ASP.NET中如何使用DatePicker日期控件,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
首先需要大家下载一个DatePicker的JavaScript的文件,解压文件包,放于所需的项目文件夹下,直接放到JS的文件夹下(没有的话直接粘贴进来就可以),然后在要用的界面里面引用这个DatePicker的WdatePicker.JS文件。

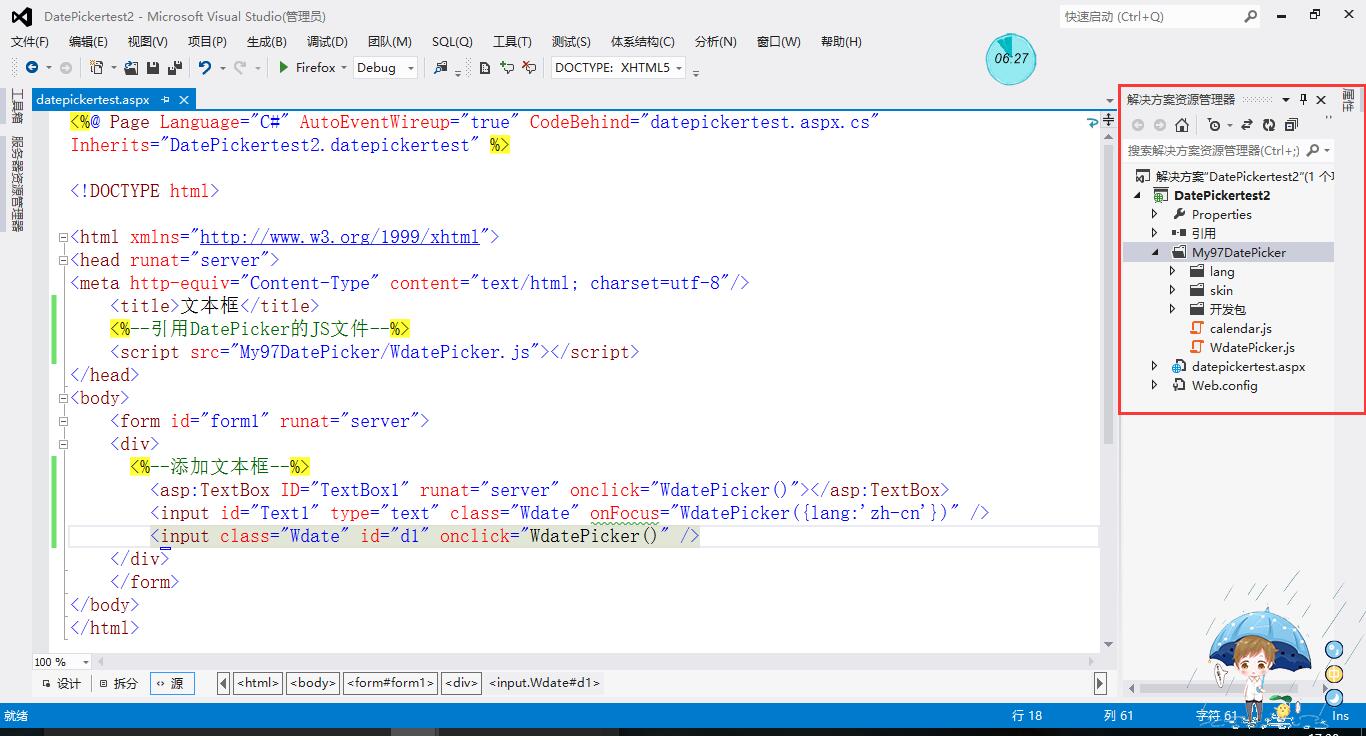
图一 界面展示
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="datepickertest.aspx.cs" Inherits="DatePickertest2.datepickertest" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>文本框</title>
<%--引用DatePicker的JS文件--%>
<script src="My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%--添加文本框--%>
<asp:TextBox ID="TextBox1" runat="server" onclick="WdatePicker()"></asp:TextBox>
<input id="Text1" type="text" class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})" />
<input class="Wdate" id="d1" onclick="WdatePicker()" />
</div>
</form>
</body>
</html>效果图:

图二 效果图
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。