这篇文章主要介绍“ASP.NET如何对HTML页面元素进行权限控制”,在日常操作中,相信很多人在ASP.NET如何对HTML页面元素进行权限控制问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ASP.NET如何对HTML页面元素进行权限控制”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
这是这个权限控制的第一步,扫描界面把要分配权限的元素的信息获取出来存入到数据库中。
这一步分三小步:
(1).标出界面所要分配权限的元素
(2).扫描界面获取所要分配权限的元素信息。(ID,标题,层级关系)
(3).存入数据库中。
1.标出界面所要分配权限的元素.
在扫描的时候一开始我觉得很难因为HTML元素过多又有很多层级关系。一开始用的是<div>标签来表示HTML所要分配权限的元素,发现这个方案不行,比如把添加用户按钮加上DIV那么这个按钮的样式就变了还得调样式我现在做的KS系统有将近100个界面,再加上现在的界面已经确定好样式,调好CSS,加上再加上DIV的话那么得重新调界面,就这个问题想了两三天,最后我想到要不自定义一个HTML元素标签为:<box></box>为这个标签加上ID和Title为:<box id="AddID" Title=“添加按钮”></box>,用这个标签来标记所要分配权限的元素。这样的话既不用更改样式又能获取到所要的信息。更改之后的界面后台代码为:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="kudychen@gmail.com" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>用户管理——查询用户</title>
<script src="../../js/DIV/jquery.js"></script>
<script src="../../js/DIV/DIV.js"></script>
<link href="../../css/admin.global.css" rel="stylesheet" type="text/css" />
<link href="../../css/admin.content.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.btn-middle {
width: 76px;
}
</style>
</head>
<body>
<form id="Form" method="post" runat="server" >
<%--box标记 main 开始标记--%>
<box id="main" title="主要">
<div class="location">当前位置:用户管理 -> 查询用户</div>
<div class="blank10"></div>
<%--box标记 QueryUser 开始标记--%>
<box id="QueryUser" title="查询用户">
<div class="search block" >
<div class="h">
<span class="icon-sprite icon-magnifier"></span>
<h4>快速搜索</h4>
</div>
<div class="tl corner"></div>
<div class="tr corner"></div>
<div class="bl corner"></div>
<div class="br corner"></div>
<div class="cnt-wp">
<div class="cnt">
<div class="search-bar">
<label class="first txt-green">用户名:</label>
<input value="" type="text" name="username" id="username" class="input-small" />
<asp:LinkButton ID="lbtQuery" class="btn-lit" runat="server"
OnClick="lbtQuery_Click" Width="58px"><span >查询</span></asp:LinkButton>
<%--box标记 AddUser 开始标记--%>
<box id="AddUser" title="添加用户">
<a class="btn-lit btn-middle" href="AdmAddUser.aspx">
<span>添加用户</span>
</a>
</box>
<%--box标记 AddUser结束标记--%>
</div>
</div>
</div>
</div>
</box>
<%--box标记 QueryUser结束标记--%>
<%--box标记 UserList开始标记--%>
<box id="UserList" title="用户列表">
<span class="block">
<div class="tl corner"></div>
<div class="tr corner"></div>
<div class="bl corner"></div>
<div class="br corner"></div>
<div class="cnt-wp">
<div class="cnt">
<div class="h">
<span class="icon-sprite icon-list"></span>
<h4>用户列表</h4>
</div>
<div class="blank10"></div>
<asp:Repeater ID="rpUserInfo" runat="server" onitemcommand="rpUserInfo_ItemCommand">
<HeaderTemplate>
<table class="data-table history" id="mainTable" border="0" cellspacing="0" cellpadding="0">
<tr>
<th scope="col">用户名称</th>
<th scope="col">角色</th>
<th scope="col">操作记录</th>
<th scope="col">编辑</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td class="txt160 c"><%#Eval("UserName")%></td>
<td class="txt c"><%#Eval("RoleName")%></td>
<td class="txt80 c"><a href="AdmOperatorRecord.aspx?UserId=<%#Eval("UserNo") %>" title="操作记录">操作记录</a></td>
<td class="icon">
<%--box标记 EditUserInfo开始标记--%>
<box id="EditUserInfo" title="编辑用户">
<a class="opt" title="编辑" href="AdmUpdateUser.aspx?UserId=<%#Eval("UserNo") %>">
<span class="icon-sprite icon-edit">
</span>
</a>
</box>
<%--box标记 EditUserInfo结束标记--%>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</span>
<span id="spanFirst">第一页</span> <span id="spanPre">上一页</span> <span id="spanNext">下一页</span> <span id="spanLast">最后一页</span> 第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页
</box>
<%--box标记 UserList 结束标记--%>
</box>
<%--box标记 main 结束标记--%>
</form>
</body>
</html>
2.扫描界面获取所要分配权限的元素信息。
由于界面上有了<box>这个元素来表示权限的元素,这样扫描起来就好一些了不过还是遇到了不少的问题,最终还是解决了,最难的是扫描出两个<box>之间的父子关系。下面是JS代码:
复制代码 代码如下:
$(document).ready(function () {
var rootboxs = document.getElementById("main");
var child = rootboxs.childNodes;
findchildbox(child)
});
//搜寻子节点
function findchildbox(parentNode) {
for (var i = 0; i < parentNode.length; i++) {
///
if (parentNode[i].nodeName == "BOX") {
var childboxId = parentNode[i].id;
var childboxTitle = encodeURI(parentNode[i].title);
var parentbox = findparentbox(parentNode[i].parentNode);
var parentboxId = parentbox.id;
if (window.XMLHttpRequest) {
//IE7 above,firefox,chrome^^
xmlhttp = new XMLHttpRequest();
//为了兼容部分Mozillar浏览器,当来自服务器响应开头不是xml,导致的无法响应问题
if (xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType('text/xml');
}
}
else if (window.ActiveXObject) {
//IE5\IE6
xmlhttp = new activeXObject("Microsoft.XMLHTTP");
}
if (xmlhttp == null || xmlhttp == undefined) {
alert("con't create XMLHttpRequest Object");
}
//注册回调函数
xmlhttp.onreadystatechange = callback;
//发送信息
xmlhttp.open('GET', '../../Manager/RoleManager/AddBox.ashx?childboxId=' + childboxId + '&childboxTitle=' + childboxTitle + '&parentboxId=' + parentboxId, true);
xmlhttp.send(null);
function callback() {
//判断交互是否完成,是否正确返回
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
}
}
}
findchildbox(parentNode[i].childNodes)
}
}
//查询父节点
function findparentbox(child) {
if (child.nodeName == "BOX") {
return child;
} else {
return findparentbox(child.parentNode)
}
}
3.存入数据库中。
利用AJAX存入到数据库中,一开始就遇到了问题,因为扫描界面所需要的时间太短在还没有把第一条数据插入到数据库的时候第二条数据就来了这样导致了第一条数据的部分信息就会被第二条记录替代了导致存入数据库的数据出现了问题。一开始我是打算在JS那里加上个延迟,结果表名不行。然后我就在一班程序里面加入一个类似锁的一个东西,算作延迟吧这样存入的数据就不会错误了下面是代码:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using BLL.Manager.RoleUserManagerBLL;
using System.Data;
using System.Text;
using Model;
using BLL;
namespace ExamSystemV3.Manager.RoleManager
{
/// <summary>
/// AddBox 的摘要说明
/// </summary>
public class AddBox : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
System.Threading.Thread.Sleep(1000);
DIVEntity EDiv = new DIVEntity();
AdmDIVManager admDIVManager = new AdmDIVManager();
PublicBLL publicBll = new PublicBLL();
string strChildBoxId = "";
string strChildBoxTitle = "";
strChildBoxId = context.Request.QueryString["childboxId"].ToString().Trim();
strChildBoxTitle = context.Server.UrlDecode(context.Request.QueryString["childboxTitle"].ToString().Trim());
string strParentBoxId=context.Request.QueryString["parentboxId"].ToString ().Trim();;
string strState = "是";
string strDateTime = publicBll.GetDate();
string strIP = publicBll.GetWebClientIp();
string strOperator ="xvshu";//context.Session["UserNo"].ToString().Trim(); ;
EDiv.Id = strChildBoxId;
EDiv.MainRelation = strParentBoxId;
EDiv.DIVName = strChildBoxTitle;
EDiv.DIVDescribe = strChildBoxTitle;
EDiv.Operator = strOperator;
EDiv.OperatorIP = strIP;
EDiv.State = strState;
EDiv.DateTime = strDateTime;
admDIVManager.AddDIV(EDiv);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
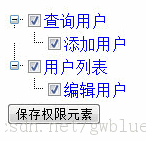
利用TreeView控件显示出来如下图: 
到此,关于“ASP.NET如何对HTML页面元素进行权限控制”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。