жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚеҰӮдҪ•еңЁASP.NETйЎ№зӣ®дёӯжӯЈзЎ®зҡ„дҪҝз”ЁJSONпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
Json.NETзҡ„з®ҖеҚ•д»Ӣз»Қ
Json.NETеҸӘжҸҗдҫӣдәҶжңҚеҠЎеҷЁз«Ҝзҡ„ж–№жі•пјҢдё»иҰҒжңүе®һзҺ°JSONж–Үжң¬дёҺXMLдә’зӣёиҪ¬жҚўзҡ„зұ»пјҢжңүиҮӘе®ҡд№үиҜ»еҶҷJSONзҡ„JsonReaderзұ»е’ҢJsonWriterзұ»пјҢиҝҳжңүдёҖдёӘйқһиҮӘе®ҡд№үиҜ»еҶҷJSONзҡ„JavaScriptSerializerзұ»гҖӮ
ASP.NET AJAXдёӯпјҢжңҚеҠЎеҷЁз«Ҝз”ұJavaScriptSerializerзұ»зҡ„еҮ дёӘж–№жі•жқҘз”ЁдәҺе®һзҺ°еәҸеҲ—еҢ–е’ҢеҸҚеәҸеҲ—еҢ–иғҪеҠӣгҖӮеңЁJson.NETдёӯпјҢжңҚеҠЎеҷЁз«Ҝзҡ„еәҸеҲ—еҢ–е’ҢеҸҚеәҸеҲ—еҢ–иғҪеҠӣеҲҷдё»иҰҒз”ұJavaScriptConvertзұ»зҡ„еҮ дёӘж–№жі•жҸҗдҫӣгҖӮжң¬зҜҮзҡ„дҫӢеӯҗеҸӘдҪҝз”ЁдәҶJavaScriptConvertгҖӮ
JavaScriptConvert
Json.NETдёӯпјҢиҝҷдёӘзұ»з”ЁдәҺеәҸеҲ—еҢ–е’ҢеҸҚеәҸеҲ—еҢ–JavaScriptеҜ№иұЎгҖӮ
иҝҷдёӘзұ»жңүдёӨдёӘж–№жі•пјҡ
SerializeObject(object value, params JsonConverter[] converters)пјҢеәҸеҲ—еҢ–пјҢе®ғжңүдёӘйҮҚиҪҪж–№жі•SerializeObject(object value)
DeserializeObject(string value, Type type)пјҢеҸҚеәҸеҲ—еҢ–пјҢе®ғжңүдёӘйҮҚиҪҪж–№жі•DeserializeObject(string value)
еңЁе®ўжҲ·з«ҜпјҢJson.NETжңӘжҸҗдҫӣж”ҜжҢҒгҖӮ
дёӢйқўжҲ‘们е°қиҜ•з”ЁиҝҷдёӘAPIеңЁASP.NETдёӯе®һзҺ°з”ЁJSONдәӨдә’ж•°жҚ®гҖӮ
дҪҝз”ЁJson.NETеңЁC/SдёӯдәӨдә’JSONж•°жҚ®зҡ„з®ҖеҚ•дҫӢеӯҗ
1гҖҒе…Ҳж–°е»әдёҖдёӘASP.NET зҪ‘з«ҷгҖӮ

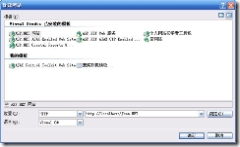
2гҖҒе°ҶдёӢиҪҪеҲ°зҡ„Binaryж–Ү件еӨ№дёӯзҡ„Newtonsoft.Json.dllе’ҢNewtonsoft.Json.XMLж”ҫе…ҘзҪ‘з«ҷзҡ„binж–Ү件пјҢеҪ“然иҰҒе…Ҳж–°е»әbinж–Ү件еӨ№гҖӮ然еҗҺеҜ№dllж·»еҠ еј•з”ЁгҖӮ
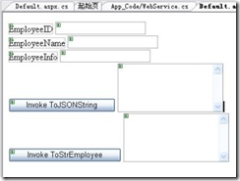
3гҖҒеҲҮжҚўеҲ°и®ҫи®ЎжЁЎејҸпјҢд»Һж ҮеҮҶе·Ҙе…·з®ұеҗ‘йЎөйқўдёҠж·»еҠ дёүдёӘLabelпјҢTextеҲҶеҲ«дёәEmployeeIDгҖҒEmployeeNameгҖҒEmployeeInfoпјӣдёүдёӘTextboxпјҢIDеҲҶеҲ«дёәtxtIDгҖҒtxtNameгҖҒtxtInfoпјӣ然еҗҺж·»еҠ дёҖдёӘButtonпјҢIDдёәbtnToJSONStringпјҢTextдёәInvoke ToJSONStringпјӣ然еҗҺж·»еҠ дёҖдёӘTextboxпјҢIDдёәtxtJSONпјҢTextmodeдёәMultiLineпјҢrowsи®ҫдёә5пјӣжҺҘзқҖеҶҚеҲҶеҲ«ж·»еҠ дёҖдёӘButtonе’ҢTextboxпјҢIDдёәbtnToObjectгҖҒtxtStrEmployeeпјҢButtonзҡ„TextдёәInvoke ToStrEmployeeгҖӮ
4гҖҒж·»еҠ дёҖдёӘWebServiceйЎ№зӣ®гҖӮ

зј–еҶҷдёҖдёӘEmployeeзұ»пјҢ然еҗҺдёӨдёӘWebMethodпјҢжҺҘзқҖеңЁйЎ№зӣ®дёӯеҜ№иҜҘWebжңҚеҠЎж·»еҠ еј•з”ЁгҖӮд»Јз ҒеҰӮдёӢпјҡ
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using Newtonsoft.Json;
class Employee
{
private string[] employeeInfo;
public int EmployeeID;
public string EmployeeName;
public string[] EmployeeInfo
{
get { return this.employeeInfo; }
set { this.employeeInfo = value;}
}
}
/**//// <summary>
/// WebService зҡ„ж‘ҳиҰҒиҜҙжҳҺ
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService {
public WebService () {
//еҰӮжһңдҪҝз”Ёи®ҫи®Ўзҡ„组件пјҢиҜ·еҸ–ж¶ҲжіЁйҮҠд»ҘдёӢиЎҢ
//InitializeComponent();
}
[WebMethod]
public string ToJSONString(int employeeID, string employeeName, string[] employeeInfo)
{
Employee employee = new Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public string ToStrEmployee(string strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON, typeof(Employee));
return "ID: " + decerializedEmployee.EmployeeID + " "
+ "Name: " + decerializedEmployee.EmployeeName + " "
+ "Info: " + decerializedEmployee.EmployeeInfo.ToString();
}
}жҲҗе‘ҳзҡ„еұһжҖ§зұ»еһӢеҲҶеҲ«дёәж•°еӯ—гҖҒеӯ—з¬ҰдёІе’Ңж•°з»„гҖӮ
5гҖҒеҜ№дёӨдёӘButtonзј–еҶҷдәӢ件代з Ғ
protected void btnToJSONString_Click(object sender, EventArgs e)
{
MyServ.WebService MyWebServ = new MyServ.WebService();
string employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(','));
txtJSON.Text = employeeJSON;
}
protected void btnToStrEmployee_Click(object sender, EventArgs e)
{
MyServ.WebService MyWevServ = new MyServ.WebService();
string strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
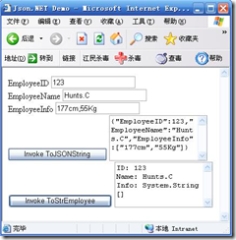
}6гҖҒжҢүCtrl + F5иҝҗиЎҢпјӣеңЁEmployeeIDгҖҒEmployeeNameгҖҒEmployeeInfoдёӯиҫ“е…Ҙ123гҖҒHunts.CеҸҠдёҖдәӣдёӘдәәдҝЎжҒҜпјҲз”ЁйҖ—еҸ·йҡ”ејҖпјүпјӣзӮ№еҮ»Invoke ToJSONStringпјҢз»ҸжңҚеҠЎеҷЁз«ҜеәҸеҲ—еҢ–еҗҺпјҢз»“жһңеңЁtxtJSONж–Үжң¬жЎҶдёӯпјӣ然еҗҺзӮ№еҮ»Invoke ToStrEmployeeпјҢжӯӨж—¶txtJSONж–Үжң¬жЎҶдёӯзҡ„JSONж–Үжң¬дј иҫ“з»ҷжңҚеҠЎеҷЁз«ҜпјҢжңҚеҠЎеҷЁз«ҜиҜ»еҸ–иҜҘJSON并еҸҚеәҸеҲ—еҢ–жҲҗеҜ№иұЎпјҢиҖҢеҗҺеңЁtxtStrEmployeeдёӯеҶҷе…ҘEmployeeзҡ„жҲҗе‘ҳеҖјгҖӮ

е…ідәҺеҰӮдҪ•еңЁASP.NETйЎ№зӣ®дёӯжӯЈзЎ®зҡ„дҪҝз”ЁJSONе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ