这篇文章主要介绍“如何创建MVC 5web应用程序”,在日常操作中,相信很多人在如何创建MVC 5web应用程序问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何创建MVC 5web应用程序”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1. MVC 5 应用程序环境配置(参考本人机器配置)
Win7 x64 Enterprise
Visual Studio Express 2013 for Web or Visual Studio 2013
2. 创建一个简单的MVC 5应用程序
启动VS2013(以Administrator权限,防止权限访问错误)

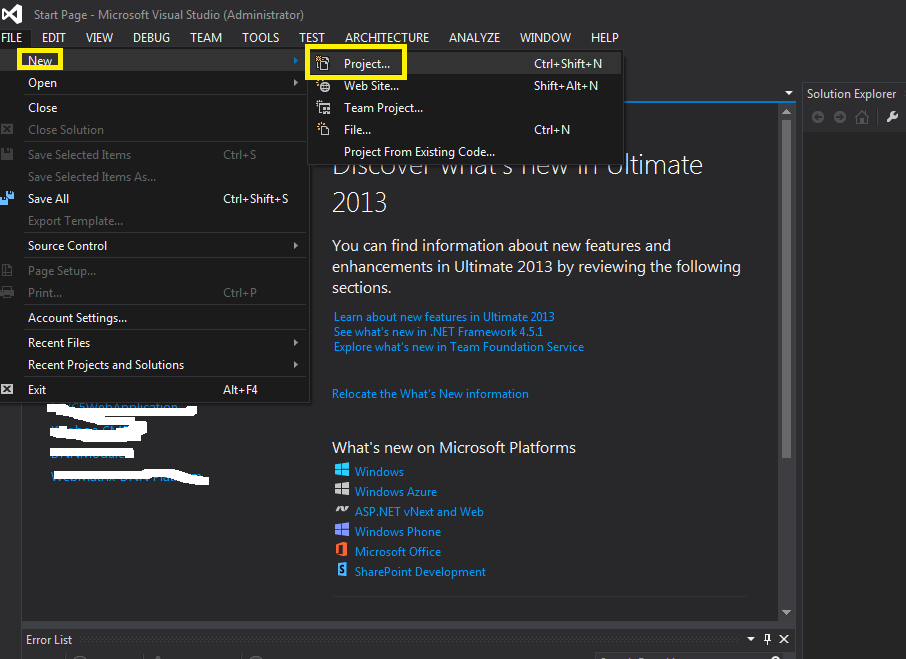
点击File->New->Project创建Web Project

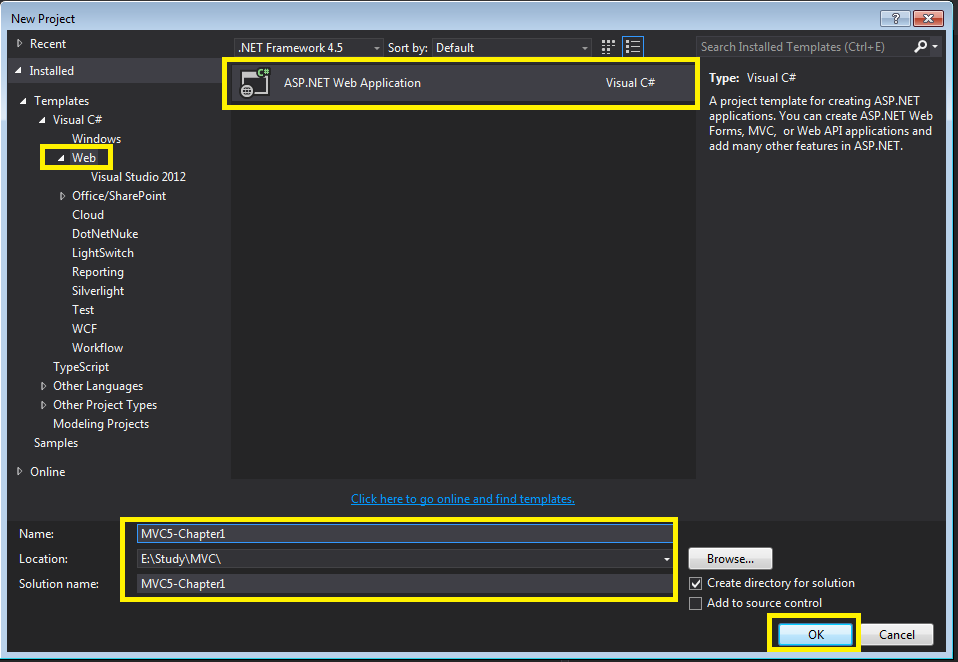
选择Web项目模板,点击ASP.NET Web Application,输入项目名称及解决方案名称,选择项目存储目录

选择MVC项目模板,点击OK按钮创建MVC5 Web Project

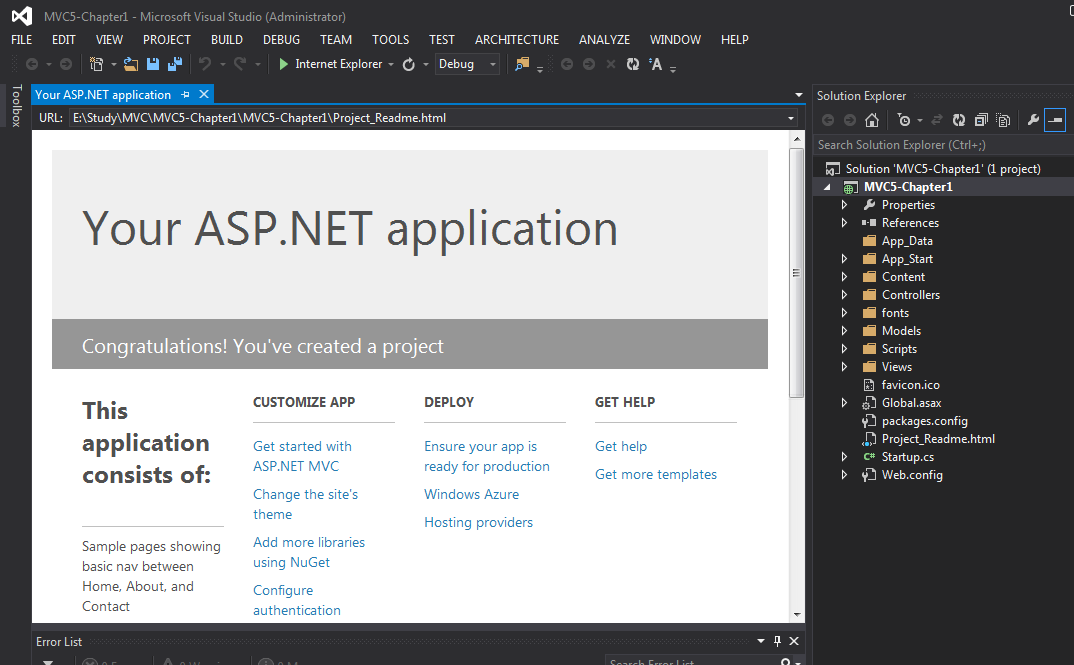
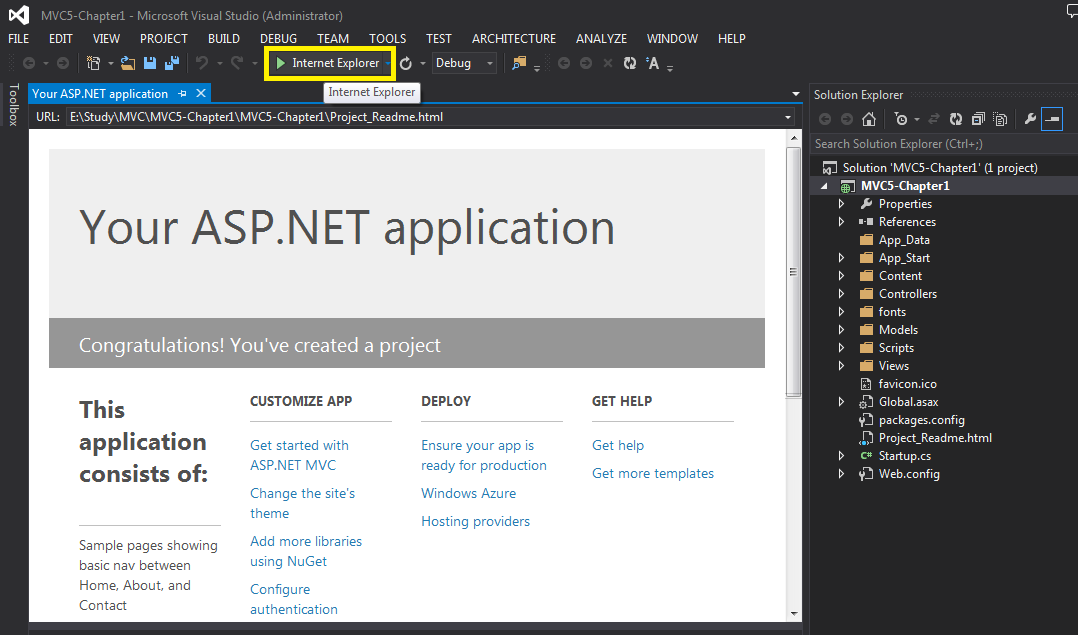
等待一段时间,应用程序正在构建,待应用程序构建完毕,我们可以看到VS2013帮助我们创建的web应用程序, 从中可以看到MVC 5应用程序基本的目录结构

点击Internet Explorer, 运行我们前面创建的Web应用程序

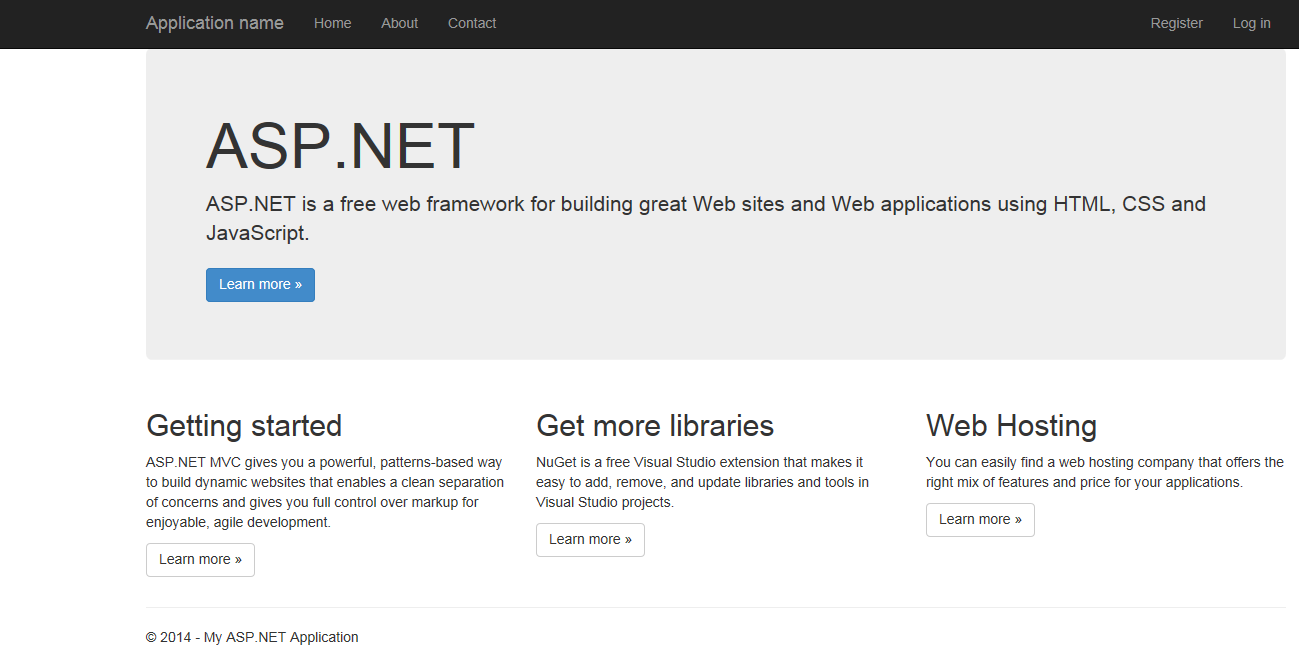
崭新的一页开启啦:), 我们世界著名的应用程序Hello World展示在我们面前。

到此,关于“如何创建MVC 5web应用程序”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。