这期内容当中小编将会给大家带来有关如何使用ASP.NET添加数据,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
ASP.NET 是开源,跨平台,高性能,轻量级的 Web 应用构建框架,常用于通过 HTML、CSS、JavaScript 以及服务器脚本来构建网页和网站。
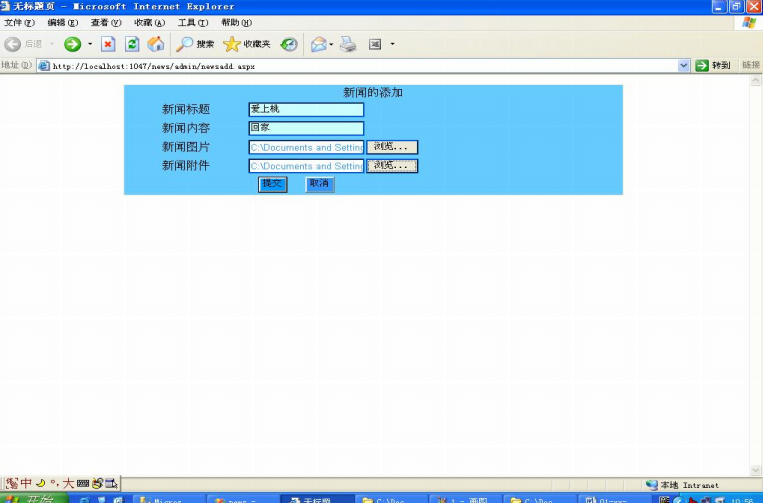
步骤一 添加新项,创建Web窗体并将其命名为“newsadd.aspx”
步骤二 布局页面,创建6行2列的表格

步骤三 数据源控件定义数据的方法,在newschuli.cs页面中编写代码如下:
public static void addnews(newsclass news1)
{
using (SqlConnection cn = dbconn.GetConnection())
{
cn.Open();
SqlCommand cm = new SqlCommand();
cm.Connection = cn;
string sql = "insert news(title,contents,img,annex,time) values(@aa,@bb,@cc,@dd,@ee)";
cm.CommandText = sql;
cm.Parameters.AddWithValue("@aa", news1.Title);
cm.Parameters.AddWithValue("@bb", news1.Contents);
cm.Parameters.AddWithValue("@cc", news1.Img);
cm.Parameters.AddWithValue("@dd", news1.Annex);
cm.Parameters.AddWithValue("@ee", news1.Time);
cm.ExecuteNonQuery();
}
}步骤四 打开newsadd.aspx设计页面,双击Button1按钮,编写代码:
protected void Button1_Click(object sender, EventArgs e)
{
newsclass news1 = null;
news1 = new newsclass();
news1.Title = TextBox1.Text.ToString().Trim();
news1.Contents= TextBox2.Text.ToString().Trim();
news1.Img = FileUpload1.FileName.ToString();
news1.Annex= FileUpload2.FileName.ToString();
news1.Time = DateTime.Now.ToString();
newschuli.addnews(news1);
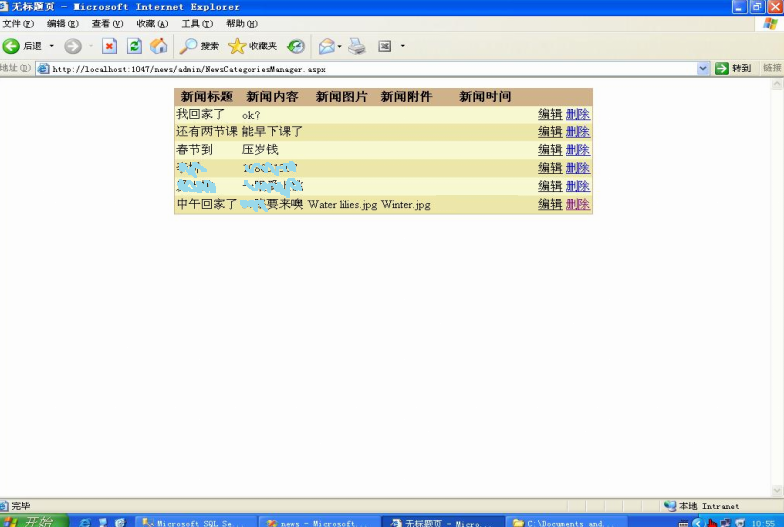
Response.Redirect("NewsCategoriesManager.aspx");
}步骤五 将上传的图片或附件存放到网站中,在Button按钮下,编写代码:
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("../upfile" + "\\" + DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload1.FileName));
}
if (FileUpload2.HasFile)
{
FileUpload2.SaveAs(Server.MapPath("../upfile" + "\\" +DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload2.FileName));
}步骤六 运行
运行效果图:


上述就是小编为大家分享的如何使用ASP.NET添加数据了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。