这篇文章将为大家详细讲解有关ASP.NET中My97DatePicker日期控件如何实现OA日期记事功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
My97DatePicker日期控件是一个非常好用的日期控件,功能非常优秀的日期控件.
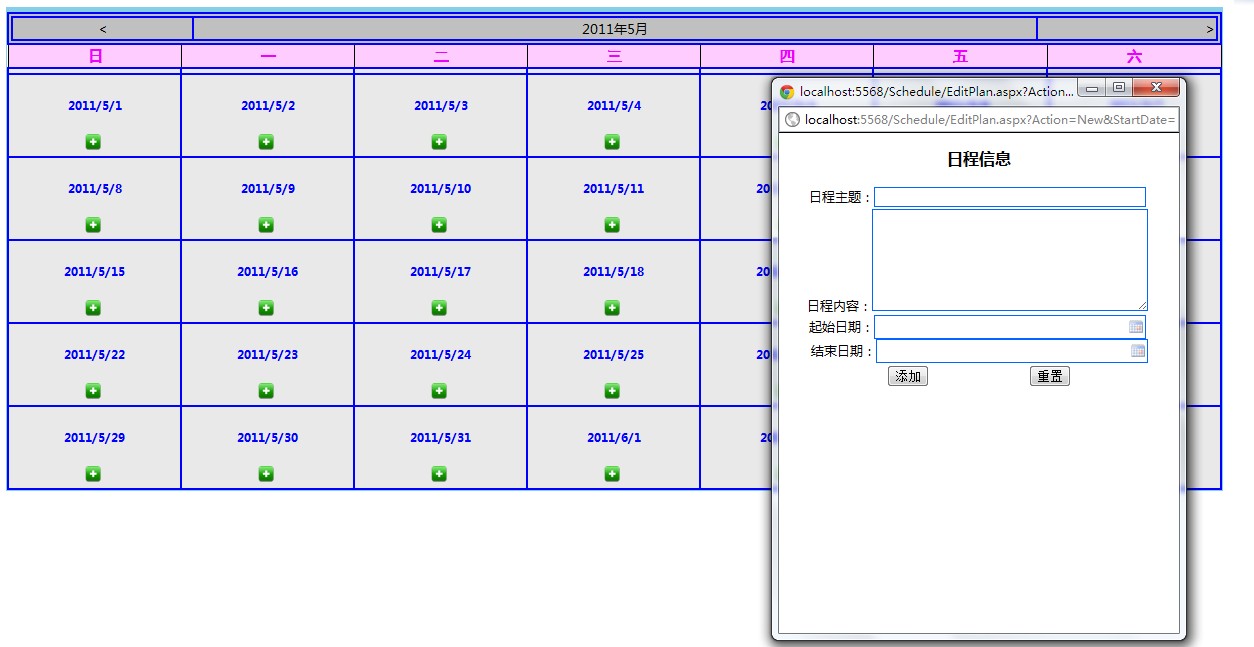
对实现页面刷新完善的很好,用日期控件时可以有比较好的享受,这次的OA日期记事功能也得益于此控件,具体效果图如下:

部分代码:
Default页布局一个Calendar日期控件
<div> <asp:Calendar ID="Calendar1" runat="server" Width="100%" ShowGridLines="True" ondayrender="Calendar1_DayRender" > </asp:Calendar> </div>
Default页cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
private DataTable table ;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
//获取现在绑定的日期
CalendarDay day = e.Day;
//获取当前日期的单元格
TableCell cell = e.Cell;
int currentMonth = DateTime.Now.Month ;
cell.Controls.Clear();
table = PlanOperator.SelectPlanByMonth(day.Date);
if (day.Date.Month >= currentMonth)
{
StringBuilder builder = new StringBuilder();
builder.AppendFormat("<font color='Blue'><h6>{0}</h6></font><img src='images/add.png' alt='添加日程' onclick='window.open(\"EditPlan.aspx?Action=New&StartDate={0}\",\"\",\"menu=no,tool=no,status=no,width=400,height=500\");' /> <br/>", day.Date.ToShortDateString());
DataRow[] planRows = table.Select(string.Format("StartDate<='{0}' AND EndDate>='{1}' ", day.Date, day.Date.AddDays(1)));
cell.Style["background-color"] = planRows.Length <= 0 ? "#E9E9E9" : "#FFFFFF";
int index = 1;
foreach (DataRow row in planRows)
{
string title = row["Title"].ToString().Length > 10 ? row["Title"].ToString().Substring(0, 10) + "..." : row["Title"].ToString();
builder.AppendFormat("<a onclick='window.open(\"EditPlan.aspx?Action=Edit&PlanID={1}\",\"\",\"menu=no,tool=no,status=no,width=400,height=500\");'>{0}.{2}</a><br/>", index, row["PlanID"], title);
index++;
continue;
}
cell.Controls.Add(new LiteralControl(builder.ToString()));
}
else
{
cell.Style["background-color"] = "#E9E9E9";
}
}
}控件编辑前台代码:
<head runat="server">
<title></title>
<script type="text/javascript" language="javascript" src="My97DatePicker/WdatePicker.js">
</script>
<script type="text/javascript" language="javascript">
function valiStartDate(source, clientside_arguments) {
if (clientside_arguments.Value > new Date()) {
clientside_arguments.IsValid = true;
}
else {
clientside_arguments.IsValid = false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<h4>日程信息</h4>
<div >
日程主题:<asp:TextBox runat="server" ID="txtTitle" Width="270px"
BorderColor="#0066FF" BorderStyle="Solid" BorderWidth="1px" ></asp:TextBox> <br />
日程内容:<asp:TextBox runat="server" ID="txtContent" TextMode="MultiLine" Height="96px"></asp:TextBox> <br />
起始日期:<asp:TextBox runat="server" ID="txtStartDate" CssClass="Wdate" onfocus="WdatePicker({minDate:'%y-%M-01',dateFmt:'yyyy-MM-dd HH:mm',maxDate:'%y-%M-%ld'})" /></asp:TextBox>
<br />
结束日期:<asp:TextBox runat="server" ID="txtEndDate" CssClass="Wdate" onfocus="WdatePicker({minDate:'%y-%M-01',dateFmt:'yyyy-MM-dd HH:mm',maxDate:'%y-%M-%ld'})" /></asp:TextBox>
<asp:Panel runat="server" ID="pnlNew">
<asp:Button runat="server" ID="btnInsertPlan" Text="添加"
onclick="btnInsertPlan_Click" />
<input type="reset" id="btnReset" value="重置" />
</asp:Panel>
<asp:Panel runat="server" ID="pnlEdit">
<asp:Button runat="server" ID="btnUpdate" Text="更新"
onclick="btnUpdate_Click1" />
<asp:Button runat="server" ID="btnDelete" Text="删除" onclick="btnDelete_Click"
/>
<asp:HiddenField runat="server" ID="hidPlanID" />
</asp:Panel>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="提交对日程的修改中出现了以下问题:" /><br />
</div>
</form>
</body>控件编辑后台cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class EditPlan : System.Web.UI.Page
{
public DateTime StartDate
{
get { return (DateTime)this.ViewState["StartDate"]; }
set { this.ViewState["StartDate"] = value; }
}
public DateTime EndDate
{
get { return (DateTime)this.ViewState["EndDate"]; }
set { this.ViewState["EndDate"] = value; }
}
protected void Page_Load(object sender, EventArgs e)
{
if (this.Request.QueryString.Count != 2)
{
this.Response.End();
return;
}
if (!this.IsPostBack)
{
string action = this.Request.QueryString["Action"];
switch (action)
{
case "New":
this.StartDate = Convert.ToDateTime(this.Request.QueryString["StartDate"]);
this.EndDate = new DateTime(DateTime.Now.Year, DateTime.Now.Month, (DateTime.Now.AddMonths(1) - DateTime.Now).Days);
this.pnlNew.Visible = true;
this.pnlEdit.Visible = false;
break;
case "Edit":
int planID = Convert.ToInt32(this.Request.QueryString["PlanID"]);
DataTable table = PlanOperator.SelectPlanById(planID);
this.txtTitle.Text = table.Rows[0]["Title"].ToString();
this.txtContent.Text = table.Rows[0]["PlanContent"].ToString();
this.txtStartDate.Text = table.Rows[0]["StartDate"].ToString();
this.txtEndDate.Text = table.Rows[0]["EndDate"].ToString();
this.hidPlanID.Value = table.Rows[0]["PlanID"].ToString();
this.pnlNew.Visible = false;
this.pnlEdit.Visible = true;
break;
default:
break;
}
}
}
protected void btnInsertPlan_Click(object sender, EventArgs e)
{
int i=PlanOperator.InsertPlan(this.txtTitle.Text, this.txtContent.Text,this.txtStartDate.Text, this.txtEndDate.Text);
if (i == 1)
{
this.Response.Write("<script type='text/javascript' language='javascript'>alert('添加日程成功!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
this.Response.Write("<script type='text/javascript' language='javascript'>alert('添加日程失败!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
protected void btnUpdate_Click1(object sender, EventArgs e)
{
int i = PlanOperator.UpdatePlan(Convert.ToInt32(this.hidPlanID.Value),this.txtTitle.Text, this.txtContent.Text, this.txtStartDate.Text, this.txtEndDate.Text);
if (i == 1)
{
this.Response.Write("<script type='text/javascript' language='javascript'>alert('更新日程成功!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
this.Response.Write("<script type='text/javascript' language='javascript'>alert('更新日程失败!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
protected void btnDelete_Click(object sender, EventArgs e)
{
int i = PlanOperator.DeletePlan(Convert.ToInt32(this.hidPlanID.Value));
if (i == 1)
{
this.Response.Write("<script type='text/javascript' language='javascript'>alert('删除日程成功!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
this.Response.Write("<script type='text/javascript' language='javascript'>alert('删除日程失败!'); window.opener.location=window.opener.location+'?'+Math.random();window.opener='';window.close();</script>");
return;
}
}关于“ASP.NET中My97DatePicker日期控件如何实现OA日期记事功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。