ASP.NET如何使用Button、LinkButton和ImageButton控件,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一、使用Button控件
Button控件用来向服务器端提交表单的按钮。例如,代码清单1中的页面包含一个Button控件。点击这个Button控件,则更新由Label控件显示的时间(见图1)。
代码清单1 ShowButton.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Button id="btnSubmit" Text="Submit" OnClick="btnSubmit_Click" Runat="server" /> <br /><br />
<asp:Label id="lblTime" Runat="server" />
</div>
</form>

图1 显示Button控件
Button控件支持下列属性(不完全列表):
·AccessKey——指定一个导向Button控件的键。
·CommandArgument——用于指定传给Command事件的命令参数。
·CommandName——指定传给Command事件的命令名。
·Enable——用于禁用该Button控件。
·OnClientClick——指定点击按钮时执行的客户端脚本。
·PostBackUrl——用于设置将表单传给某个页面。
·TabIndex——设置Button控件的Tab顺序。
·Text——用于标注Button控件。
·UseSubmitBehavior——用于使用JavaScript回传表单。
Button控件支持下面的方法:
·Focus()——用于把初始表单焦点设为该Button控件。
Button控件还支持下面两个事件:
·Click——点击Button控件时引发。
·Command——点击Button控件时引发。CommandName和CommandArgument传给这个事件。
二、使用LinkButton控件
LinkButton控件象Button控件一样,用于把表单回传给服务器端。但是,不像Button控件生成一个按钮,LinkButton控件生成一个链接。
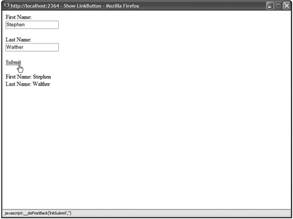
代码清单2包含了一个简单的表单。这个表单包含一个LinkButton控件,用于向服务器端提交表单并显示表单字段的内容(见图2)。
代码清单2 ShowLinkButton.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Label id="lblFirstName" Text="First Name:" AssociatedControlID="txtFirstName" Runat="server" /> <br />
<asp:TextBox id="txtFirstName" Runat="server" /><br /><br />
<asp:Label id="lblLastName" Text="Last Name:" AssociatedControlID="txtLastName" Runat="server" /><br />
<asp:TextBox id="txtLastName" Runat="server" /><br /><br />
<asp:LinkButton id="lnkSubmit" Text="Submit" OnClick="lnkSubmit_Click" Runat="server" /><br /><br />
<asp:Label id="lblResults" Runat="server" />
</div>
</form>

图2 显示LinkButton控件
在后台,LinkButton控件使用JavaScript把表单传回服务器端。LinkButton控件生成这样的超链接:
复制代码 代码如下:
<a id="lnkSubmit" href="javascript:__doPostBack('lnkSubmit','')">Submit</a>
点击LinkButton调用把表单传回服务器端的JavaScript _doPostBack()方法。当提交表单时,所有表单字段的值也被传回给服务器端。
LinkButton控件支持下列属性(不完全列表):
·AccessKey——指定一个导向LinkButton控件的键。
·CommandArgument——用于指定传给Command事件的命令参数。
·CommandName——指定传给Command事件的命令名。
·Enable——用于禁用该LinkButton。
·OnClientClick——指定点击LinkButton时执行的客户端脚本。
·PostBackUrl——用于设置将表单传给某个页面。
·TabIndex——设置LinkButton控件的Tab顺序。
·Text——用于标注LinkButton控件。
Button控件支持下面的方法:
·Focus()——用于把初始表单焦点设为该LinkButton控件。
Button控件还支持下面两个事件:
·Click——点击LinkButton控件时引发。
·Command——点击LinkButton控件时引发。CommandName和CommandArgument传给这个事件。
三、使用ImageButton控件
ImageButton控件类似Button和LinkButton控件,用于把表单传回服务器端。只是ImageButton控件总是显示图片。
代码清单3 中的页面包含一个ImageButton控件,它把一个简单的表单传回服务器端(见图3)。
代码清单3 ShowImageButton.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Label id="lblFirstName" Text="First Name:" AssociatedControlID="txtFirstName" Runat="server" /><br />
<asp:TextBox id="txtFirstName" Runat="server" /><br /><br />
<asp:Label id="lblLastName" Text="Last Name:" AssociatedControlID="txtLastName" Runat="server" /><br />
<asp:TextBox id="txtLastName" Runat="server" /><br /><br />
<asp:ImageButton id="btnSubmit" ImageUrl="Submit.gif" AlternateText="Submit Form" Runat="server" OnClick="btnSubmit_Click" /><br /><br />
<asp:Label id="lblResults" Runat="server" />
</div>
</form>

图3显示ImageButton控件
代码清单3中的ImageButton控件包含ImageUrl属性和AlternateText属性。ImageUrl属性包含ImageButton控件显示的图片的路径。AlternateText属性用于在只显示文本的浏览器中提供图片的替代文本。
注解:辅助功能标准要求每一幅图片都包含替代文本。此外,要记住有些用户会关闭浏览器的图片功能,以获得更快的网上冲浪体验。
注意,ImageButton控件的Click事件处理程序不同于其他两个按钮控件。传递给事件处理程序的第二个参数是ImageClickEventArgs类的实例。此类有下面两个属性:
X——用户点击图片时的X坐标。
Y——用户点击图片时的Y坐标。
可以使用ImageButton控件创建简单的图像映射。代码清单4中的页面包含一个显示一个靶子图片的ImageButton控件。点击靶子的中央,就会显示一个成功信息(见图4)。
代码清单4 ImageButtonTarget.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:ImageButton id="btnTarget" ImageUrl="Target.gif" Runat="server" OnClick="btnTarget_Click" /><br /><br />
<asp:Label id="lblResult" Runat="server" />
</div>
</form>
注解:ImageButton可以用来创建服务器端的图像映射。残障人士不能使用服务器端的图像映射。创建ImageMap最好的方法是使用用于创建客户端的图像映射的ImageMap控件。本章下一节将讨论ImageMap控件。

图4通过ImageButton检索X坐标和Y坐标
ImageButton控件支持下列属性(不完全列表):
·AccessKey——指定一个导向ImageButton控件的键。
·AlternateText——为图片提供替代文本(辅助功能要求)。
·DescriptionUrl——用于提供指向包含该图片详细描述的页面的链接(复杂的图片要求可访问)。
·CommandArgument——用于指定传给Command事件的命令参数。
·CommandName——指定传给Command事件的命令名。
·Enable——用于禁用该ImageButton。
·GenerateEmptyAlternateText——为AlternateText属性设空字符串值。
·ImageAlign——用于将图像和页面中其他HTML元素对齐。可能的值有AbsBottom、AbsMiddle、Baseline、Bottom、Left、Middle、NotSet、Right、TextTop和Top。
·ImageUrl——用于指定图片的URL。
·OnClientClick——指定点击ImageButton时执行的客户端脚本。
·PostBackUrl——用于设置将表单传给某个页面。
·TabIndex——设置ImageButton控件的Tab顺序。
ImageButton控件支持下面的方法:
·Focus()——用于把初始表单焦点设为该ImageButton控件。
ImageButton控件还支持下面两个事件:
·Click——点击ImageButton控件时引发。
·Command——点击ImageButton控件时引发。CommandName和CommandArgument被传给这个事件。
四、Button控件使用客户端脚本
三种Button控件都支持OnClientClick属性。可以使用此属性来执行点击按钮时所需的任何客户端代码。代码清单5的页面展示了如何使用OnClientClick属性来显示一个确认对话框(见图5)。
代码清单5 ButtonOnClientClick.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Button id="btnDelete" Text="Delete Website" OnClick="btnDelete_Click" OnClientClick="return confirm('Are you sure?');" Runat="server" /><br /><br />
<asp:Label id="lblResult" Runat="server" />
</div>
</form>

图5显示客户端确认对话框
代码清单5中的Button控件包含一个OnClientClick属性,在客户端点击该按钮时,执行JavaScript脚本。该脚本显示一个确认对话框。如果确认对话框返回False,那么取消按钮点击事件,包含该按钮的表单也不会传回服务器端。
像大多数ASP.NET控件一样,Button控件支持扩展属性,只需简单地为控件添加任意的属性,就可以处理其他的客户端事件。如果ASP.NET Framework不能识别控件上声明的属性,框架只会简单地把这个属性传给浏览器。
例如,代码清单6中的页面包含一个拥有onmouseover和onmouseout属性的控钮控件。把鼠标悬停在按钮上,按钮上的文字就会改变。
代码清单6 ButtonExpando.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Button id="btnSubmit" Text="Submit" onmouseover="this.value='Click Here!'" onmouseout="this.value='Submit'" Runat="server" />
</div>
</form>
注解:在Visual Web Developer中,扩展属性下面会出现绿色波浪线警告,不过可以安全地忽视这个警告。
五、执行跨页面发送
默认情况下,点击一个按钮控件,就会把包含这个控件的页面提交回该页面本身并重新加载相同页面。不过,可以使用PostBackUrl属性把表单数据提交到其他页面。
例如,代码清单7包含一个搜索表单。该页中的按钮把页面提交到名叫ButtonSearchResult. aspx的另一个页面。代码清单8包含了ButtonSearchResult.aspx页面。
代码清单7 ButtonSearch.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Text="Search:" Runat="server" />
<asp:TextBox id="txtSearch" Runat="server" />
<asp:Button id="btnSearch" Text="Go!" PostBackUrl="ButtonSearchResults.aspx" Runat="server" />
</div>
</form>
代码清单8 ButtonSearchResults.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Runat="server" />
</div>
</form>
在代码清单8的Page_Load事件处理程序中,PreviousPage属性用来得到前一个页面的引用(代码清单7中的ButtonSearch.aspx页面)。其次,FindControl()方法用于从前页面中获取TextBox控件的txtSearch。最后,输入在该TextBox中的值显示在页面中的Label中。
作为使用FindControl()方法从前页面中获取某个控件的替代方法,可以通过页面属性来暴露控件。代码清单9中的页面通过SearchString属性暴露了TextBox txtSearch。这个页面将表单数据发送到代码清单10中的ButtonSearchResultTyped.aspx页面。
代码清单9 ButtonSearchTyped.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Text="Search:" Runat="server" />
<asp:TextBox id="txtSearch" Runat="server" />
<asp:Button id="btnSearch" Text="Go!" PostBackUrl="ButtonSearchResultsTyped.aspx" Runat="server" />
</div>
</form>
代码清单10 ButtonSearchResultTyped.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Label id="lblSearch" Runat="server" />
</div>
</form>
注意,代码清单10中的页面包含一个<%@ PreviousPageType %>指令。这个指令把PreviousPage属性返回的值转换成ButtonSearchTyped类的实例。如果没有这个指令,PreviousPage属性会把前页面作为通用的Page类的实例返回。
执行跨页面提交时,可以使用下面两种方法中的任意一种方法。第一种方法提供从前页面获取值的弱类型方法,第二种方法提供强类型方法。
六、指定默认按钮
可以使用服务器端Form控件的DefaultButton属性来指定表单的默认按钮。指定一个默认按钮,就可以按键盘上的回车键来调用这个按钮。
例如,代码清单11中的页面包含一个简单的搜索表单。<form>标签设置页面的默认按钮为Button控件的btnSearch。
代码清单11 ButtonDefaultButton.aspx
复制代码 代码如下:
<form id="form1" defaultbutton="btnSearch" runat="server">
<div>
<asp:Label id="lblSearch" Text="Search:" AssociatedControlID="txtSearch" Runat="server" />
<asp:TextBox id="txtSearch" Runat="server" />
<asp:Button id="btnSearch" Text="Search" OnClick="btnSearch_Click" Runat="server" />
<asp:Button id="btnCancel" Text="Cancel" Runat="server" /> <hr />
<asp:Label id="lblResult" Runat="server" />
</div>
</form>
打开代码清单11中的页面,输入搜索词,敲击键盘上的回车键,表单就会提交到服务器端。因为btnSearch按钮是页面的默认按钮,点击键盘上的回车键就会执行btnSearch_Click()事件处理程序。
注解:也可以为Panel控件指定默认按钮。Panel控件将在本章后面部分讨论。
七、处理Command事件
三种Button控件都支持Click事件和Command事件。这两个事件之间的不同之外在于可以传递一个命令名和一个命令参数给Command事件处理程序,而不能传给Click事件处理程序。
例如,代码清单12中的页面包含两个Button控件和一个BulletedList控件。点击第一个按钮,BulletedList控件显示的项以正序排列;点击第二个按钮,BulletedList控件显示的项以倒序排列(见图6)。
两个Button控件都包含CommandName和CommandArgument属性。此外,两个Button控件都同样关联Sort_Command()事件处理程序。该事件处理程序在决定BulletedList控件的元素将如何排序时检查CommandName和CommandArgument属性。
代码清单12 ButtonCommand.aspx
复制代码 代码如下:
<form id="form1" runat="server">
<div>
<asp:Button id="btnSortAsc" Text="Sort ASC" CommandName="Sort" CommandArgument="ASC" OnCommand="Sort_Command" Runat="server" />
<asp:Button id="btnSortDESC" Text="Sort DESC" CommandName="Sort" CommandArgument="DESC" OnCommand="Sort_Command" Runat="server" /><br /><br />
<asp:BulletedList id="bltGroceries" Runat="server" />
</div>
</form>

图6处理Command事件
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。