这期内容当中小编将会给大家带来有关怎么在ASP.NET4中利用GridView进行排序,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
与ASP.NET 的其他Web控件一能够,Gridview控件拥有很多不同的CSS样式属性设置,包括象CssClass,Font字体,ForeColor,BackColor,BackColor, Width, Height等等。Gridview还包括了一些应用在表格的行上的样式属性,比如RowStyle, AlternatingRowStyle, HeaderStyle,和PagerStyle,它们都提供了象CssClass和Font这些基本的属性设置。
在 ASP.NET 4.0中的Gridview控件中,新增加了四个样式属性:SortedAscendingHeaderStlye,SortedAscendingCellStlye,SortedDescendingHeaderStyle 和SortedDescendingCellStyle。这四个属性有点像以前的RowStyle和HeaderStyle样式属性,但它们是应用在 gridview的列的,而不是行。当GridView需要排序的时候,这些属性才起作用,如果当gridview需要按升序排序的话,那么 SortedAscendingHeaderStyle和SortedAscendingCellStyle属性定义了数据排序时的样式风格。如果 gridview是降序排序时,SortedDescendingHeaderStyle和SortedDescendingCellStyle属性则定义了排序时的样式风格。
这四个新的特性使在排序的时候,更容易定制数据排序时列的外观样式。这些属性与CSS样式搭配使用的话,可以在表格排序时增加向上的箭头和向下的箭头,以表明当前是按升序还是降序排序。本文将介绍如何使用这四个新的属性的样式。
GridView中的排序回顾
在Gridview中默认是文本的方式显示每一列的列头的。要排序的话,必须首先设置Gridview的AllowSorting属性,这将使 Gridview将要排序的列以链接的方式展现,当用户点击时,就会触发排序的事件。如果GridView绑定到数据源控件了,则你不必编写任何代码去处理排序,一切都是自动完成的。
从用户的角度来看,点击标题行中的排序列一下,则会让表格中的该列数据以升序排序,同样再点击一下,则以降序排序。遗憾的是,在以往asp.net 中的GridView不提供任何的方法以显示给用户看,当前的排序列是按升序排序还是以降序排序。在asp.net 4.0之前,要实现的唯一方法只有编写一些代码了,使用Gridview增加SortAscendingStyle 和SortDescendingStyle两个属性,并且使用了CSS去模拟画出两个上下的箭头。
而在ASP.NET 4.0中,已经内置了这样的功能了,下面讲解下。
新的排序相关样式属性
ASP.NET 4.0中新增的4个排序相关的属性如下:
• SortedAscendingHeaderStyle 当Gridview以升序排列时,定义了排序列的表头样式。
• SortedAscendingCellStyle 当Gridview以升序排列时,定义了要排序的数据列的样式。
• SortedDescendingHeaderStyle 当Gridview以降序排列时,定义了排序列的表头样式。
• SortedDescendingCellStyle 当Gridview以降序排列时,定义了要排序的数据列的样式。
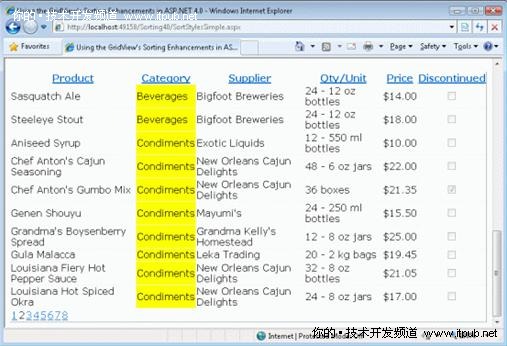
有了这些属性,在排序时,只需要简单对它们进行设置就可以了,比如下面的例子中,简单设置了SortedAscendingCellStyle属性和SortedDescendingCellStyle的子样式背景颜色为黄色,马上就可以看到效果了:
<asp:GridView ID="..." runat="server" AutoGenerateColumns="False" AllowSorting="true"
...
SortedAscendingCellStyle-BackColor="Yellow"
SortedDescendingCellStyle-BackColor="Yellow">
...
</asp:GridView> 
当然,为了观察方便,可以设置 SortedAscendingCellStyle-BackColor和SortedDescendingCellStyle-BackColor为不同的颜色则可看到更清晰的效果。
为排序列加上箭头
使用的CSS配合SortedAscendingHeaderStyle和SortedDescendingHeaderStyle两个属性,则为排序列增加向上和向下箭头的表示排序状态是很容易的。首先,你需要找一些向上箭头或者向下箭头的图片,在本文的代码下载中是有这样的图片了。接者需要创建两个 CSS类,比如下文中的sortasc—header和sortdesc-header,在这两个CSS类中需要指定上下箭头图片所在的位置,同时我们要在排序列的右边定义一个适当的间隔位置,以便让向上和向下箭头不被排序列所在的表头的文本所覆盖。如下所示:
.sortasc-header A
{
background:url(URL to up arrow image) right center no-repeat;
}
.sortdesc-header A
{
background:url(URL to down arrow image) right center no-repeat;
}
TH A
{
padding-right: 20px;
} 之后我们就可以利用这些样式了:
<asp:GridView ID="..." runat="server" AutoGenerateColumns="False" AllowSorting="true"
...
SortedAscendingHeaderStyle-CssClass="sortasc-header"
SortedDescendingHeaderStyle-CssClass="sortdesc-header"
SortedAscendingCellStyle-BackColor="Yellow"
SortedDescendingCellStyle-BackColor="Yellow">
...
</asp:GridView> 
上述就是小编为大家分享的怎么在ASP.NET4中利用GridView进行排序了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。