Rows.Count;
string strOldImg;
string strNewImg;
string strTitle;
string strFCXxms;
if (intCount == 0)
{
qiyeyuangong.Visible = false;
}
if (intCount > 0)
{
writer.WriteStartElement("album");
for (int i = 0; i < intCount; i++)
{
strOldImg = gs.allQiYeFCInfo().Tables[0].Rows[i]["fcimagepath"].ToString().Replace("~/", "");
strNewImg = gs.allQiYeFCInfo().Tables[0].Rows[i]["fcnewimage"].ToString().Replace("~/", "");
strTitle = gs.allQiYeFCInfo().Tables[0].Rows[i]["fctitle"].ToString();
strFCXxms = gs.allQiYeFCInfo().Tables[0].Rows[i]["fcxxms"].ToString();
writer.WriteStartElement("slide");
writer.WriteAttributeString("jpegURL", strNewImg);//小图片地址
writer.WriteAttributeString("d_URL", strOldImg);//大图片地址
writer.WriteAttributeString("transition", "0");
writer.WriteAttributeString("panzoom", "1");
writer.WriteAttributeString("URLTarget", "0");
writer.WriteAttributeString("phototime", "5");//定义图片切换的速度,数字越大,切换速度越慢
writer.WriteAttributeString("url", "");
writer.WriteAttributeString("title", "Xxjpm2C000801_20080809_MVPFN1A001");
writer.WriteAttributeString("width", "710");
writer.WriteAttributeString("height", "625");
writer.WriteCData(" 【" + strTitle + "】" + strFCXxms);//显示每张图片的说明信息
writer.WriteEndElement();
}
writer.WriteEndElement();
}
writer.WriteEndElement();
writer.WriteEndDocument();
writer.Close();
}
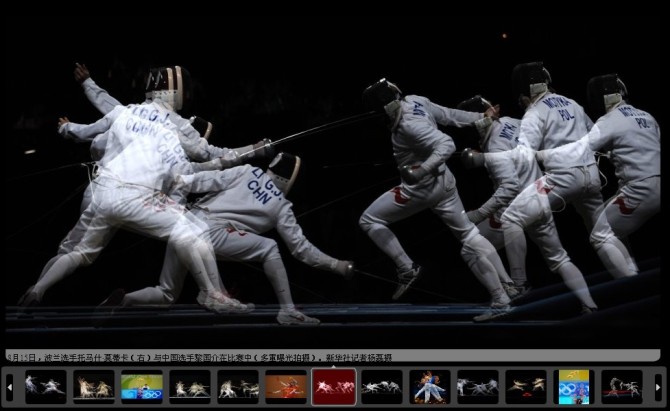
}效果如下图所示:

看完了这篇文章,相信你对“asp.net+xml+flash如何实现图片展示效果”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。